39118
امتیاز
سوال
0
پاسخ
1492
-
باید افزونه کامل باشه تا قالب ها رو بشه درون ریزی کرد.
نسخه ای که در سایت المنتورفارسی موجود هست قابلیت درون ریزی بلوک های آماده رو دارد.
- 1298 بازدید
- 7 پاسخ
- 0 امتیاز
-
بله میتونید 2 هدر داشته باشید.
2 ستون ایجاد کنید و ستون دوم روی فقط در حالت شناور قرار بدید.
- 1094 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
افزونه رو از سایت المنتور فارسی تهیه کردید ؟
- 1298 بازدید
- 7 پاسخ
- 0 امتیاز
-
به گفته سازنده افزونه با المنتور سازگاری داره و ظاهرا فقط در ویجت ویرایشگر متن قابل انتخاب هست.
- 956 بازدید
- 2 پاسخ
- 0 امتیاز
-
مقدار حافظه وردپرس رو باید از طریق لوکال هاست افزایش بدید. مقدار memory_limit رو بیشتر از 512MB قرار بدید.
- 1200 بازدید
- 6 پاسخ
- 0 امتیاز
-
بله میتونید 2 تا فوتربا یک طرح، طراحی کنید و در قسمت شرایط نمایش فوتری که قراره برای صفحه اصلی باشه روی گزینه شامل : ورودی سایت قرار بدید.
و برای فوتری که قراره مخفی نباشه روی گزینه به جز : ورودی سایت قرار بدید.
- 1213 بازدید
- 6 پاسخ
- 0 امتیاز
-
خب خطایی که داده پلاگین مورد نظر را حذف کنید مشکلتون رفع میشه.
از مسیر wp-content/plugins/mu-plugins
این افزونه مربوط به قالب قبلی بوده که باید حذف شه.
- 1108 بازدید
- 1 پاسخ
- 0 امتیاز
-
از پایین صفحه آیکون چرخ دنده را بزنید و نوع قالب را روی تمام عرض قرار بدید.
- 1485 بازدید
- 1 پاسخ
- 0 امتیاز
-
این ویژگی به قالب تون برمیگرده که سازگار باشه.
قالب تون چیه ؟
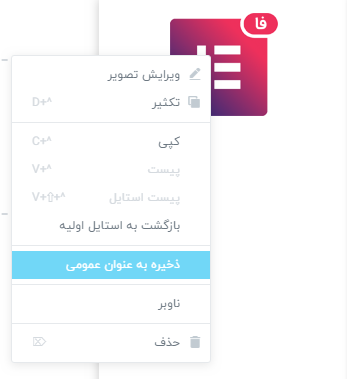
برای اینکه بتونید از ویجت تصویر استفاده کنید و لوگو در همه جا با یکبار تغییر دادن عوض شه باید ویجت رو به حالت عمومی در بیارید.
برای این کار کافیه بعد از اینکه لوگو رو در ویجت تصویر قرا ردادید و تنظیمات سایز رو اعما ل کردید روی ویجت کلیک راست کنید و گزینه ذخیره به عنوان عمومی را بزنید و یک نام انتخاب کنید و ذخیره کنید.
سپس هر کجا که میخواهید از لوگو استفاده کنید از تب عمومی، ویجت لوگو رو قرار بدید.
هر بار تغییری در لوگو بدید در همه جا تغییرات اعمال میشه.
- 1200 بازدید
- 6 پاسخ
- 0 امتیاز
-
با سلام
بعد از اینکه این ویجت رو داخل هدر قرار دادید به بخش نمایش – سفارشی سازی برید . تب هویت سایت را بزنید و لوگو را انتخاب و ثبت کنید.
همچنین میتوانید از ویجت تصویر برای انتخاب لوگو استفاده کنید.
- 1200 بازدید
- 6 پاسخ
- 0 امتیاز
-
اگر از بخش قالب ها یک بار تغییر بدید برای تمامی صفحات تغییر میکنه.
- 1213 بازدید
- 6 پاسخ
- 0 امتیاز
-
با سلام
برای اینکه بتونید هدر و فوتر رو به صورت کلی برای تمامی برگه ها قرار بدید، لازمه که از بخش قالب ها یک سربرگ تعریف کنید.
از طریق آموزش چگونه یک سربرگ سفارشی با المنتور بسازیم ؟ در بخش وبلاگ میتونید یک هدر برای تمامی برگه ها طراحی کنید.
با این کارهدر طراحی شده، جایگزین هدر پیش فرض قالب می شود.
همین کار رو برای فوتر هم می تونید انجام بدید.
- 1213 بازدید
- 6 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از آموزش طراحی سربرگ چسبنده با المنتور می تونید پیاده سازی کنید.
- 1094 بازدید
- 5 پاسخ
- 0 امتیاز
-
برای قسمت پست ها، باید از ویجت Posts یا پست ها در المنتور پرو استفاده کنید و در بخش کوئری گزینه بر اساس روز رو انتخاب کنید.
- 1285 بازدید
- 13 پاسخ
- 0 امتیاز
-
اگر تمامی کد های CSS رو در بخش CSS سفارشی فوتر قرار بدید تمامی صفحات به همین شکل می شوند.
- 1285 بازدید
- 13 پاسخ
- 0 امتیاز
-
با سلام
برای ترجمه سایت های طراحی شده با المنتور از افزونه TranslatePress استفاده کنید.
در آدرس بار مرورگر هم به صورت en و fa نمایش داده می شود.
- 1057 بازدید
- 1 پاسخ
- 0 امتیاز
-
می تونید Z-index فوتر رو روی 1 قرار داده و کد زیر رو در داخل CSS سفارشی صفحه قرار بدید.
section.elementor-element { z-index: 2; }- 1285 بازدید
- 13 پاسخ
- 0 امتیاز
-
- 1285 بازدید
- 13 پاسخ
- 0 امتیاز
-
خب شما باید فوتر رو از بخش قالب ساز المنتور طراحی کنید.
البته توجه داشته باشید تمامی بخش های دیگر پس زمینه داشته باشند. حتی اگر سفید هم میخواید باشه حتما پس زمینه سفید قرار بدید.
- 1285 بازدید
- 13 پاسخ
- 0 امتیاز
-
- 1285 بازدید
- 13 پاسخ
- 0 امتیاز