مشکل در ایجاد نوشته
سلام من میخواهم یک نوشته ایجاد کنم
من یک نوشته ایجاد کردم برای آموزش های رایگان که در منو وجود داره اما هر کاری میکنم روی آموزش های رایگان کلیک میکنم اصلا باز نمیشه ، روی منوی بالایی (نرم افزارها)که کلیک میکنم اون نوشته اونجا دیده میشه ، برای نوشته قالب ایجاد کردم که شاید درست بشه و از قسمت آموزش های رایگان باز بشه اما بازم درست نمیشه چیکار کنم؟اصلا قاتی شده نمیدونم چیکار کنم انگار منو اصلی از کار افتاده کلیک میکنم باز نمیشه، منوی بالایی هم تمام قالب ها یکسانن اما عنوان هاشون متفاوته و اون نوشته در تمامشون هست لطفا راهنماییم کنید چطور یک نوشته برا ی مثال برای یکی از دسته های منو ایجاد کم
با سلام
برای نمایش نوشت ها نباید لینک قالب رو در داخل منو قرار بدید.
لینک نوشته از بخش نوشته ها، قابل استفاده هست.
عذر میخواهم من یک سوال دارم. میخواهم برای نمونه کارهام در سایت یک صفحه تعریف کم که در آن نمونه کارهام بزارم شنیدم باید پست تایپ بسازم درسته؟آیا آموزش آن در سایتتون هست؟ممنون میشم کمی راهنماییم کنید چطور ایجاد کنم سپاسگزارم
می تونید از آموزش زیر برای طراحی پست تایپ استفاده کنید:
ممنونم انجام دادم. یک پست تایپ به عنوان نمونه کار افزودم.میخوام در سایت اصلی روی منو وقتی کلیک میکنیم این نمونه کارها باز بشن چطور باید اینکار انجام بدم؟ یه نفر ازتون پرسیده بود شما گفتید:یا با ساختن قالب آرشیو نمونه ها، همانند وبلاگ، اخرین نمونه کار ها را نشان دهید. من قبلا قالب آرشیو و آرشیو محصولات ساختم اونا فرق میکنن؟یعنی باید دوباره قالب آرشیو بسازم؟یکم گیج شدم امکان داره کمی توضیح بدین یا آموزشی در سایت هست ببینم؟ممنونم
بله هر پست تایپ آرشیو مجزا داره و باید جداگانه طراحی شود.
می تونید قالب آرشیو طراحی کنید و فقط نوع نوشته را روی نمونه کار قرار دهید.
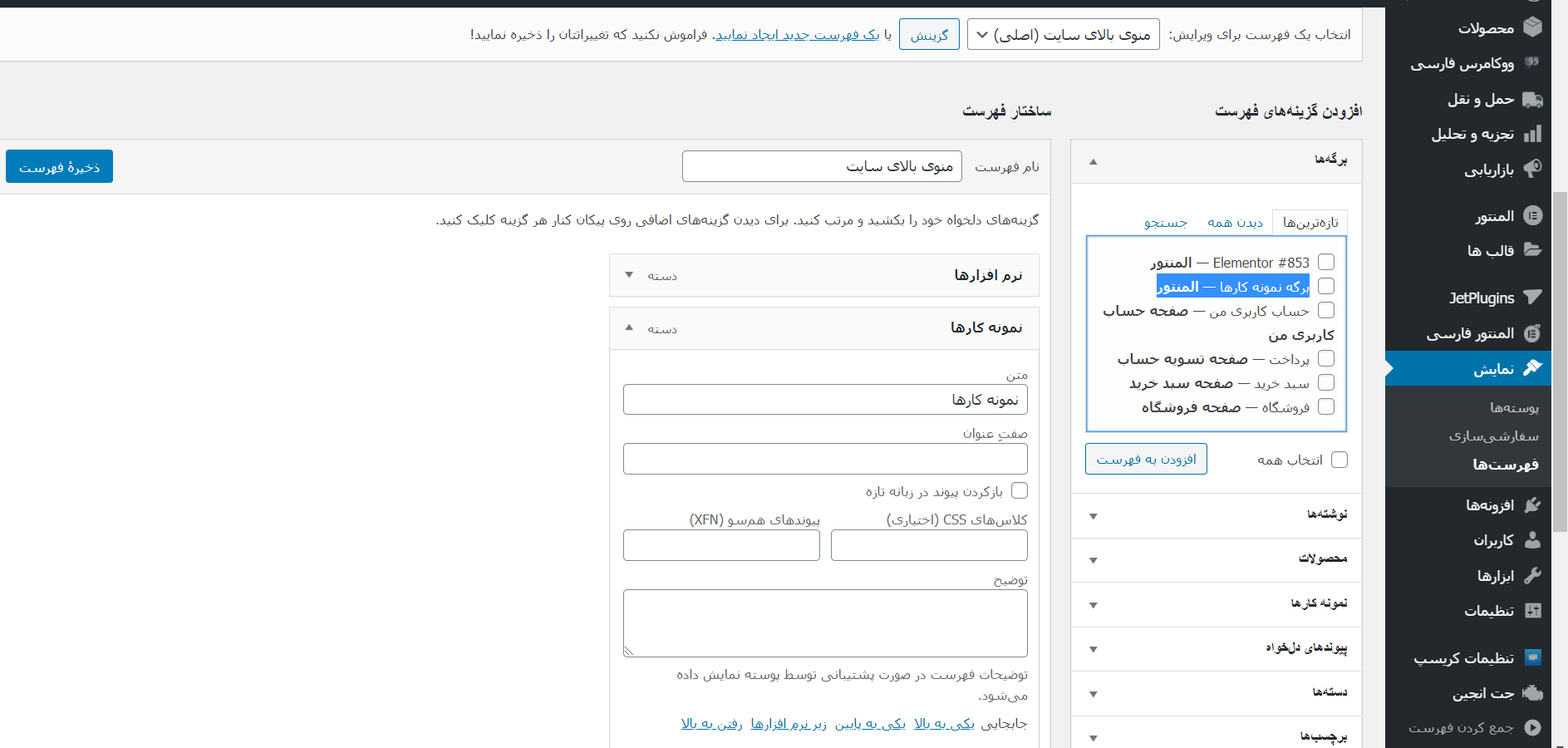
این عکس مربوط به منوی بالای سایت هست.
قالب آرشیو طراحی کردم .میخوام نامک در نشانی اینترنتی بزارم.اما کادر نشانه اینترنتی نیست که نامک در آن بزارم.توی منوی اصلی هر فهرست یک کادر داره که میشود نامک گذاشت اما منوی بالایی سایت کادر نشانه ایترنتی نداره.
میشه راهنماییم کنید نمیتونم مشکلم رفع کنم خیلی سختمه
سلام
اول برای پست تایپ جدیدی که ساختید، چندتا پست درست کنید. گفتید پست تایپ جدید برای نمونه کارهاست، اگه ثبت کردن نمونه کارها نیاز به فیلدهای خاصی داره که به صورت پیش فرض توی وردپرس نیستن باید از پلاگین ACF استفاده کنین (نسخه رایگانش هم کافیه و توی مخزن وردپرس هست). در هر صورت چندتا پست به عنوان نمونه کارها درست کنین.
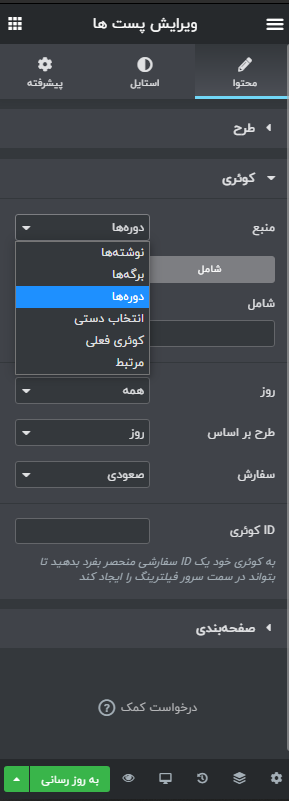
صفحهای (page) که میخواین این نمونه کارها توی اون دیده بشه رو ایجاد کنید، با المنتور ویرایشش کنید، ویجت پستها رو بذارید توی صفحه و از قسمت کوئری، منبع رو بذارید روی همون پست تایپ جدیدی که ایجاد کردید. حالا پستهایی (نمونه کارهایی) که قبلا زیرمجموعه این پست تایپ ساختید، نمایش داده میشه.
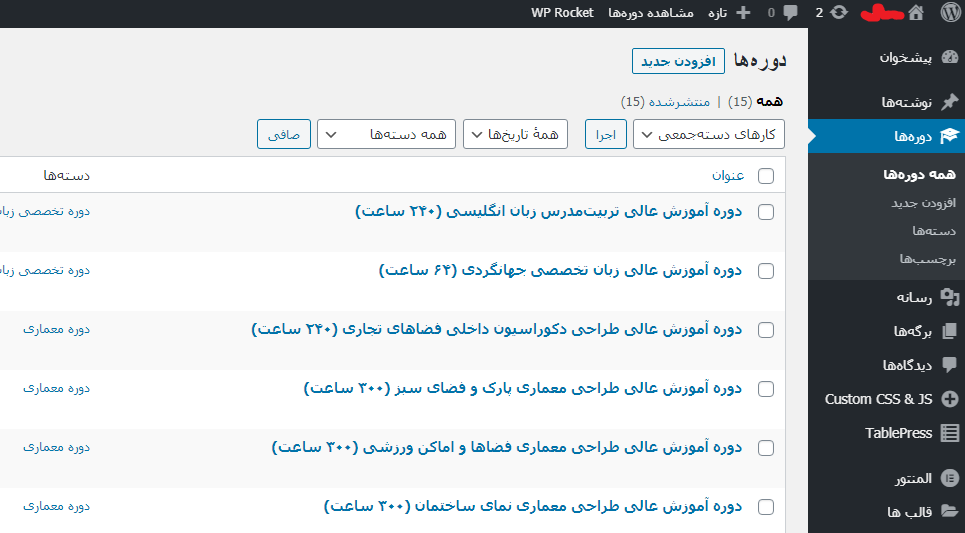
برای مثال من اینجا پست تایپ دورهها رو برای یه آموزشگاه درست کردم:
اگرهم بخواهید بیشتر سفارشی کنید، باید پلاگین Ele skin رو هم نصب کنین و در پوسته ساز المنتور، یه حلقه (loop) درست کنید و توی ویجت پستها، قسمت طرح، پوسته رو بذارین روی سفارشی و حلقهای که ساختید رو انتخاب کنید. که خب این داستانش یه خرده مفصل و جدا از این ماجراست 🙂
نهایتا هم کافیه لینک این صفحه رو بذارید توی منوی اصلی یا هرجای دیگه از سایت.
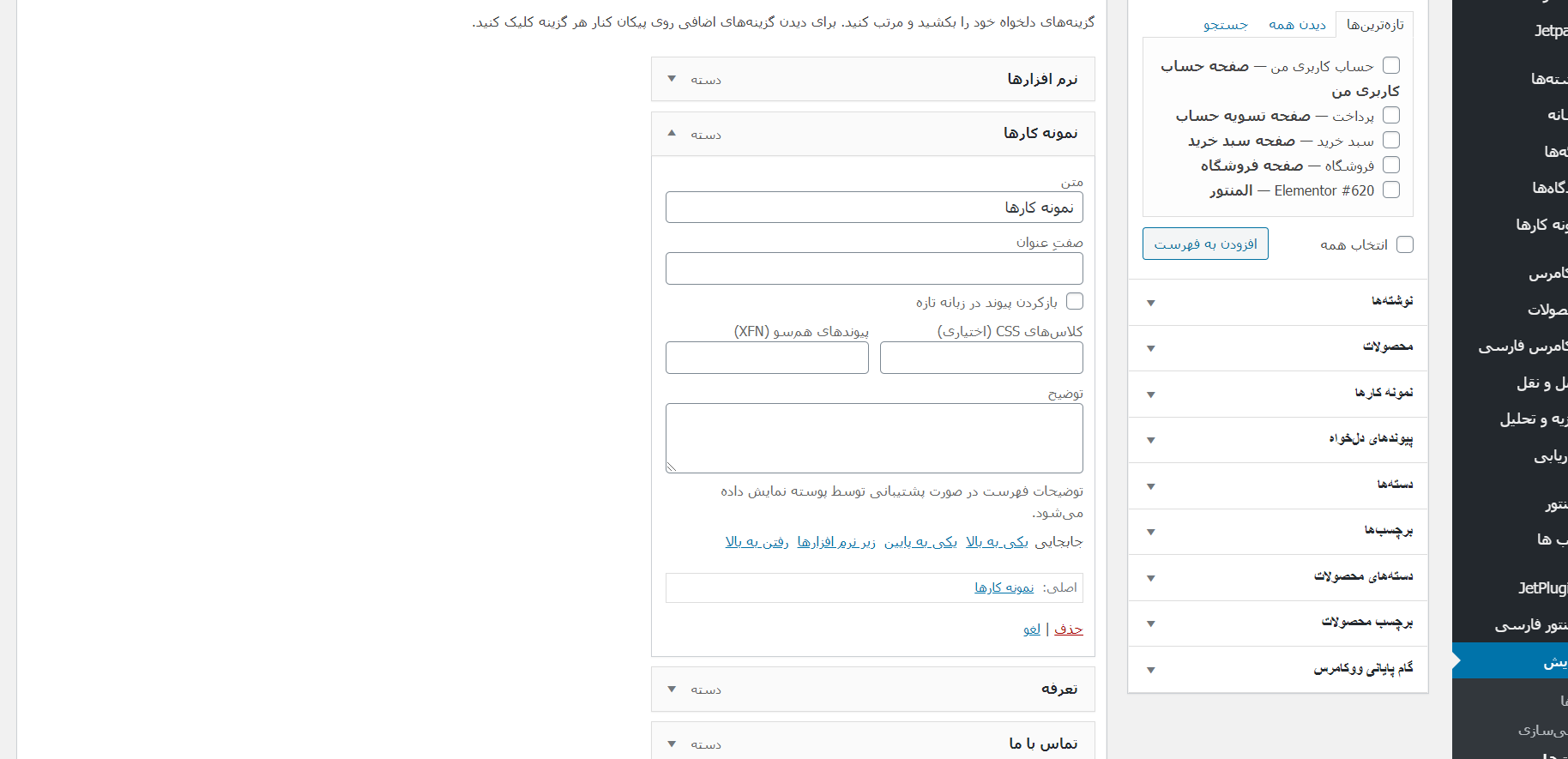
سلام خیلی ممنونم کاملا متوجه شدم.اما مرحله آخر نهایتا هم کافیه لینک این صفحه رو بذارید توی منوی اصلی یا هرجای دیگه از سایت.نمیتونم بفهمم.آخه منو بالای سایت یک فهرست داره به نام نمونه کار من میخوام این صفحه برای ان بشه.وقتی میخوام لینک صفحه بزارم نمیدونم کجابزارم چون که کادر نشانه اینترنتی نداره ببینین:
توی عکسی که گذاشتید، «دستهبندی» نمونه کارها برای منو انتخاب شده. میتونید از منو حذفش کنید (البته من از ساختار وبسایت اطلاعی ندارم و نمیدونم اصلا چرا «دستهبندی» نمونه کارها الان توی منوی اصلیه…)
ولی برای نمایش دادن صفحه جدیدی که ساختید، باید خود همون صفحه رو به منو اضافه کنید. وقتی صفحه رو بسازید به لیست سمت راست (برگهها > تازهترینها) اضافه میشه، از اونجا انتخابش کنید و «افزودن به فهرست» رو بزنید. بعد میتونید حتی عنوانش رو عوض کنید و مثلا بذارید نمونهکارهای من یا پورتفولیو.
برای اطمینان میتونید یه برگه خالی با عنوان نمونهکارهای من بسازید، به این فهرست اضافهاش کنید و بعد اون رو با المنتور ویرایش کنید و ویجت پستها رو اضافه کنید و باقی ماجرا طبق توضیحات قبل…
الان توی عکسی که فرستادید دقت کردم و دیدم یه برگه با عنوان «برگه نمونه کارها» دارید که اتفاقا انتخاب هم شده. همون رو به فهرست اضافه کنید و بعد ویرایشش کنین و ویجت پستها رو اضافه کنین
قاعدتا نباید مشکلی وجود داشته باشه
حذف کردم ممنونم .ببخشید من اولین بارمه فکرمیکردم باید از قبل فهرست ایجاد کنیم برای همین دسته بندی نمونه کارهاتوی منو اصلی بود سایت وردپرسی هست که با المنتور دارم میسازم.خیلی ممنونم الان نمونه کارها اوکی شدن. فقط یک چیزی هرنمونه کار یک ادامه مطلب داره(یا دیدن بیشتر)چطوری باید کاری کنم که وقتی روی هر ادامه مطلب کلیک میکنیم مارا ببره به صفحه همان نمونه کار؟الان وقتی روی ادامه مطلب کلیک میکنم منو میبره به صفحه اصلی که اینطوری نمیخوام باشه
اختیار دارید، بالاخره همه از یک جایی شروع کردیم. منم کارشناس نیستم و اگر چیزی میگم، صرفا تجربیات شخصی خودمه…
خدا رو شکر اون مساله حل شد
برای درست کردن هر فهرستی بهتره اول همه برگههای مورد نیاز (یا گاهی اوقات بنا به نیاز، دستهبندی یا حتی نوشتههای مورد نیاز) رو ایجاد کنید، حتی به صورت خام و خالی. صرفا برگه رو بسازید و به فهرستهای مختلف اضافه کنید. بعد برید سراغ ویرایش برگهها (یا نوشتهها)
ببینید من نمیدونم شما از چه پوسته (theme) استفاده میکنید، چون به نظرم از پوسته آماده استفاده شده. بعضی از پوستهها بخشی برای ایجاد کردن «نمونه کارها» دارن، فکر میکنم مثلا زفایر و ایمپرزا این بخش رو خودشون به صورت پیش فرض دارن که خب من باهاش کار نکردم و نمیدونم چرا دکمه ادامه مطلب هر نمونه کار، شما رو میبره به صفحه اصلی (که خیلی عجیبه!) این رو باید توی تنظیمات پوستهتون بررسی کنید.
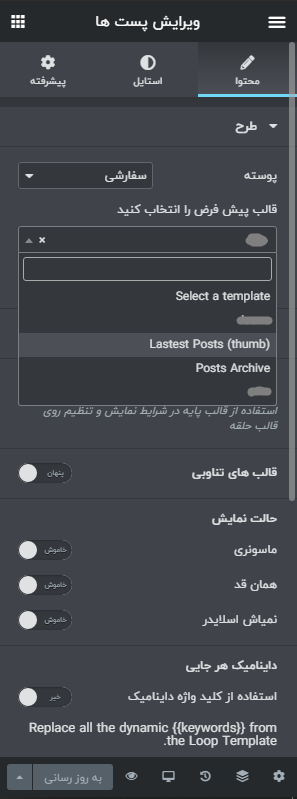
ولی راه حل بهتر و در واقع بهینه، استفاده از پلاگین Ele Skin که نسخه رایگانش توی مخزن وردپرس هست. با این پلاگین شما میتونید به کمک المنتور پرو، یه حلقه (loop) درست کنین با شکل و ظاهر دلخواه. مثلا تصویر شاخص رو بذارید بالا، زیرش عنوان، زیرش یه توضیح کوتاه، تاریخ و نهایتا دکمه ادامه مطلب، حتی میتونید به کل باکس سایه یا border یا رنگ پسزمینه بدید یا از افکتهای مختلف برای هاور شدن عکس یا کل باکس استفاده کنید. خلاصه اینکه ظاهر رو بر اساس سلیقه خودتون سفارشی کنید. وقتی این حلقه رو ذخیره کنید، توی ویجت پستها، بخش طرح، باید پوسته رو بذارید روی سفارشی و توی گزینه جدیدی که براتون باز میشه، اسم حلقهای که ساختید رو بنویسید و انتخابش کنید.
مثلا من اینجا چندتا حلقه برای قسمتهای مختلف ساختم و میتونم هر کدوم رو به پستهای این صفحه اختصاص بدم:
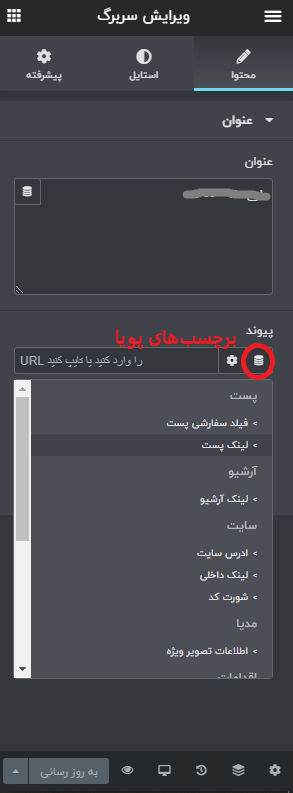
اگر از این روش اقدام کنید، میتونید هم به دکمه، هم به عکس، هم به عنوان هر نمونه کار، لینک همون نمونه کار رو بدید که کاربر روی هر کدوم که کلیک کرد، بره به صفحه همون نمونه کار. این کار رو هم بهتره دستی انجام ندید و به کمک «برچسبهای پویا» و گزینه «لینک پست» انجام بدید که اگه یه زمانی، به هر دلیلی آدرس اون نمونه کار تغییر کرد، لینک همچنان درست کنه و خطای 404 بهتون نده…
برای مثال اینجا من میتونم به این عنوان، لینک پست رو به صورت پویا (Dynamic) اختصاص بدم:
پلاگین ele skin رو نصب کنین و سعی کنین باهاش کار کنین، اگر به مشکل خوردین همین جا مطرح کنین
متشکرم انجام دادم خیلی از راهنمایی های خوبتون ممنونم بهم لطف کردین سپاسگزارم
خواهش میکنم، خوشحالم که تونستم کمک کوچیکی بکنم.
موفق باشید