ساخت سایدبار در المنتور
سلام. چطور می توانیم در المنتور ساید بار بسازیم ؟ مثلا سایدباری شبیه سایت خودتون یا سایت همیار وردپرس ؟ ممنون ازتون
با سلام
با افزونه Elementor Extra طراحی شده.
با سلام
برای ساخت سایدبار ابتدا باید یک ستون با عرض مشخصی تعیین کنید و سپس از ویجت سایدبار استفاده کنید
توجه کنید در مرحله بعد باید سایدبار خودتون را انتخاب کنید.
چطور می شود که سایدبار ، چسبان باشد؟
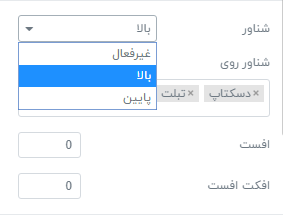
روی ویجت یا بخش مورد نظر کلیک کنید. سپس از تب پیشرفته گزینه موشن افکت را انتخاب کنید.
و تنظیمات بخش شناور را پر کنید.
برای ستون ها این مورد وجود ندارد .
و مثل سایت شما یا همیار وردپرس هم نمی شود . فقط مثل هدر در بالا می ماند و اگر ارتفاع بیشتر از صفحه داشته باشد ، نمی شود.
از افزونه های جانبی مثل المنتور اکسترا میتونید استفاده کنید.
در این افزونه می تونید ستون رو شناور کنید و تعیین کنید داخل ستون اصلی یا بخش داخلی فقط شناور باشه.
نمونه پیش نمایش استفاده شده : https://shop.namogo.com/elementor-extras/extensions/sticky-elements/
البته با استفاده از افزونه WP Sticky Sidebar هم میتونید این کارو انجام بدید.
به این شکل که به ستون مورد نظر یک کلاس بدید و در تنظیمات افزونه WP Sticky Sidebar ستون قرار داده شده را وارد کنید تا به حالت چسبنده قرار بگیرد.
لینک افزونه : دانلود
سایدبار سایت با المنتور طراحی نشده و با استفاده از خود قالب و کد این کار انجام شده.
ولی یکی از روش های بالا جواب میده.
المنتور اکسترا ، آیا دقیقا مشابه همیار می کند ؟ و می توانیم بگوییم وقتی به هدر رسید ، روی هدر نیفتد؟
ببخشید ، وقتی روی فوتر رسید ، روی فوتر نیفتد.
اگر هدر و فوتر رو از طریق بخش پوسته ساز المنتور طراحی کنید این اتفاق نمیافته و فقط داخل بخش محتوایی، سایدبار چسبنده میشه.
خیر . با حالت چسبان تست شد و این اتفاق می افتد با فوتر خود قالب .
و با هدر و فوتر المنتور چطور می شود این کار را کرد؟
در تب قالب ها، افزودن رو بزنید و سپس از منو فوتر یا سربرگ رو انتخاب و شروع به طراحی کنید.
نه . این مورد را می دانیم . می خواهم بدانم که چطور در فوتر و هدر المنتور ، می شود کاری کرد که رویش نیفتد؟
خب زمانی که از خود ویژگی های المنتور برای چسبان بودن ستون استفاده کنید (افزونه المنتور اکسترا که گفتم) این اتفاق نمیافته! چون فقط داخل ستون محتوایی که طراحی کردید چسبان هست.
سلام
سایدبار سایت خودتون که مثل سایدبار همیار وردپرس درست کردید که چسبان هست و چون از طول صفحه طولانی تر هست ، با رفتن به کمی بالاتر ، بخش بالایی نمایش داده می شود و با رفتن به پایین تر ، بخش پایینی سایدبار و همین طور ثابت می ماند ، به چه صورت ساختید؟
مثلا صفحه محصول تون.
ممنون
سلام
شما تضمین می کنید دقیقا و 100 درصد مثل سایت خودتون و سایت همیار وردپرس یا وبلاگ میزبان فا بشود؟
وقتی پایین می رویم ، سایدبار، بخش پایینی اش مشخص می شود و وقتی بالا می رویم ، بخش بالایی اش .
و اینکه برای خرید این افزونه ، آیا تخفیفی دارید برای عید؟
با سلام
بستگی به طراحی و پیاده سازی شما داره.
سایدبار سایت المنتور فارسی از این افزونه استفاده شده.
سلام
متوجه منظورتون نشدم ؟
یعنی باید به چه صورت طراحی کنیم؟
یکسری المان بگذاریم داخل یک ستون و آن ستون را چسبان کنیم؟ در این حالت ، اعمال نمی شود؟