مخفی کردن فرم بعد از ارسال موفق
در فرم های المنتور واسه مخفی شدن فرم بعد از فشردن دکمه ی ارسال چیکار باید کرد؟ با تشکر
با سلام
ابتدا از مخزن وردپرس افزونه Simple Custom CSS and JS را برای اضافه کردن کد JS نصب کنید.
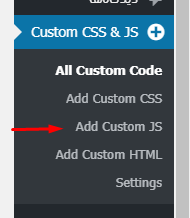
سپس از از پیشخوان وردپرس گزینه Add Custom JS را بزنید و کد زیر را داخل بخش محتوایی قرار داه و منتشر کنید.
jQuery( document ).ready(function( $ ){
$( document ).on('submit_success', '#efa_form_hide', function(){
$submitted_form = $( this );
$submitted_form.hide();
$('#efa-form-success-message').show(); // this is the sucess message that I created.
});
});
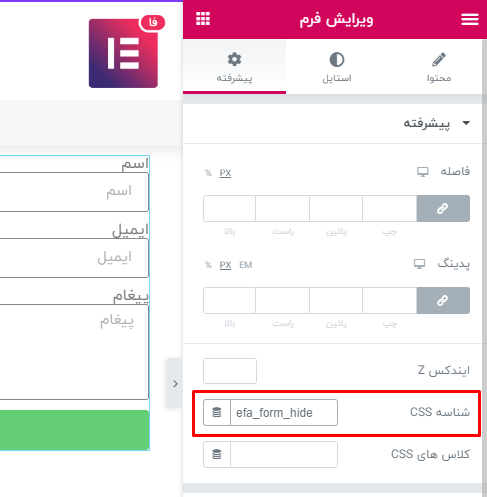
به المنتور و صفحه ای که فرم داخلش قرار داره رفته و شناسه
efa_form_hideرا در بخش پیشرفته قرار دهید.
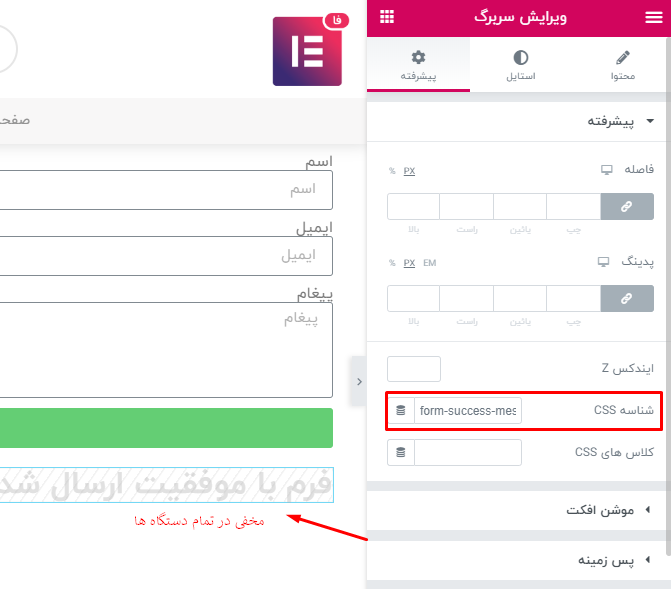
سپس باید برای نمایش پیام بعد از مخفی شدن یک ویجت سربرگ زیر فرم قرار داده و در تمامی دستگاه ها مخفی کنید. همچنین باید شناسه
efa-form-success-messageرا در قسمت پیشرفته ویجت متن قرار دهید.
به این صورت بعد از مخفی شدن، متن بالا نمایش داده می شود.