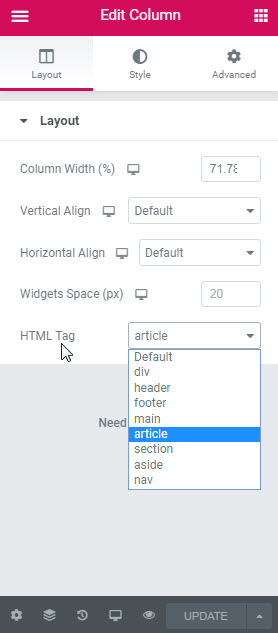
آموزش استفاده از html tag المنتور برای سئو
سلام و تبریک سال نو به مجموعه خوب المنتور فارسی
توی مطالب بلاگ آموزش استفاده از html tag های المنتور برای سئو تخصصی و بهتر سایت پیدا نکردم اگر ممکنه حتما آموزشی در این زمینه قرار بدید
برای مثال قصد طراحی single post سایت داریم و دو سکشن برای اون در نظر کرفتیم یکی سایدبار و یکی پست مطالب آیا باید سکشن پست را بصورت کامل بر روی article قرار دهیم یا صرفاً جزئیات داخل پست مانند تصویر شاخص و محتوای پست و.. به صورت تک تک بر روی article قرار بدیم کافیه
متشکرم
با سلام
بله حتما در این مورد مقاله ای منتشر خواهد شد.
ولی برای برای بخش وبلاگ، طرح کلی از باید از تگ main استفاده کند. برای بخش سایدبار باید از تگ aside استفاده کنید.
سلام
تاجایی که میدونم شما اگر کل محتوای پستتون رو توی یک سکشن قرار دادید بهتره کل سکشن رو main قرار بدید و ستونی که محتوا توش هست رو article قرار بدید.
برای ساید بار ها هم بهتره از aside استفاده کنید.
سلا م دوست عزیز ممنون از توضیحاتتون
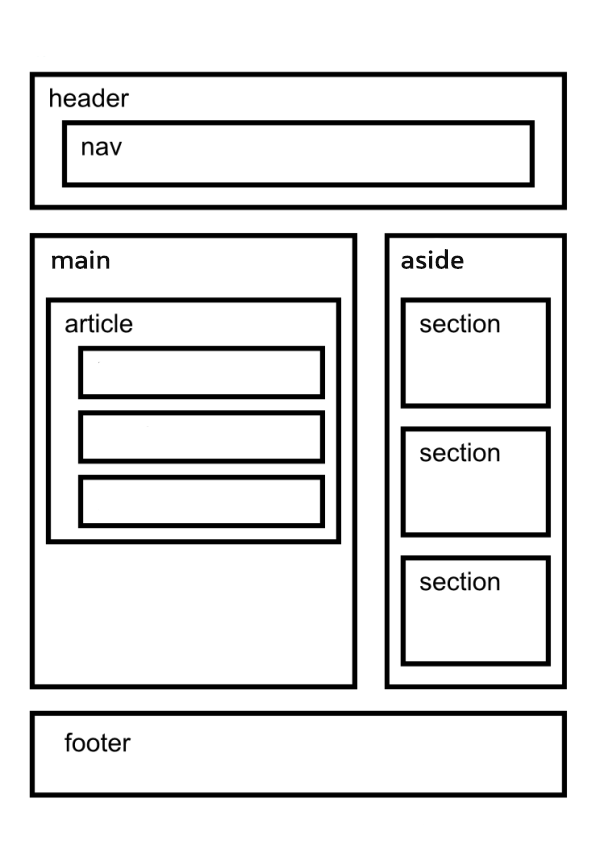
بله ما هم دقیقا از همین قاعده استفاده می کنیم مثل تصویر زیر:
من درخواستم از مجموعه المنتور فارسی این هست که ماهیت تمام html_tag های المنتور در یه مبحث آموزشی کامل در وبلاک قرار بدن تا همه از این آموزش مهم بهره مند بشن چون بسیار لازم هست برای سئو