39118
امتیاز
سوال
0
پاسخ
1492
-
با سلام
یک بار از طریق تنظیمات المنتور،تب پیشرفته تولید مجدد CSS بزنید.
- 993 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
خطای 500 بیشتر به کم بودن منابع سرور هست.
اگر رئی لوکال هستید مقدار memory_limit رو از طریق PHP افزایش بدید.
این پاسخ پذیرفته شده توسط amirhessam. در ۱۰ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1474 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
یعنی بعد از اینکه طراحی رو انجام میدید دیگه قابل ویرایش نیست ؟
- 1056 بازدید
- 4 پاسخ
- 0 امتیاز
-
از تمامی طرح ها میتونید استفاده کنید. بالاتر گفتم برای اینکه بتونید مشکل درج قالب ها رو رفع کنیم از طریق سایت تیکت بزنید و اطلاعات سایت رو ارسال کنید.
- 1080 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
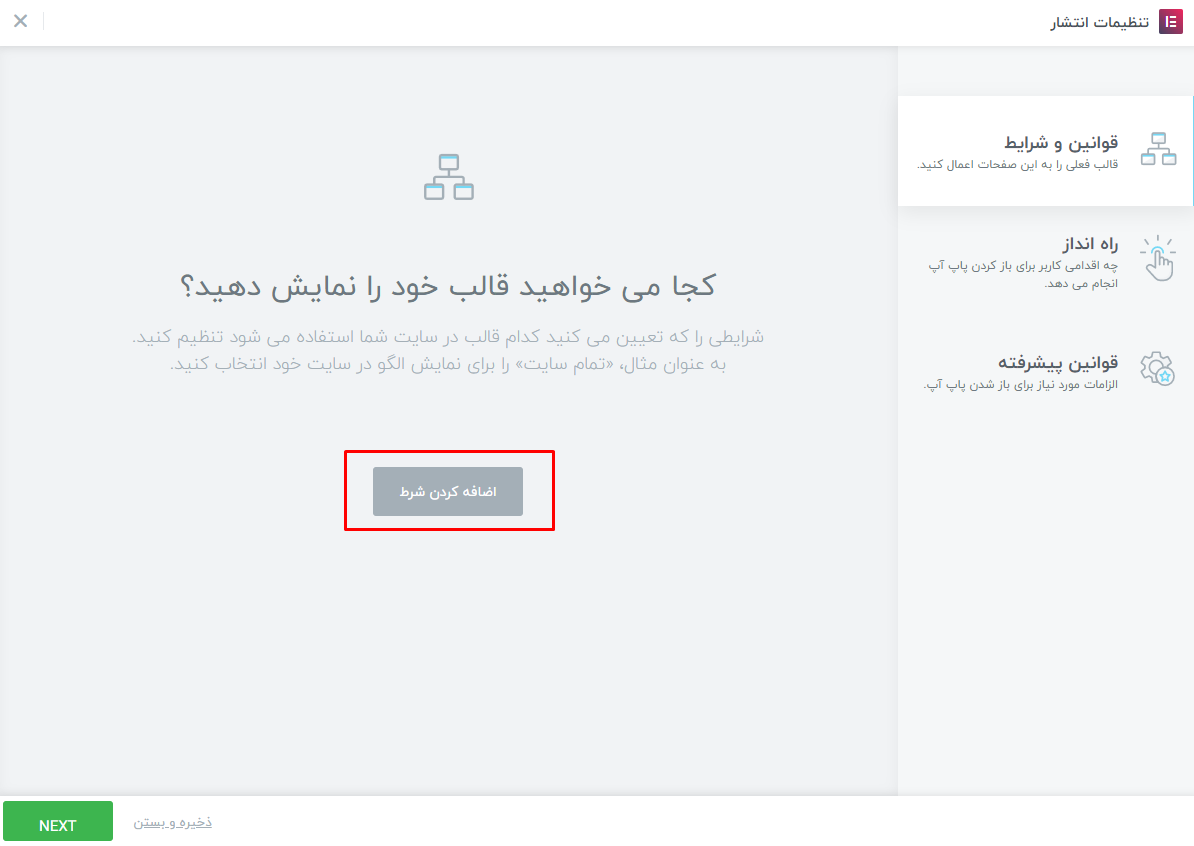
برای فعال سازی پاپ آپ ها در برگه مورد نظر باید بعد از طراحی بر روی دکمه انتشار زده و در پنجره جدید روی دکمه اضافه کردن شرط کلیک کنید.
گزینه ورودی سایت برای تمامی صفحات سایت پاپ آپ را نمای میدهد.
برای نمایش در برگه خاص، باید روی گزینه منحصر به فرد کلیک کنید و گزینه روبرو را روی برگه ها و برگه مورد نظر را انتخاب کنید.
برای مورد دورن ریزی قالب های آماده از طریق تیکت در داشبورد کاربری، اطلاعات سایت را ارسال کنید تا بررسی شود.
- 1080 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
میتونید اجزای داخل فوتر رو به صورت ویجت عمومی تعریف کنید. هر زمان که تغییری در ویجت به صورت تکی اعمال کردید در هر 2 فوتر تغییرات انجام شود.
- 1288 بازدید
- 13 پاسخ
- 0 امتیاز
-
از ویجت پست های آرشیو باید استفاده کنید.
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
طرح کلی با المنتور زده شده و بخش ثبت نام، شورت کد عضویت وردپرس قرار داده شده است.
بخش نظرات هم از ویجت نظرات استفاده شده.
- 1020 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
پنل عضویت سایت با استفاده از المنتور طراحی شده.- 1020 بازدید
- 5 پاسخ
- 0 امتیاز
-
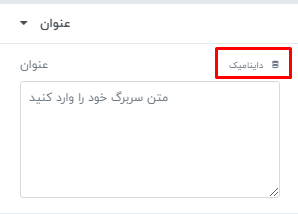
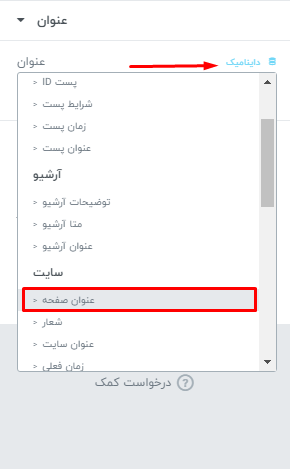
از بخش قالب ها یک صفحه طراحی کنید و در انتها نمایش شرایط رو روی جستجو قرار بدید تا نتایج جستجو رو نمایش بده.
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
باید برای قالب جستجو صفحه طراحی کنید.
هم محصول و هم مقاله و … نتایج جستجو با همون یک طراحی نمایش داده می شوند.
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
از ویجت فرم جستجو استفاده کنید در تمامی بخش های سایت جستجو انجام میشه و هیچ گونه فیلتری رو نمیشه قرار داد.
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از المنتور از بخش قابل ها، هر نوع محتوایی را ایجاد کنید و از بخش ابزارک ها، ویجت کتابخانه المنتور رو بزنید و اون قالب رو انتخاب کنید. حالا می توانید این ابزارک ها رو در سایدبار قرار بدید.
از این آموزش هم میتونید بخش کناری طراحی کنید. آموزش طراحی سایدبار- 985 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
از ویجت فرم جستجو استفاده می کنید ؟
تست کردم مشکلی نداره. چند تا ویجت مربوط به جستجو در المنتور دارید ؟
- 1120 بازدید
- 12 پاسخ
- 0 امتیاز
-
با سلام
بر اساس ترتیب منو قرار بدید و دستی ماه ها رو جابه جا کنید.
- 1349 بازدید
- 6 پاسخ
- 0 امتیاز
-
خب این مورد آخری که دیدم ظاهرا شما باید یک صفحه جستجو طراحی کنید نه صفحه 404.
- 1163 بازدید
- 4 پاسخ
- 0 امتیاز
-
البته نیازی به 2 ستون نیست.
یک بخش اصلی تعریف میکنید و از تب پیشرفته در تنظمیات موشن افکت گزینه شناور رو روشن کنید.
- 1095 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
میتونید از آموزش طراحی صفحه 404 در بخش وبلاگ استفاده کنید.
با این کار میتونید صفحه طراحی شده را جایگزین صفحه 404 پیش فرض سایت کنید.
- 1163 بازدید
- 4 پاسخ
- 0 امتیاز
-
با سلام
کتابخانه المنتور چندین نمونه برای بخش وبلاگ به همراه سایدبار داره که می تونید استفاده کنید.
- 940 بازدید
- 1 پاسخ
- 0 امتیاز