207
امتیاز
سوال
3
پاسخ
70
-
درود بر شما
خواهش میکنم، کار خاصی نیست، صرفا تجربیاتم رو میگم و خوشحال میشم اگر بتونم کمکی بکنم.تا جایی که من میدونم متاسفانه المنتور امکان استفاده از این افکت ken burns رو برای تصاویر پس زمینه سکشن ایجاد نکرده که برای خود منم خیلی عجیبه، چون فانکشن رو داره و کافیه به بخش تصاویر پس زمینه سکشن اضافه بشه!
اما فعلا که نشده و ایشالا توی نسخههای بعدی این اتفاق بیوفته…البته شاید پلاگینهای مکملی برای المنتور وجود داشته باشه که نیاز شما رو تامین کنه ولی من متاسفانه موردی سراغ ندارم و باید در موردش بررسی کنم.
مطمئنا مهندس احمدزاده عزیز اطلاعات کاملی در این مورد دارن و اگر موردی باشه میان و عنوان میکنند…- 1684 بازدید
- 3 پاسخ
- 0 امتیاز
-
به نظرم به این شکل سخت بشه مساله اصلی سایت شما رو پیدا کرد…
باید امکان دسترسی به پیشخوان وردپرس رو فراهم کنید که دقیقتر مساله بررسی بشه ولی خب صلاح نیست که اینجا username و password برای ورود به پنل سایت خودتون رو ارسال کنیدبهترین کار اینه که از طریق بخش کاربری سایت elementorfa.ir یک تیکت برای پشتیبانی بزنید و مساله رو براشون توضیح بدید (من عضو تیم پشتیبانی سایت المنتور فارسی نیستم) 🙂
البته اینکه میگید گزینههای wp rocket رو ندارید مهم نیست، دلیلش اینه که پلاگین wp Rocket رو نصب نکردید…
اما مساله تمام عرض نشدن صفحات باید دقیقتر بررسی بشه که ایشالا پشتیبانی سایت، کمکتون خواهد کردامیدوارم مسالهتون سریعتر حل بشه
- 1535 بازدید
- 14 پاسخ
- 0 امتیاز
-
لطف دارید دوست عزیز، موفق باشید
- 690 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلامت باشید، لطف دارید شما.
چیزی که من درباره قالب فلوکس متوجه شدم اینه که یک نسخه pro یا به قول خودمون پولی هم داره و احتمالا خیلی از امکانات اصلیش توی این نسخه پرو هست و بازم احتمالا شما داشتید از نسخه null شده اون قالب استفاده میکردید که میگید کلی امکانات داشته ولی رایگان هم بوده و خب اساسا نباید از تم یا پلاگینهای null شده استفاده کرد…
اما در مورد اینکه میگید قالب رو تغییر دادید به Hello و سایت Boxed (جعبهای) شده، عجیبه، چون تا جایی که من میدونم Hello همچین کاری نمیکنه…
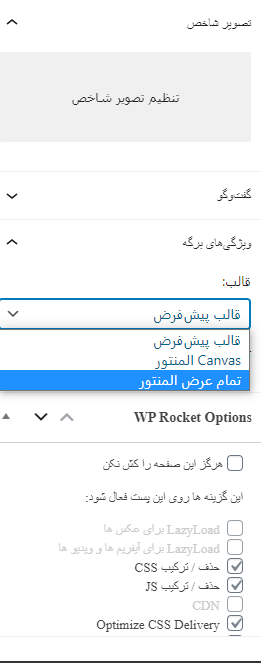
این اتفاق برای تمام صفحات افتاده؟ یا بعضی از اونا؟یه چیزی رو تست کنید، یکی از برگههایی که ساختید رو ویرایش کنید (دقت کنید که ویرایش با المنتور رو انتخاب نکنید، ویرایش خالی!)
ستون سمت چپ برگه یه سری تنظیمات جزیی باید داشته باشید، مشابه عکس. بذاریدش روی تمام عرض المنتور، بروز رسانی کنید و بعد تست کنید ببینید اون برگه تمام عرض شده یا نه.- 1535 بازدید
- 14 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
اسم ویژگی مد نظر شما اینه: Ken Burns
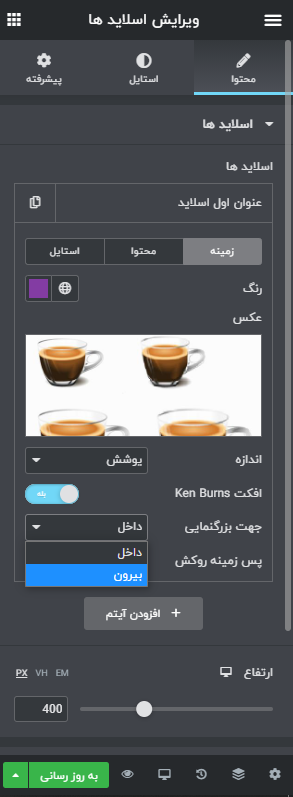
وبجت اسلایدها رو توی صفحه بذارید، برای زمینه اسلاید یک تصویر تعیین کنید و بعد گزینه Ken Burns رو فعال کنید. یه آپشن جدید ظاهر میشه که جهت انیمیشن رو باید انتخاب کنید، رو به بیرون باشه یا رو به داخل، اصطلاحا zoom in بشه یا zoom out:
میتونید فقط یک اسلاید داشته باشید، میتونید چند اسلاید مختلف داشته باشید که همگی این ویژگی رو داشته باشند، تعدادشون مهم نیست.
سایتی که فرستادید رو دقیق بررسی نکردم ولی به احتمال زیاد با fullpage.js ساخته شده
اما افکت مد نظر شما همین Ken Burns هست که المنتور هم داره (البته توی پلاگینهای حرفهای اسلایدرساز مثل روولوشن اسلایدر، تنظیمات بیشتری برای این افکت وجود داره)- 1684 بازدید
- 3 پاسخ
- 0 امتیاز
-
خب خدا رو شکر که Loco کارتون رو راه انداخت و نیازی به استفاده از روشهای پیچیدهتر نداشتید
موفق باشید
- 4964 بازدید
- 19 پاسخ
- 0 امتیاز
-
خواهش میکنم دوست عزیز
موفق باشید
- 928 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
قالب با المنتور ساخته شده ولی drag and drop المنتور کار نمیکنه؟! عجیبه
متاسفانه اطلاعی درباره این قالب ندارم
و برام عجیبه که چرا دوستان از این قالبهای عجیب غریب استفاده میکنن که جز ایجاد کردن مشکل، کار خاص دیگهای هم نمیکنن…صادقانه بخوام بگم بهترین کار اینه که قالبتون رو عوض کنید!
اگر به المنتور و پوسته ساز اون تسلط کافی دارید، قالب سبک و ساده Hello Elementor رو نصب کنید
اگر هم میخواهید حتما قالب با کلی تنظیمات از پیش تعریف شده داشته باشید، از قالبهای معتبرتری مثل Astra یا Kadence یا Zephyr استفاده کنیدالبته این تجربه شخصی بنده است و شاید شما با من موافق نباشید
- 979 بازدید
- 1 پاسخ
- 0 امتیاز
-
خب من نمیدونم شما از چه فرم ثبتنامی استفاده میکنید ولی اگر فرم، قابل سفارشی سازی و اضافه کردن فیلد هست، میتونید فیلد نام و نام خانوادگی، نام نمایشی و ایمیل رو هم از کاربر بگیرید، حتی شماره موبایل یا آدرس!
و البته هر متن توضیحی هم که نیازه، بالای فیلد بنویسید، مثلا اینکه نام کاربری باید حتما با حروف انگلیسی باشه، یا پسورد باید ترکیبی از حروف و اعداد باشه و حداقل 8 کاراکتر و موارد دیگه.اما اگر فرمتون قابل سفارشی سازی نیست، با پلاگینهای ترجمه، مثل Loco Translate، متن مورد نظرتون رو تغییر بدید
اینجوری دیگه نیازی هم نیست فایل po. رو با نرم افزار poedit ویرایش کنید، هرچند این روش هم میشه و مشکلی نداره- 928 بازدید
- 5 پاسخ
- 0 امتیاز
-
اون هم قابل تغییره، راه اصولیش اینه که اسکریپت نوشته بشه
ولی در بعضی حالتها با استفاده از سلکتور after:: هم میشه یک متن رو تغییر داد، یعنی display متن قبلی رو none کرد و یک متن جدید ایجاد کرد:.text::after { }این مثال رو ببینید:
http://jsfiddle.net/jvandyke/U52Tt/
و این صفحه:
https://stackoverflow.com/questions/7896402/how-can-i-replace-text-with-css
ولی یه مقدار پیچیده ست و اگه نظر من رو بخواهید ارزشش رو نداره، خب چون به هرحال سبد کاربر خالیه 🙂
و از طرف دیگه چیزی نیست که کاربر زیاد باهاش روبرو بشه و نیاز به سفارشیسازی زیادی داشته باشه…- 4964 بازدید
- 19 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
به صورت پیشفرض که چنین کاری امکانپذیر نیست و یا باید یک برنامهنویس برای شما کد بزنه و این تغییر رو ایجاد کنه (که پیشنهاد نمیکنم، مگر اینکه برنامهنویس حرفهای باشه و آسیبی به هسته وردپرسی سایت نزنه) و یا از پلاگین استفاده کنید.
تنها پلاگینی که من میشناسم و تصور میکنم اجازه چنین کاری رو به شما میده اینه:
https://wordpress.org/plugins/wordpress-special-characters-in-usernames/سایت 20script هم بهش اشاره کرده:
https://www.20script.ir/wordpress-special-characters-in-usernames/اما به طور کلی من توصیه نمیکنم چنین کاری انجام بدید چون روی دیتابیس سایت شما تاثیر میذاره و ممکنه در آینده مشکلاتی برای شما به وجود بیاره، از طرف دیگه اگر دقت کنید پلاگینی که لینکش رو گذاشتم حدود 1 ساله که آپدیت نشده…
در کل هم به نظرم نیازی نیست نام کاربری فارسی باشه، میتونید فرم ثبت نام رو جوری طراحی کنید که کاربر، نام نمایشی خودش رو به فارسی وارد کنه و توی محیط سایت هم همون نام نمایشی (یا حنی مثلا نام کوچک کاربر) نشون داده بشه.- 928 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
قبل از هر کاری از سایتتون یک نسخه بکاپ تهیه کنید. پیشنهاد من استفاده از پلاگین UpdraftPlus هست:
https://wordpress.org/plugins/updraftplus/بعد برید به قسمت نمایش > پوستهها و دکمه «افزودن» بالای صفحه رو بزنید و قالب Hello رو جستجو کنید، نصب و بعد فعالش کنید.
فقط دو نکته مهم رو در نظر داشته باشید:
اول اینکه اصلا قالب فعلیتون رو «حذف نکنید»! تا زمانی که از کار با قالب جدید (Hello) مطمئن نشدید، قالب قبلی رو پاک نکنید تا اگر لازم شد دوباره فعالش کنید.
و دوم اینکه با فعال کردن قالب Hello، بعضی از بخشهایی که به کمک قالب قبلی ساخته بودید دیگه دیده نمیشن، مثلا اگر توی قالب قبلی هدر یا فوتر ساخته بودید، دیگه اون رو نمیبینید و فقط بخشهای پیشفرض و ابتدایی قالب Hello رو میبینید.از این نقطه به بعد باید شروع کنید به ساختن بخشهای مختلف سایت به کمک پوستهساز المنتور پرو…
هر زمان از روند کار راضی بودید و متوجه شدید دیگه نیازی به قالب قبلی (فلوکس) ندارید، حذفش کنید که فضای هاست رو درگیر خودش نکنه. البته باید یک پوسته (قالب) بکاپ داشته باشید که میتونید مثلا قالب 2020 خود وردپرس رو نگه دارید.- 942 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
خب کار اشتباهی نکردید دوست عزیز. تمام صفحات سایت رو باید از جنس برگهها (page) ساخت.
از نوشتهها (post) باید برای منتشر کردن مثلا یک مقاله، آموزش یا اینجور موارد استفاده کنید و بعد میتونید این موارد رو به کمک ویجت پستها (در المنتور)، توی یکی از برگههایی که ساختید نمایش بدید.
یه مثال دیگه از postها، محصولات یک سایت فروشگاهی هستن…
شما محصولات رو در ووکامرس تعریف میکنید و بعد در برگهای تحت عنوان فروشگاه، اونها رو نمایش میدید.نگران سئو هم نباشید، مهمترین مسائلی که توی سئوی سایت شما تاثیر دارن اول محتوای سایت شما، دوم نحوه معرفی محتوا به رباتهای موتورهای جستجو و بعد مواردی مثل سرعت و اعتبار و نقشه سایته (البته حدود 200 فاکتور تاثیرگذار در سئو داریم ولی این مواردی که گفتم همیشه بالای لیست قرار میگیرن!)
- 690 بازدید
- 3 پاسخ
- 0 امتیاز
-
بدون قالب که نه، ولی میشه از قالبهایی استفاده کرد که اسکریپت یا اصطلاحا تنظیمات از پیش آماده زیادی نداشته باشند. مثل قالب Hello Elementor که تقریبا هیچ اسکریپتی نداره (به غیر از اسکریپتهای مربوط به کامنت گذاشتن و چند مورد محدود دیگه) و به همین دلیل هم خیلی سبکه. رایگانه و چون مجصول همون تیمیه که المنتور رو ساختن، 100% با المنتور هم سازگاره
البته در این صورت باید «همه چیز» سایت رو خودتون از صفر بسازید، از هدر و فوتر گرفته تا هر قسمت دیگه از سایت که خب با المنتور پرو و یه سری از پلاگینهای مکمل انجام میشه.
زمان نسبتا بیشتری ازتون میگیره (خصوصا اوایل) ولی مزیت مهمش اینه که دستتون برای انجام هر کاری بازه و محدود به قالب و امکاناتش نمیشید.البته اکر هم بخوایید از قالب استفاده کنید توصیه من استفاده از قالبهای حرفهای و شناخته شده است، مثل Astra ، Kadence یا حتی Zephyr.
برای وبسایتهای فروشگاهی هم من قبلا تجربیات خوبی با Woodmart داشتم، هرچند قالب نسبتا سنگینیه.
این قالبها سازگاری 80 – 90 درصدی با المنتور هم دارن خوشبختانه و تقریبا به صورت منظم آپدیت هم میشن و مشکلات احتمالیشون برطرف میشه.- 1535 بازدید
- 14 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
از چه قالبی استفاده کردید؟ این ویژگی احتمالا مربوط به قالب باشه
- 789 بازدید
- 1 پاسخ
- 0 امتیاز
-
یکی از این سلکتورها رو امتحان کنید:
.button.wc-backward p.return-to-shop
- 4964 بازدید
- 19 پاسخ
- 0 امتیاز
-
خواهش میکنم
موفق باشید دوست عزیز- 1220 بازدید
- 3 پاسخ
- 0 امتیاز
-
یکی از مشکلات استفاده از قالبها همینه که شما رو محدود میکنن به تنظیمات خودشون که شاید کامل نباشه یا حتی مشکل داشته باشه متاسفانه…
من اصلا آشنایی با این تم ندارم.
ولی قانونا وقتی عرض رو به صورت عدد ثابت تعیین نکنید و روی تمام عرض قرار بدید (هم تنظیمات تم هم تنظیمات المنتور) دیگه نباید مشکلی داشته باشید، چه توی عرضهای بالاتر از دستگاه خودتون چه عرضهای پایینتر…یه نگاهی به این لینکهای مستندات درباره تم phlox بندازید، شاید کمکی کرد بهتون
https://docs.phlox.pro/article/94-customizing-phlox-page-options-and-layouts
http://support.averta.net/en/step/configuring-phlox-general-layout-and-design-options/
- 1535 بازدید
- 14 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
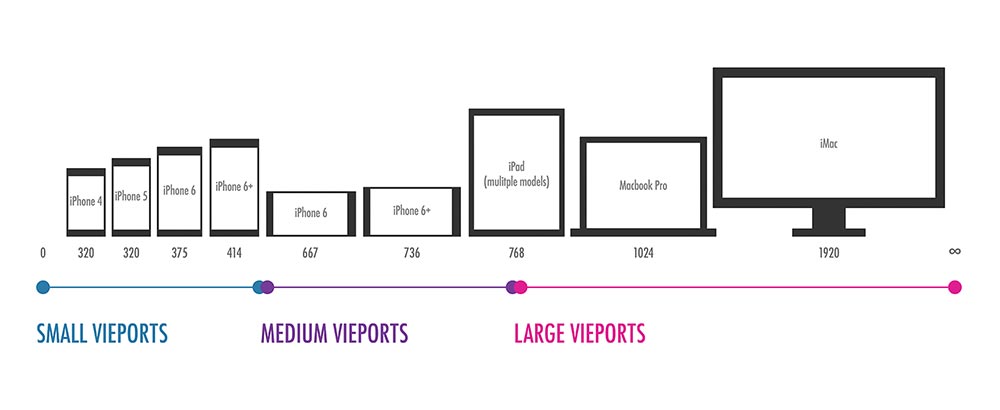
از breakpoint ها (نقاط شکست) برای کنترل رفتار واکنشگرایی (Responsive) صفحه یا یک عنصر خاص استفاده میشه.
مثلا وقتی عرض صفحه نمایش به کمتر از x پیکسل برسه، فرض بر اینه که وبسایت داره در دستگاه خاصی (مثلا موبایل یا تبلت) توسط کاربر استفاده میشه و باید بر اساس این مقدار عرض، ساختار و چیدمان صفحه و یا نمایش دادن / پنهان کردن عناصر خاصی در صفحه رو تنظیم کنیم.این کار موقع کد زدن، با استفاده از نقاط شکست درMedia Queryها انجام میشه که خب المنتور کار رو به شدت ساده کرده و میشه بدون کد زدن، ظاهر در دستگاههای مختلف رو کنترل کرد (95 درصد مواقع! 5 درصد برای اطمینان باید کد زد که به ندرت پیش میاد)
معمولا نیازی به تغییر تنظیمات پیش فرض المنتور نیست ولی اگر قصد تغییر دارید حتما اول عبارت CSS Breakpoints رو گوگل کنید و اطلاعات کامل درباره عرضهای مختلف دستگاههای مختلف به دست بیارید. چون ممکنه با انجام تنظیمات اشتباه، رفتار واکنشگرایی سایت خودتون رو بهم بریزید…
- 1220 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام و وقت به خیر
به کمک inspect در مرورگرها (مثلا کروم)، کلاس این دکمه رو پیدا کنید و بعد در قسمت CSSهای سفارشی المنتور، display اون رو none کنید، بهتره از important! هم برای اطمینان استفاده کنید. چیزی شبیه به این:
.woocommerce-Button.button { display: none !important; }البته شما حتما inspect کنید ولی کدنویسیش به همین صورته
- 4964 بازدید
- 19 پاسخ
- 0 امتیاز