207
امتیاز
سوال
3
پاسخ
70
-
متاسفانه هیچ آشنایی با این تم و افزونه ندارم.
اما اگر راهحلی برای مساله پیدا نکردید، پیشنهاد بنده اینه که از ترکیب قدرتمند پلاگینهای ACF ، Custom Post Type و Ele Skin برای درست کردن یک پست تایپ جدید (آگهیها) با ویژگیهای مورد نیازتون و با ظاهر مورد نظر خودتون استفاده کنید و بعد خیلی ساده با ویجت پستها که صفحهبندی هم داره، آگهیها رو هرجای سایت نمایش بدید. برای خود آگهی (منظورم صفحه هر آگهیه) میتونید یک قالب بسازید، حتی برای آگهیهای ویژه، قالب مخصوص درست کنید (با پوسته ساز المنتور)
در کل ترکیبی که گفتم (حتی نسخه رایگان این سه پلاگین که توی مخزن وردپرس هم هستند) تقریبا یکی از الزامات سایتهای داینامیکه که سایت نمایش آگهی هم مطمئنا یک سایت داینامیکه.
در هر صورت امیدوارم مسالهتون حل بشه دوست عزیز
- 911 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام
المان ارسال آگهی چیه؟! مال پلاگین یا تم خاصیه؟
ممکنه بیشتر توضیح بدید و بگید قصد دارید چه کاری انجام بدید؟برای انجام صفحهبندی باید از ویجت پستها استفاده کنید. اگه پست تایپ خاصی ایجاد کردید، باید از قسمت کوئری، منبع رو روی همون پست تایپ خاص (مثلا آگهیها) قرار بدید و بعد تنظیمات صفحهبندی رو اعمال کنید…
این پاسخ پذیرفته شده توسط moj. در ۲۴ آبان ۱۳۹۹ دریافتی 15 امتیاز.
- 911 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام
در مورد سوال اول اصلا متوجه منظورتون نشدم راستش…
در مورد سوال دوم هم ممکنه توضیح بدید که قصد دارید چه کاری انجام بدید؟
به جای یک محتوا (مثلا یک عنوان یا یک متن) میخواهید کد html داینامیک قرار بدید؟ چرا؟ و چه کدی؟ و چرا داینامیک؟متوجه صورت مساله نمیشم متاسفانه!
- 916 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
اگر درست متوجه شده باشم شما هر سکشنی که توی صفحه میذارید رو روی حالت جعبهای میذارید و عرض 1900 رو تعیین میکنید…
خب همین مساله باعث میشه توی صفحه با ابعاد پایینتر مشکل ایجاد بشه.
اگر میخواهید صفحات شما اصطلاحا تمام عرض باشند، بهترین راه اینه که در تب «طرح بندی»، عرض محتوای سکشنها رو روی همون حالت تمام عرض بذارید و در صورت نیاز گزینه «بخش کشیده» رو هم فعال کنید.برای تمام عرض کردن صفحات نیازی نیست به صورت دستی عرض رو تعیین کنید، چون همون عددی که میدید باعث میشه طرح برای واکنشگرایی به مشکل بخوره… مثلا اگر شما همین سایت رو توی تلویزیون هم باز کنید، میبینید که اونجا هم مشکل داره و فقط عرض 1900 پیکسل رو پوشش داده!
شما جایی باید از حالت جعبهای سکشن استفاده کنید که مثلا بخواهید یک بخش از صفحه عرضی کمتر، مثلا 400 پیکسل داشته باشه.البته بد نیست همینجا بگم که یکی از قسمتهای المنتور که باید در آینده بهبود پیدا کنه همین عرض جعبهای دادنه که باید امکان مقداردهی درصدی هم بهش اضافه بشه (مثلا 60%). در حال حاضر فقط میشه به صورت ثابت مقدار داد که خب زیاد جالب نیست.
در کل امیدوارم درست متوجه مساله شما شده باشم
- 1538 بازدید
- 14 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
جسارتا میخوام پیشنهاد کنم که پلاگین Action Pack رو تهیه کنید و از اون برای ساختن فرمهای ثبتنام ، ورود و فراموشی کلمه عبور استفاده کنید.
بسیار بسیار کار رو براتون راحت میکنه و حتی میتونید اطلاعات اضافی مثل کدملی یا شماره تلفن رو موقع ثبتنام از کاربر دریافت کنید (در صورت نیاز)
سفارشیسازی اون هم خیلی ساده است و خوشبختانه مهندس احمدزاده عزیز آموزشهای خوب و کاملش رو توی همین سایت قرار دادن.اما بازم اگر مشکلی داشتید یا همینجا مطرح کنید یا به من ایمیل بزنید [email protected]
موفق باشید- 899 بازدید
- 6 پاسخ
- 0 امتیاز
-
خواهش میکنم، خوشحالم که تونستم کمک کوچیکی بکنم.
موفق باشید- 874 بازدید
- 16 پاسخ
- 0 امتیاز
-
سلام به آقا رضای عزیز
اختیار دارید، کار خاصی نکردم. خوشحالم که چیزی بلد بودم و تونستم کمک کنم.
امیدوارم همیشه موفق باشیداین پاسخ پذیرفته شده توسط rezakarimi. در ۹ آبان ۱۳۹۹ دریافتی 15 امتیاز.
- 991 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام
این مساله برمیگرده به ویژگی anchor (لنگر) المنتور که در واقع بالای عنصر (مثلا متن) قرار میگیره و وقتی روی لینک (یا دکمه یا آیکون) مورد نظر کلیک میکنید، شما رو میبره به همونجایی که خودش قرار گرفته (یعنی بالای همون متن) و کاری به ستون و سکشن نداره!یک راه اینه که یک سکشن اضافی ایجاد کنین و بذارید بالای سکشن موردنظرتون و داخلش فقط لنگر رو بذارید که خب کار اصولی و جالبی نیست و بیدلیل تعداد عناصر صفحه رو میبره بالا.
به نظر من برای اینکه این مشکل حل بشه اصلا نیاز نیست از لنگر المنتور استفاده کنید، اول به سکشن مورد نظر خودتون (توی صفحه اول) یه id بدید، مثلا test.
بعد لینک صفحه دوم رو روی آدرس صفحه اول به اضافه id سکشن تنظیم کنید
فرضا آدرس صفحه اول باشه page1.com، باید لینک توی صفحه دوم رو اینجور تنظیم کنید: page1.com/#testاگه هم به یه سکشن توی همون صفحه میخواین لینک بدین دیگه نیاز به آدرس صفحه نیست، کافیه لینک رو روی test# قرار بدید
این پاسخ پذیرفته شده توسط rezakarimi. در ۳ آبان ۱۳۹۹ دریافتی 15 امتیاز.
- 888 بازدید
- 1 پاسخ
- 0 امتیاز
-
دوست عزیز کلیدهای میانبر Ctrl و + یا – برای کم و زیاد کردن زوم صفحه مرورگره و تست مناسبی برای بررسی ریسپانسیو بودن صفحه نیست!
برای بررسی ریسپانسیو بودن توی المنتور که میتونید به سادگی device رو تغییر بدید و مثلا بذارید روی حالت موبایل یا تبلت، توی مرورگر هم راست کلیک کنید و گزینه inspect رو انتخاب کنید و یا ctrl + shift + i رو بزنید و بعد به کمک کلید میانبر ctrl + shift + m، بین ظاهر موبایل و دسکتاپ تغییر بدید، البته آیکونش هم بالا سمت چپ صفحه inspect که براتون باز میشه وجود داره. حتی میتونید اندازه صفحه نمایش و دستگاه مورد نظر برای تست رو هم انتخاب کنید
در کل inspect امکانات عاااالی در اختیارتون میذاره، حتما ازش استفاده کنین.
و برای اینکه دوتا عنصر (مثلا دوتا عنوان یا دوتا دکمه) هم کنار هم قرار بگیرن باید توی المنتور، تب پیشرفته، گزینه موقعیت، عرض رو بذارید روی در متن (auto). وقتی برای هر دو دکمه این کار رو انجام بدید، کنار هم قرار میگیرن و حتی بهم میچسبن که باید به کمک margin یه مقدار فاصله بینشون بدید. مارجین رو هم میتونید برای دستگاههای مختلف، متفاوت در نظر بگیرید. مثلا دسکتاپ بدید 10، موبایل بدید 5…
البته امیدوارم درست متوجه منظورتون شده باشم!
- 991 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام
ویژگی Smooth Scrolling از نظر منم عالیه و توی تمام سایتهایی که درست میکنم حتما اضافه اش میکنم چون توی تجربه کاربری تاثیر زیادی داره و شغل اصلی من طراحی تجربه کاربریه!
هم میتونید از فایل JS که فرستادن استفاده کنین و با پلاگینهایی مثل Code Snippets یا Custom CSS & JS به سایتتون اضافهاش کنین (ترجیحا به صورت مستقیم بین کدهای قالب قرارش ندین که اگه مشکلی پیش اومد بتونید خیلی سریع و راحت حذفش کنین)و هم از این روش کمدردسرتر استفاده کنین، این پلاگین MouseWheel Smooth Scroll رو از مخزن وردپرس به صورت رایگان دانلود و فعال کنین، تنظیمات پیشفرضش هم کافی و مناسبه.
تنها مشکل اینجاست که مرورگر فایرفاکس به صورت دلخواه از این ویژگی پشتیبانی میکنه! یعنی بعضی وقتا قبولش میکنه بعضی وقتا نه ولی طبق معمول گوگل کروم ساپورت 100% داره
- 1663 بازدید
- 4 پاسخ
- 1 امتیاز
-
بله، ممنونم
- 1621 بازدید
- 11 پاسخ
- 0 امتیاز
-
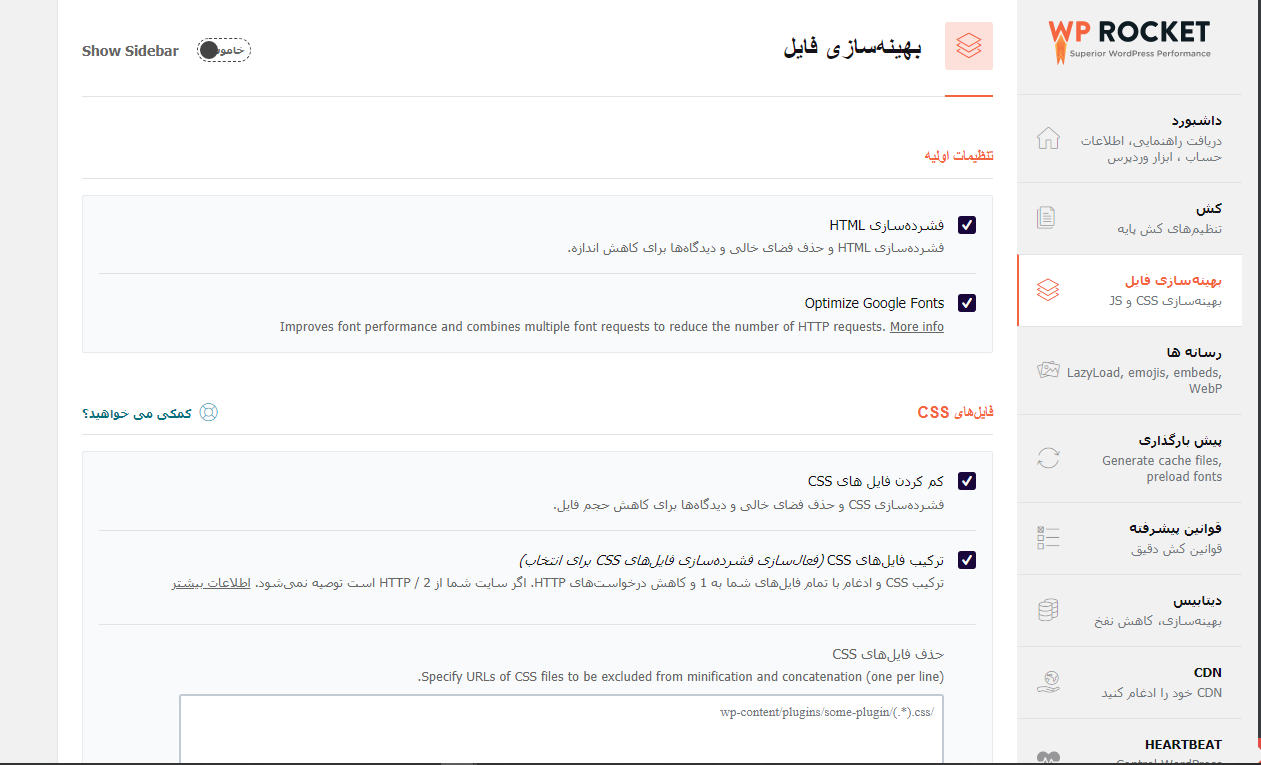
سلام مجدد
امروز مجدد چک کردم، آخرین نسخه موجود پلاگین راکت روی سایت نصبه، Critical CSSها رو هم دوباره تولید کردم ولی چیزی عوض نشد و فرقی نکرد…
اگر مشکل از پلاگین راکت باشه، چطور فایلهای بقیه پلاگینها رو مینیفای میکنه؟- 846 بازدید
- 3 پاسخ
- 0 امتیاز
-
- 846 بازدید
- 3 پاسخ
- 0 امتیاز
-
- 1621 بازدید
- 11 پاسخ
- 0 امتیاز
-
مشکل حافظه PHP رو تقریبا 10 روز پیش برطرف کردم، الان روی 1 گیگ تنظیم شده و از این بابت مشکلی وجود نداره.
اما خطاهای جدید (ماه اکتبر) تقریبا همگی مربوط به وولنتور هستن.
من همه پلاگینهام رو بروز و آپدیت نگه میدارم، الان نسخه وولنتور 1.7.2 و وولنتور پرو 1.5.2
- 1621 بازدید
- 11 پاسخ
- 0 امتیاز
-
ممنونم
https://drive.google.com/file/d/1l98GjNiNzQ6by82aKLL-WSFyW0CMbJQM/view?usp=sharing
گذاشتمش توی گوگل درایو
از چهار روز پیش که با وولنتور پرو، صفحات حساب کاربری، سبد خرید و تسویه حساب رو ساختم، هر روز داره خطا میندازه.
دلیلش چیه؟- 1621 بازدید
- 11 پاسخ
- 0 امتیاز
-
سلام
z-index یک ویژگی CSSی برای کنترل و تعیین ترتیب عناصر html موجود در صفحه است.هرچقدر عدد z-index بالاتر باشه، عنصر (مثلا سکشن یا ردیف) جلوتر دیده میشه، یعنی روی عنصری قرار میگیره که z-index پایینتر داره… معمولا موقع طراحی با المنتور نیازی به تعیین z-index به صورت دستی نیست ولی بعضی مواقع که میخواهید عنصری حتما بالاتر (روی) بقیه عناصر قرار بگیره، میتونید عددی مثل 999 بهش بدید که مطمئن بشید همیشه بالا و روی همه عناصر دیده میشه (بعضی از مرورگرهای قدیمی از این ویژگی پشتیبانی نمیکنن)
این پاسخ پذیرفته شده توسط rezakarimi. در ۳ آبان ۱۳۹۹ دریافتی 15 امتیاز.
- 1891 بازدید
- 2 پاسخ
- 0 امتیاز
-
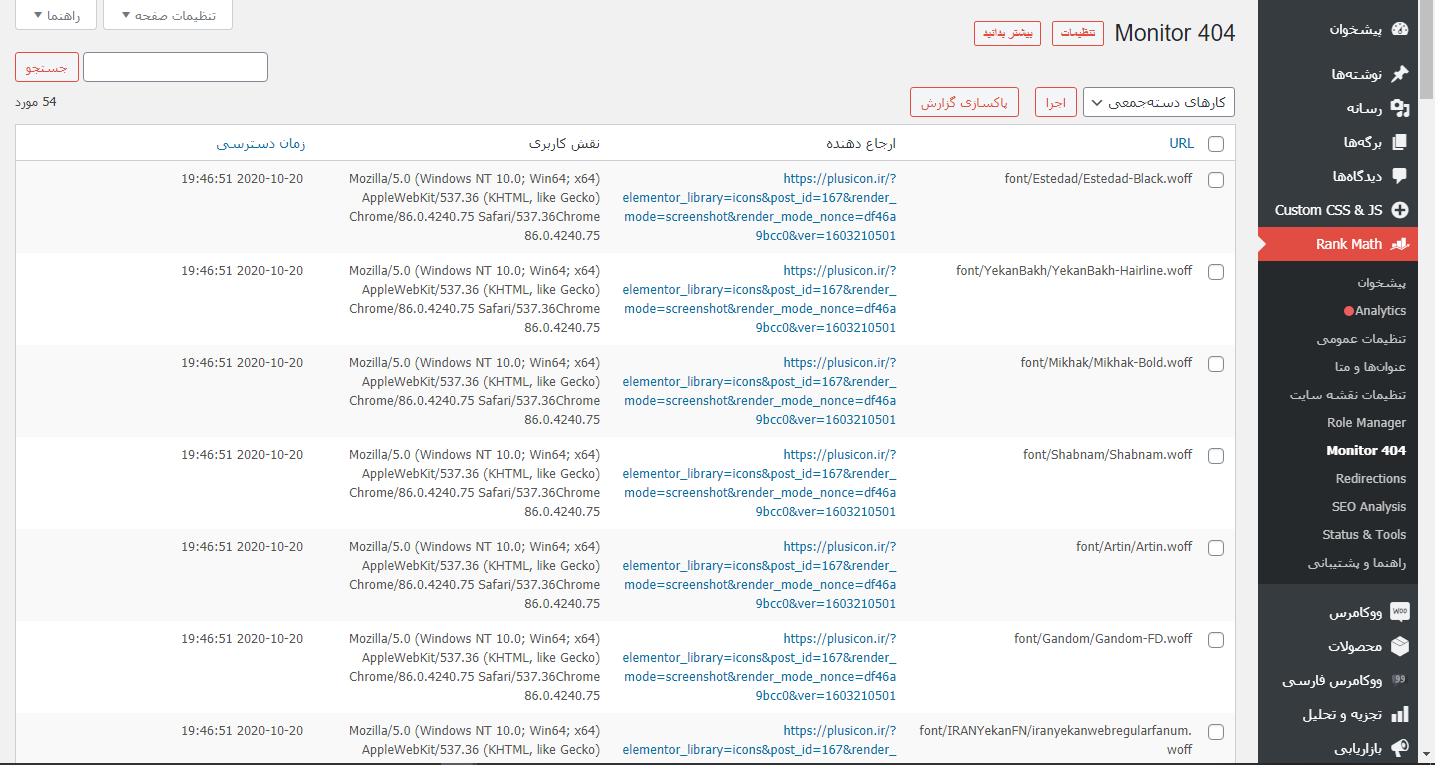
عجیبه چون من هیچ پلاگینی برای لینکهای خارجی ندارم! یعنی خود Rank Math داره باعث این خطاها میشه؟
من همیشه با Yoast کار میکردم و برای این سایت تصمیم گرفتم Rank Math رو امتحان کنم، خصوصا اینکه ادغام خوب و مفیدی با المنتور داره و واقعا هم مفیده و کمک میکنه.یه نکته کلی هم بگم که این سایت من خطای Connection_Refused زیادی میده که پشتیبان هاستینگ هم اعلام کرد مشکل از طرف اونا نیست و گفتن اسکریپتهای داخلی رو وبررسی کنم!! الان فکر میکنم یه دلیلش همین ریکوئستهای زیاد ظرف یک یا چند ثانیه است که منجر به خطای 404 میشه! قبل از اینکه Rank Math رو هم نصب کنم این وضعیت بود، فقط از این حجم خطای 404 اطلاع نداشتم!
ممنونم که بررسی میکنید چون واقعا مساله مهم و تاثیرگذاریه
- 1621 بازدید
- 11 پاسخ
- 0 امتیاز
-
اختیار دارید، بالاخره همه از یک جایی شروع کردیم. منم کارشناس نیستم و اگر چیزی میگم، صرفا تجربیات شخصی خودمه…
خدا رو شکر اون مساله حل شدبرای درست کردن هر فهرستی بهتره اول همه برگههای مورد نیاز (یا گاهی اوقات بنا به نیاز، دستهبندی یا حتی نوشتههای مورد نیاز) رو ایجاد کنید، حتی به صورت خام و خالی. صرفا برگه رو بسازید و به فهرستهای مختلف اضافه کنید. بعد برید سراغ ویرایش برگهها (یا نوشتهها)
ببینید من نمیدونم شما از چه پوسته (theme) استفاده میکنید، چون به نظرم از پوسته آماده استفاده شده. بعضی از پوستهها بخشی برای ایجاد کردن «نمونه کارها» دارن، فکر میکنم مثلا زفایر و ایمپرزا این بخش رو خودشون به صورت پیش فرض دارن که خب من باهاش کار نکردم و نمیدونم چرا دکمه ادامه مطلب هر نمونه کار، شما رو میبره به صفحه اصلی (که خیلی عجیبه!) این رو باید توی تنظیمات پوستهتون بررسی کنید.
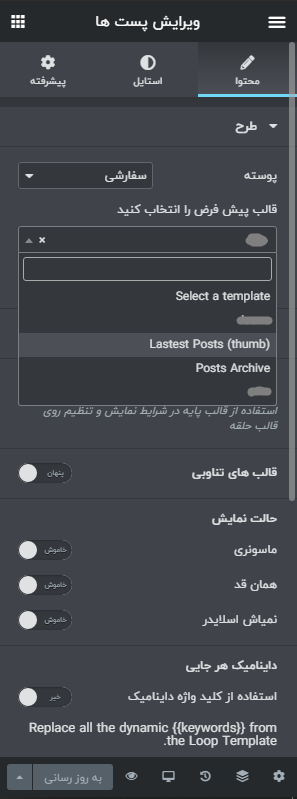
ولی راه حل بهتر و در واقع بهینه، استفاده از پلاگین Ele Skin که نسخه رایگانش توی مخزن وردپرس هست. با این پلاگین شما میتونید به کمک المنتور پرو، یه حلقه (loop) درست کنین با شکل و ظاهر دلخواه. مثلا تصویر شاخص رو بذارید بالا، زیرش عنوان، زیرش یه توضیح کوتاه، تاریخ و نهایتا دکمه ادامه مطلب، حتی میتونید به کل باکس سایه یا border یا رنگ پسزمینه بدید یا از افکتهای مختلف برای هاور شدن عکس یا کل باکس استفاده کنید. خلاصه اینکه ظاهر رو بر اساس سلیقه خودتون سفارشی کنید. وقتی این حلقه رو ذخیره کنید، توی ویجت پستها، بخش طرح، باید پوسته رو بذارید روی سفارشی و توی گزینه جدیدی که براتون باز میشه، اسم حلقهای که ساختید رو بنویسید و انتخابش کنید.
مثلا من اینجا چندتا حلقه برای قسمتهای مختلف ساختم و میتونم هر کدوم رو به پستهای این صفحه اختصاص بدم:
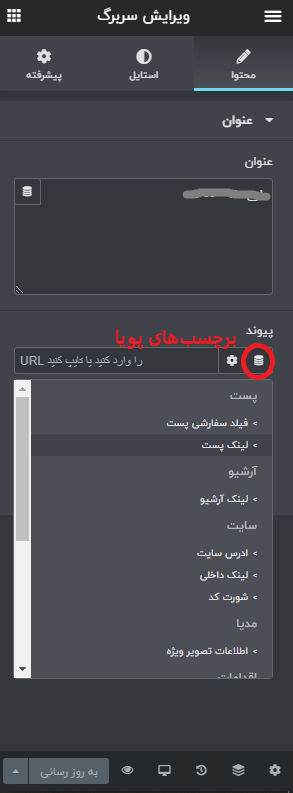
اگر از این روش اقدام کنید، میتونید هم به دکمه، هم به عکس، هم به عنوان هر نمونه کار، لینک همون نمونه کار رو بدید که کاربر روی هر کدوم که کلیک کرد، بره به صفحه همون نمونه کار. این کار رو هم بهتره دستی انجام ندید و به کمک «برچسبهای پویا» و گزینه «لینک پست» انجام بدید که اگه یه زمانی، به هر دلیلی آدرس اون نمونه کار تغییر کرد، لینک همچنان درست کنه و خطای 404 بهتون نده…
برای مثال اینجا من میتونم به این عنوان، لینک پست رو به صورت پویا (Dynamic) اختصاص بدم:
پلاگین ele skin رو نصب کنین و سعی کنین باهاش کار کنین، اگر به مشکل خوردین همین جا مطرح کنین
- 874 بازدید
- 16 پاسخ
- 0 امتیاز
-
درود بر شما
منظورتون از افرونه، افزونه المنتور فارسیه؟ خب چرا باید سعی کنه فونتهایی که من ندارم و طبیعتا جایی هم استفاده نکردم، از داخل سایت فراخوانی کنه که منجر به خطای 404 بشه؟ متوجه دلیلش نمیشم…
نه پلاگینی برای بهینهسازی لینک نصب نکردم، broken link checker کمکی میکنه؟ اگر نه پیشنهاد شما چیه؟
- 1621 بازدید
- 11 پاسخ
- 0 امتیاز