ساخت این مگامنو
سلام دوستان
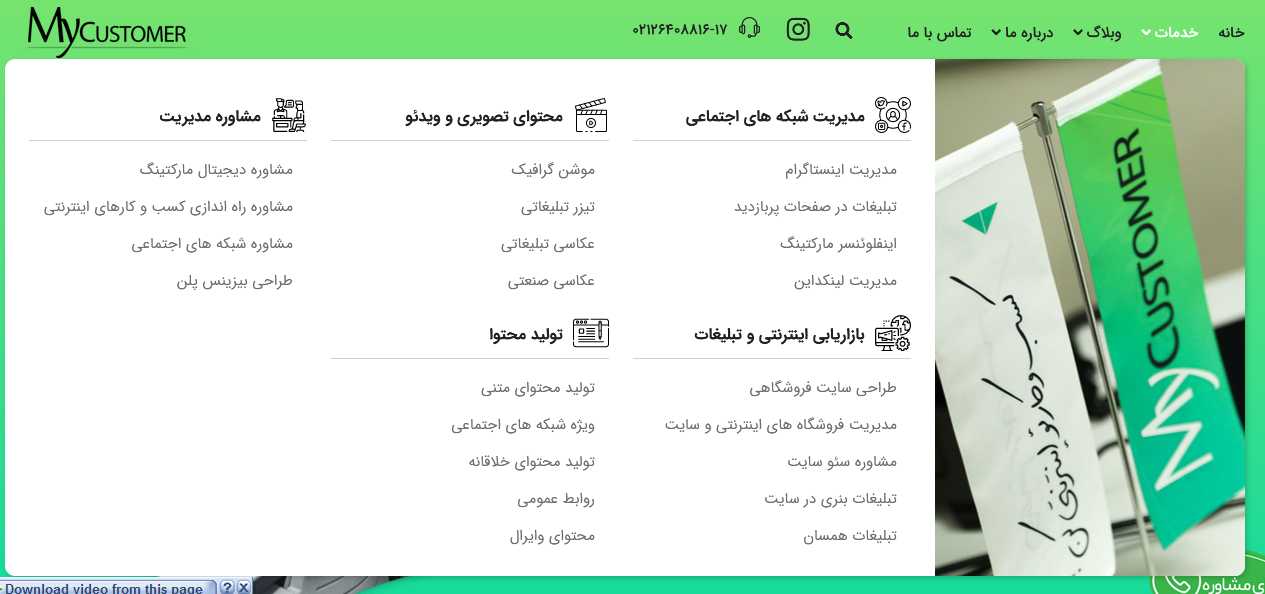
این مگامنو رو دیدم خیلی خوب به نظرم اومد
خواستم بپرسم که اون عنوان ها + عکس + خط زیرش رو چطوری ایجاد کنم
قالب Hello elementor هستش
آیا باید از افزونه خاصی استفاده کنم ؟ چون میدونم از توابع پوسته استفاده نشده
برای عوض کردن رنگ لینک دار با حالت معمولی هم رنگ هاور رو عوض کنید حل میشه.
سلام عماد جان
با پلاگین جت منو به راحتی هر مگامنویی می تونی بسازی. مگامنو سازگاری خوبی با المنتور داره.
اون خطوط
1) هم می توان با جداکننده ایجاد کرد.
2) هم می توان با css نوشت.
border-bottom: 1px solid #fcfcfc
———-
اون عنوان ها که ایکن پشت ش رو هم با ویجت ایکن باکس (جعبه ایکن) درست کرده.
سلام عماد جان
با پلاگین جت منو به راحتی هر مگامنویی می تونی بسازی. مگامنو سازگاری خوبی با المنتور داره.
اون خطوط
1) هم می توان با جداکننده ایجاد کرد.
2) هم می توان با css نوشت.
border-bottom: 1px solid #fcfcfc
———-
اون عنوان ها که ایکن پشت ش رو هم با ویجت ایکن باکس (جعبه ایکن) درست کرده.
امین جان مرسی ازت که راهنمایی کردی
یه سوال دیگه
اونم این که من تو قالب المنتور وقتی جت منو ساختم رنگ متن لینک دار تو منوی بالا رنگی میشه ، یعنی همه ی متن های لینک دار رنگی هستن
ولی من اگر بخوام متن های لینک دار هدر رو به رنگ خاص در بیارم که با لینک های بدنه ی متن رنگش مجزا باشه
دستور خاصی باید بزنم ؟
سلام عماد جان برای اضافه کردن اون فلش ها نیازی به این کد بازی ها نیست. شما میتونید ازطریق المنتور هرچیزی که میخواید ( فلش + و هرچی ) رو ک میخواید بدون کد اضافه کنید.
این فیلم رو دانلود کنید و ببینید توش کامل نشون دادم
دستت درد نکنه واقعا لطف کردی
قربان شما اگه مفید بود تیک به عنوان پاسخ رو از کنار پیام بزن بقیه هم استفاده کنن.
سلام عماد جان
تو همون ویجت جت منو،
رنگ متن ها رو می تونی با سه حالت عادی هاور و فعال سفارشی کنی.