حذف دکمه
با سلام
با استفاده از CSS باید حذف کنید.
اینو که خودم می دوستم اون کدش را می خواستم
سلام و وقت به خیر
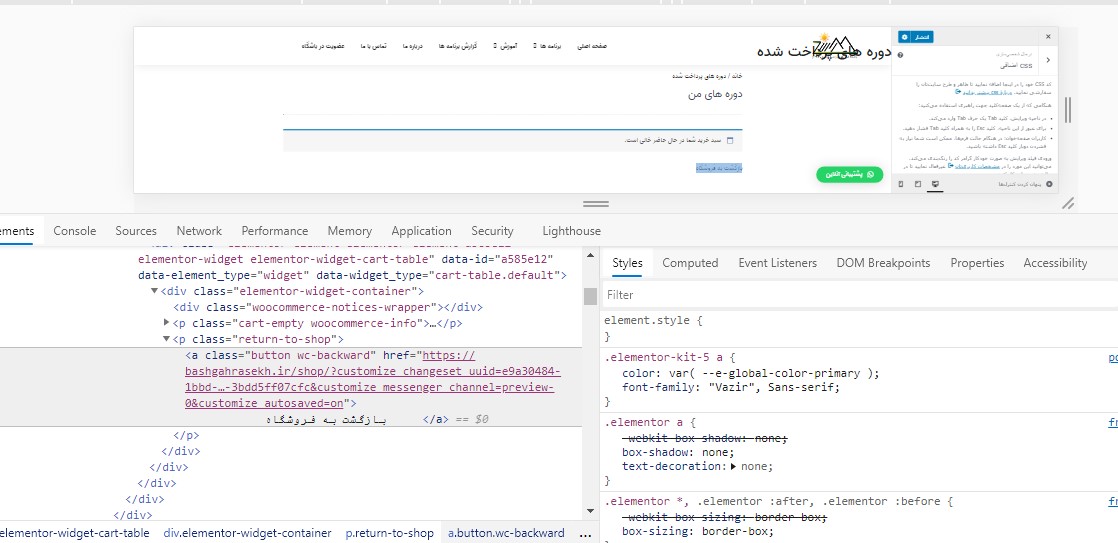
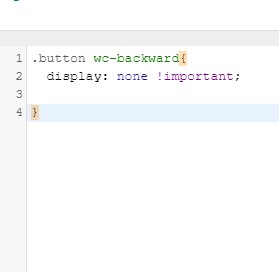
به کمک inspect در مرورگرها (مثلا کروم)، کلاس این دکمه رو پیدا کنید و بعد در قسمت CSSهای سفارشی المنتور، display اون رو none کنید، بهتره از important! هم برای اطمینان استفاده کنید. چیزی شبیه به این:
.woocommerce-Button.button {
display: none !important;
}
البته شما حتما inspect کنید ولی کدنویسیش به همین صورته
یکی از این سلکتورها رو امتحان کنید:
.button.wc-backward p.return-to-shop
آیا می توانم متن بالاش که نوشته سبد خالی است را تغییر بدم
باید از طریق فایل function غالب این کارو کنید
حتما حتما حتما از فایل فانکشن غالب یه کپی بگیرید روی دستکتاپ بعد این کد رو توی فانکشن بذاربد
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'custom_empty_cart_message', 10 );
function custom_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Your cart is currently empty.', 'woocommerce' ) ) );
echo $html . '</p></div>';
}
اون هم قابل تغییره، راه اصولیش اینه که اسکریپت نوشته بشه
ولی در بعضی حالتها با استفاده از سلکتور after:: هم میشه یک متن رو تغییر داد، یعنی display متن قبلی رو none کرد و یک متن جدید ایجاد کرد:
.text::after {
}
این مثال رو ببینید:
http://jsfiddle.net/jvandyke/U52Tt/
و این صفحه:
https://stackoverflow.com/questions/7896402/how-can-i-replace-text-with-css
ولی یه مقدار پیچیده ست و اگه نظر من رو بخواهید ارزشش رو نداره، خب چون به هرحال سبد کاربر خالیه 🙂
و از طرف دیگه چیزی نیست که کاربر زیاد باهاش روبرو بشه و نیاز به سفارشیسازی زیادی داشته باشه…
خیلی ممنون واقعا من از افزونه
Loco Translate
استفاده کردم و مشکلم حل شد
خب خدا رو شکر که Loco کارتون رو راه انداخت و نیازی به استفاده از روشهای پیچیدهتر نداشتید
موفق باشید
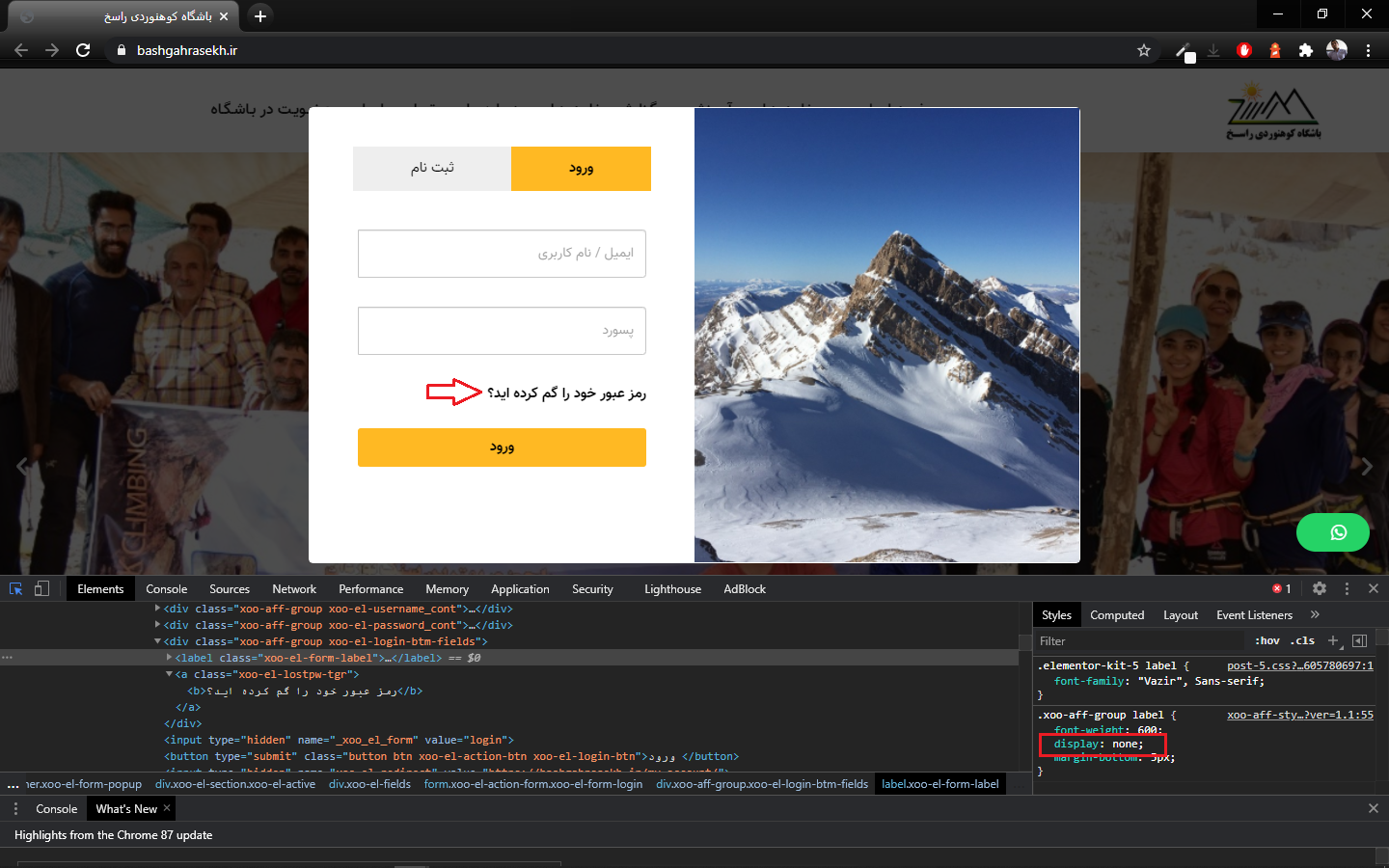
اینم آدرس سایت در قسمت عضویت در باشگاه
فقط کدش را می خوام بقیش اوکیه
سلام و وقت به خیر
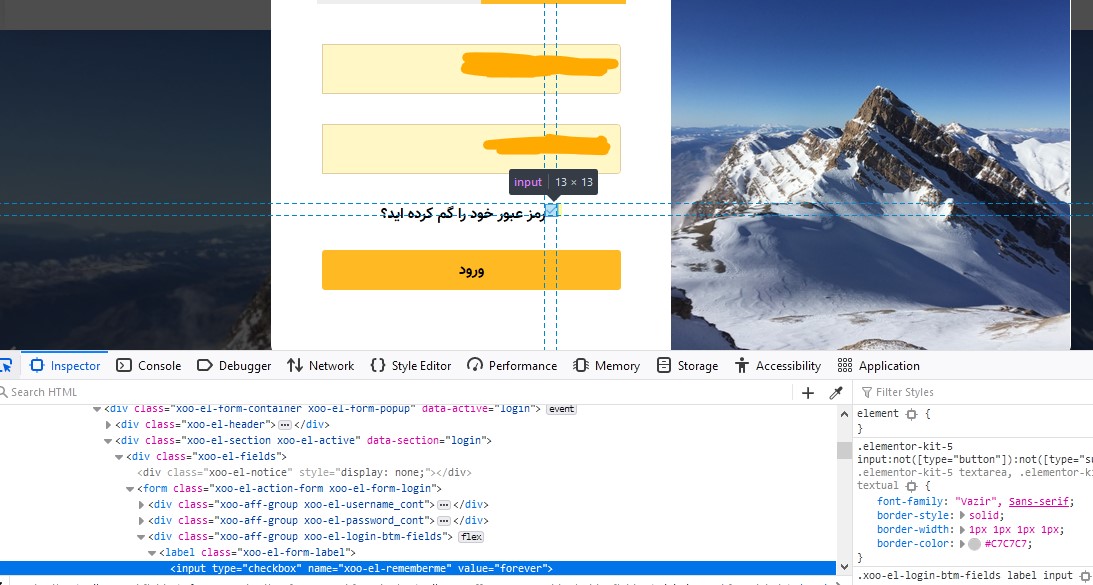
همونطور که توی عکس میبینید کافیه display کلاسی که کدش رو براتون مینویسم، از block به none تغییر بدید. البته باید از important! هم استفاده کنید که override کنه.
.xoo-aff-group label {
display: none;
}
هرچند نکته اصلی اینه که موقع ساختن فرم، چرا از input چک باکس برای لینک فراموشی رمز استفاده شده؟! اگه اون رو هم اصلاح کنید، مشکل حل میشه و نیازی به کد زدن هم نیست…
سلام خسته نباشید می گم چه طور در المنتور اعداد انگلیسی را فارسی تایپ کنم ممنون
سلام چه طرر میتوانم این فرم ها را طوری درست کنم که رو به روی هم قرار بگیرند به فرض مثال نام و نام خانوادگی روبه روش نامش باشد نره سطر بعدی کد css را می خوام