207
امتیاز
سوال
3
پاسخ
70
-
الان توی عکسی که فرستادید دقت کردم و دیدم یه برگه با عنوان «برگه نمونه کارها» دارید که اتفاقا انتخاب هم شده. همون رو به فهرست اضافه کنید و بعد ویرایشش کنین و ویجت پستها رو اضافه کنین
قاعدتا نباید مشکلی وجود داشته باشه
- 874 بازدید
- 16 پاسخ
- 0 امتیاز
-
توی عکسی که گذاشتید، «دستهبندی» نمونه کارها برای منو انتخاب شده. میتونید از منو حذفش کنید (البته من از ساختار وبسایت اطلاعی ندارم و نمیدونم اصلا چرا «دستهبندی» نمونه کارها الان توی منوی اصلیه…)
ولی برای نمایش دادن صفحه جدیدی که ساختید، باید خود همون صفحه رو به منو اضافه کنید. وقتی صفحه رو بسازید به لیست سمت راست (برگهها > تازهترینها) اضافه میشه، از اونجا انتخابش کنید و «افزودن به فهرست» رو بزنید. بعد میتونید حتی عنوانش رو عوض کنید و مثلا بذارید نمونهکارهای من یا پورتفولیو.
برای اطمینان میتونید یه برگه خالی با عنوان نمونهکارهای من بسازید، به این فهرست اضافهاش کنید و بعد اون رو با المنتور ویرایش کنید و ویجت پستها رو اضافه کنید و باقی ماجرا طبق توضیحات قبل…
- 874 بازدید
- 16 پاسخ
- 0 امتیاز
-
سلام
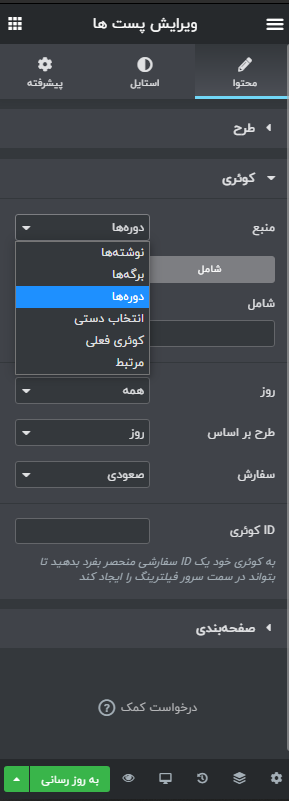
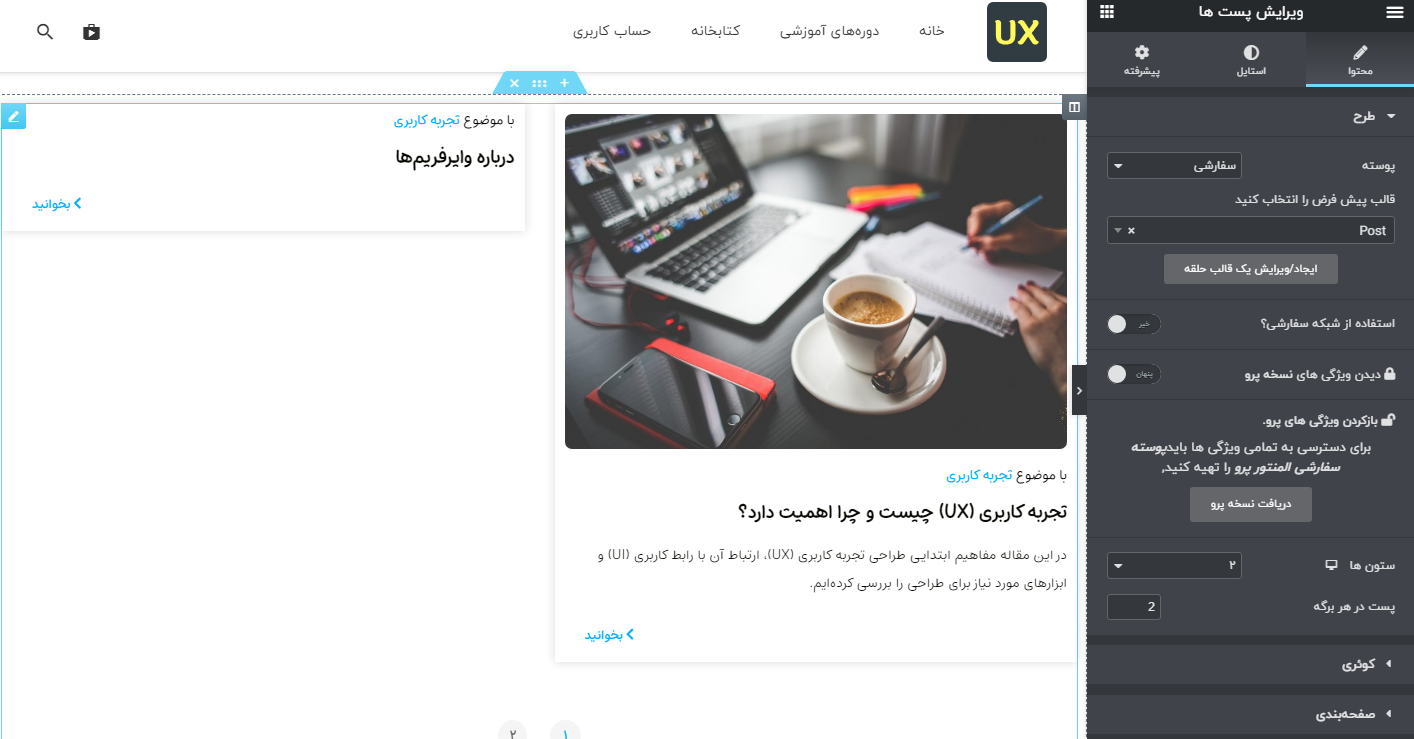
اول برای پست تایپ جدیدی که ساختید، چندتا پست درست کنید. گفتید پست تایپ جدید برای نمونه کارهاست، اگه ثبت کردن نمونه کارها نیاز به فیلدهای خاصی داره که به صورت پیش فرض توی وردپرس نیستن باید از پلاگین ACF استفاده کنین (نسخه رایگانش هم کافیه و توی مخزن وردپرس هست). در هر صورت چندتا پست به عنوان نمونه کارها درست کنین.صفحهای (page) که میخواین این نمونه کارها توی اون دیده بشه رو ایجاد کنید، با المنتور ویرایشش کنید، ویجت پستها رو بذارید توی صفحه و از قسمت کوئری، منبع رو بذارید روی همون پست تایپ جدیدی که ایجاد کردید. حالا پستهایی (نمونه کارهایی) که قبلا زیرمجموعه این پست تایپ ساختید، نمایش داده میشه.
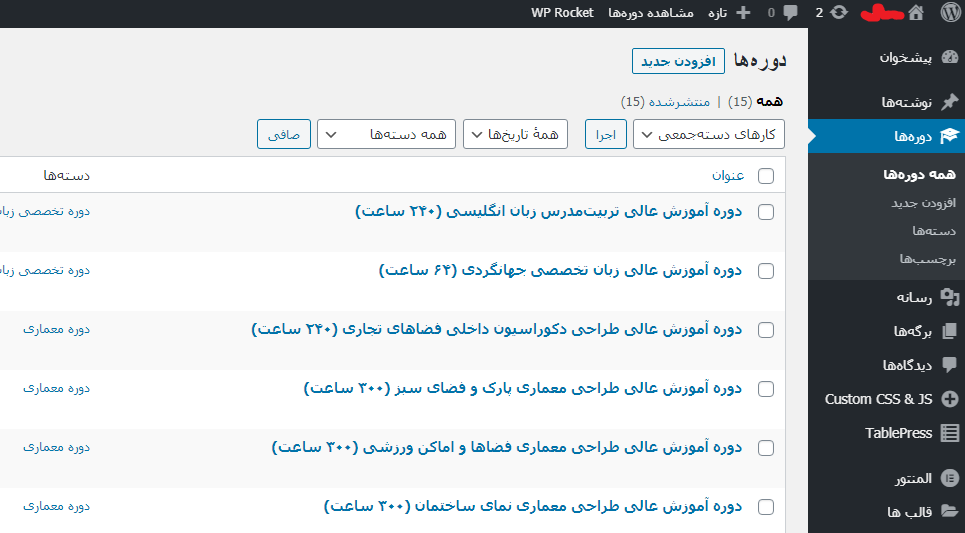
برای مثال من اینجا پست تایپ دورهها رو برای یه آموزشگاه درست کردم:
اگرهم بخواهید بیشتر سفارشی کنید، باید پلاگین Ele skin رو هم نصب کنین و در پوسته ساز المنتور، یه حلقه (loop) درست کنید و توی ویجت پستها، قسمت طرح، پوسته رو بذارین روی سفارشی و حلقهای که ساختید رو انتخاب کنید. که خب این داستانش یه خرده مفصل و جدا از این ماجراست 🙂
نهایتا هم کافیه لینک این صفحه رو بذارید توی منوی اصلی یا هرجای دیگه از سایت.
- 874 بازدید
- 16 پاسخ
- 0 امتیاز
-
سلام
من از تیرماه که این مساله رو مطرح کردم هنوز به جواب نرسیدم. توی سایتهای مختلف هم بررسی کردم ولی به نظر تداخل هنوز برطرف نشده. تمام پلاگینهام هم همیشه آپدیت و آخرین نسخه هستن.موضوع رو از یکی از یوتیوبرهای معروف وردپرس دنیا پرسیدم، هنوز جواب نداده. اگر جواب داد اینجا حتما به اشتراک میذارم.
مشکل هم از اینجا شروع میشه که وقتی template میسازیم و مثلا اختصاص میدیم به صفحه وبلاگ و بعد توی اون تمپلیت از لوپهای ele skin استفاده میکنیم، دیگه pagination کار نمیکنه.
من این مساله رو موقتا به این شکل حل کردم که برای صفحه وبلاگ سایت از template استفاده نمیکنم. صفحه رو مستقیما میسازم، ویجت پستها رو میذارم داخلش و از لوپ سفارشی استفاده میکنم. به این شکل pagination کار میکنه
- 1990 بازدید
- 13 پاسخ
- 0 امتیاز
-
اگه به هر دلیلی دسترسی ندارید یا نمیشه، من میدونم که با جیکوئری میشه تغییرش داد.
این رو سرچ کنین، چندین روش بهتون نشون میده: jquery change h2 to h3کد رو هم مستقیما توی کدهای قالبتون نذارید ترجیحا از پلاگین code snippets استفاده کنید که اگه مشکلی پیش اومد سایت آسیب نبینه و بتونید راحت مدیریتش کنید
- 1380 بازدید
- 3 پاسخ
- 0 امتیاز
-
مگه از بکاند (پنل وردپرس) بهش دسترسی ندارید؟ چرا از همونجا تغییرش نمیدید؟
- 1380 بازدید
- 3 پاسخ
- 0 امتیاز
-
با پوستههای default خود المنتور هم تست کردم (مثلا کارتها) ولی بازم نشد
اگه ele skin رو غیرفعال کنم، اسکین هایی که باهاش ساختم پاک نمیشن؟ من حدود 10 تا لوپ باهاش درست کردم که اگه پاک بشن کلی دردسر میشه برام… :/
- 1990 بازدید
- 13 پاسخ
- 0 امتیاز
-
سلام مجدد
عذر میخوام، راه حلی برای مساله من پیشنهاد نمیدید؟- 1990 بازدید
- 13 پاسخ
- 0 امتیاز
-
- 1990 بازدید
- 13 پاسخ
- 0 امتیاز
-
- 1990 بازدید
- 13 پاسخ
- 0 امتیاز