فوتر مخفی
با سلام ..
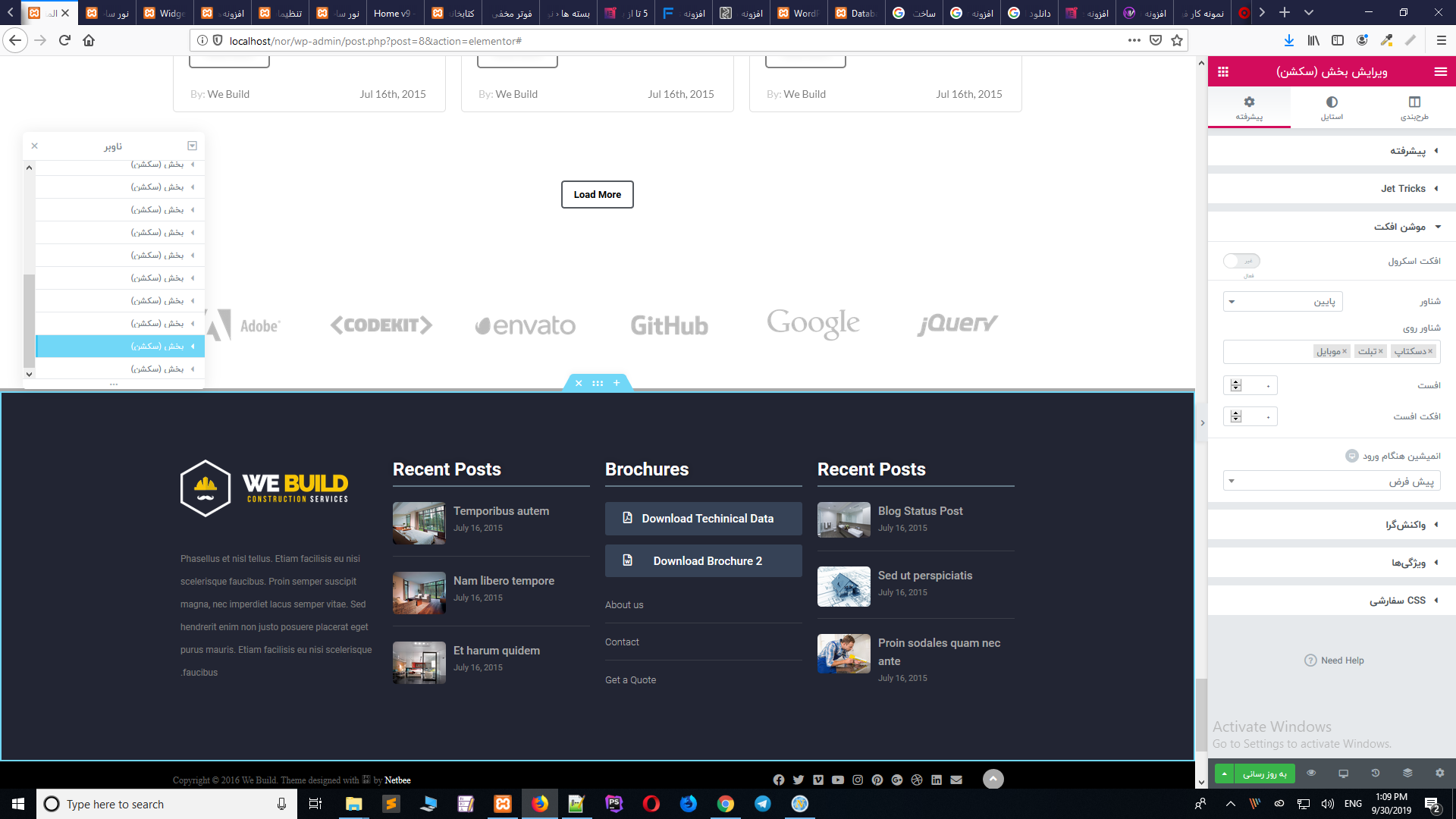
میخواستم ردیفی درست کنم به عنوان فوتر..میخوام ردیف زیر باشه و با اسکرول کردن به سمت بایین نمایان بشه..با المنتور میشه درست کرد .یا باید از افزونه استفاده کرد..؟
با سلام
برای این کار ابتدا به ستون اصلی فوتر کلاس sticky_footer رو بدید.
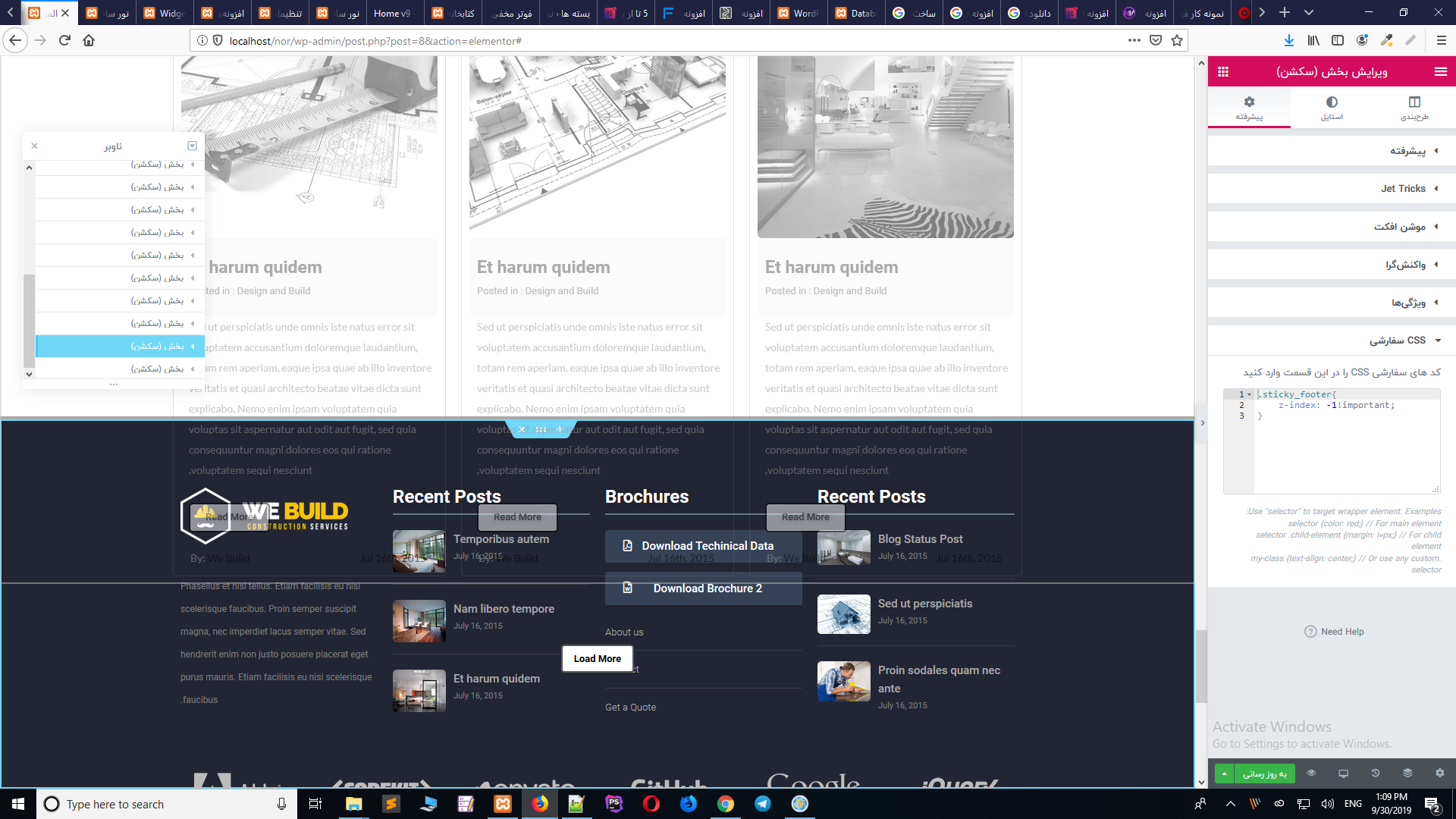
و سپس از از تب موشن افکت گزینه شنارو را روی پایین قرار بدید و کد زیر را در قسمت CSS سفارشی قرار بدید.
.sticky_footer{
z-index: -1!important;
}
خب شما باید فوتر رو از بخش قالب ساز المنتور طراحی کنید.
البته توجه داشته باشید تمامی بخش های دیگر پس زمینه داشته باشند. حتی اگر سفید هم میخواید باشه حتما پس زمینه سفید قرار بدید.
دستتون درد نکنه.با پس زمینه سفید مشکل حل شد فقط اینکه دیگه دکمه ها کار نمیکنه .. متنا که هاور میشد دیگه هاور نمیشه.بنوعی کلا قفل شده..چجوری مشکل حل کنم؟
می تونید Z-index فوتر رو روی 1 قرار داده و کد زیر رو در داخل CSS سفارشی صفحه قرار بدید.
section.elementor-element {
z-index: 2;
}
ممنون مشکل حل شد..
فقط اینکه من این فوتر در صفحه اصلی ساختم و میخوام برای هر صفحه که میسازم این فوتر بیاد و نخوام دوباره طراحی کنم یا کپی پیست کنم..
ومیخوام با تغییر دادن فوتر در هر قسمتش .این تغییرات بطور اتومات برای همه فوترها در تمام صفحات تغییر کنه..
چطوری باید این کار بکنم..؟
با افزونه!
و ی سوال دیگه ..
در قسمت پست ها همینطور که در عکس میبیند.میخوام زمانی که پست جدیدی ایجاد کردم..بطور خودکار به اون بخش اضافه بشه.بنوعی آخرین پست ها رو اضافه کنه..
بچجوری باید اینکارو بکنم؟
اگر تمامی کد های CSS رو در بخش CSS سفارشی فوتر قرار بدید تمامی صفحات به همین شکل می شوند.
برای قسمت پست ها، باید از ویجت Posts یا پست ها در المنتور پرو استفاده کنید و در بخش کوئری گزینه بر اساس روز رو انتخاب کنید.
با سلام..
فوتر صفحه اصلی مخفی هست که بالا ازتون پرسیده بودم و فوتر صفحات دیگر ثابت..
الان برای هر کدوم قالب جدا طراحی کردم و گفتم در صفحه اصلی مخفی باش با zindex و در صفحات دیگر ثابت..
فقط اینکه تنها راهش همینه؟ چون من فوتر اصلی تغییر میدم .فوتر صفحات دیگه تغییر نمیکنه چون قالبش جداس. و باید تغییرات رو دوباره برای این فوترم اعمال کنم..
آیا راهی هست که بشه این تغییرات یکبار اعمال کرد و در هردو فوترها تغییرات اعمال بشه؟
یا فقط یک فوتر ساخت و بگیم در صفحه اصلی مخفی باش و دیگر صفحات ثابت..چون تنها فرقشون همینه…
با سلام
میتونید اجزای داخل فوتر رو به صورت ویجت عمومی تعریف کنید. هر زمان که تغییری در ویجت به صورت تکی اعمال کردید در هر 2 فوتر تغییرات انجام شود.
میشه بگید چجوری رنگ پس زمینه رو عوض کنم . سفیده برای همین