نمایش قیمت محصولات متغییر
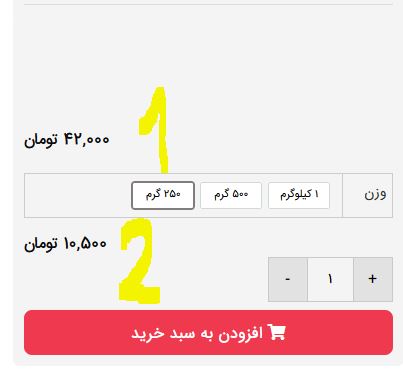
سلام تو ووکامرس دو نوع قیمت یکی محصولات ساده یکی قیمت های متغییر تو المنتور یک ابزار فقط داره برای نمایش قیمت و اونم برای نماشی قیمت محصولات ساده هست وقتی کاربری میره روی متغییری کلیک میکنه زیر متغییر که انتخاب میکنه ووکامرس قیمت اون متغییر نمایش میده و ابزار المنتور قیمت خودش بروز نمیکنه
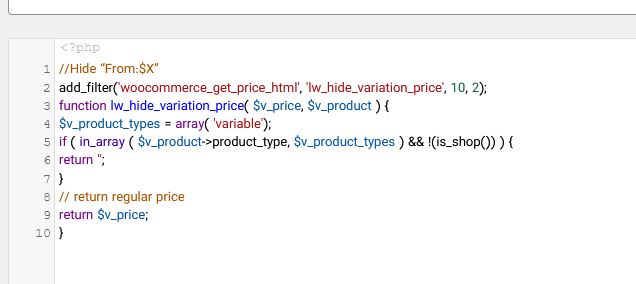
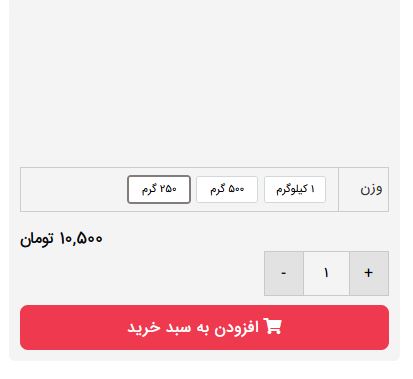
با کد زیر من تونستم با استفاده در افزونه ای که کد php به شورت کد تبدیل میکنه کد را فقط داخل قالب محصولات فروشگاه لود کنم نه تو همه قالب بای اینکه این کد قیمت محصول متغییر حذف میکنه حالا این کد کاری که میکنه اینه تو محصولات ساده قیمت با ابزار المنتور نمایش میده تو محصولات متغییر حذف میکنه قیمت یک افزونه دیگه نصب کردم به نام WooCommerce Force Default Variant بعد این افزونه کوچکترین متغییر به صورت پیش فرض قرار دادم کاری که میشه همون صفحه محصول متغییر که قیمت حذف میشه قیمت توسط ووکامرس چون محصول متغییر کوچیکترینش انتخاب پیش فرض شده یک قیمت نمایش میدهمشکل من اینجا هست که این کد همه قیمت های اسلایدر محصولات مرتبط اسلایدر پر فروش ترین ها تو همون پست قیمت ه را حذف میکنه
سلام من این مشکل رو رفع کردم با این کد میتونید این کار رو انجام بدید:
add_action(‘woocommerce_before_add_to_cart_form’, ‘selected_variation_price_replace_variable_price_range’);
function selected_variation_price_replace_variable_price_range(){
global $product;
if( $product->is_type(‘variable’) ):
?><style> .woocommerce-variation-price {display:none;} </style>
<script>
jQuery(function($) {
var p = ‘p.price’
q = $(p).html();
$(‘form.cart’).on(‘show_variation’, function( event, data ) {
if ( data.price_html ) {
$(p).html(data.price_html);
}
}).on(‘hide_variation’, function( event ) {
$(p).html(q);
});
});
</script>
<?php
endif;
}
سلام من این مشکل رو رفع کردم با این کد میتونید این کار رو انجام بدید:
add_action(‘woocommerce_before_add_to_cart_form’, ‘selected_variation_price_replace_variable_price_range’);
function selected_variation_price_replace_variable_price_range(){
global $product;
if( $product->is_type(‘variable’) ):
?><style> .woocommerce-variation-price {display:none;} </style>
<script>
jQuery(function($) {
var p = ‘p.price’
q = $(p).html();
$(‘form.cart’).on(‘show_variation’, function( event, data ) {
if ( data.price_html ) {
$(p).html(data.price_html);
}
}).on(‘hide_variation’, function( event ) {
$(p).html(q);
});
});
</script>
<?php
endif;
}