بخش دیدگاه در نوشته های وردپرس
ضمن عرض سلام و ادب، در قسمت نوشته ها در وردپرس که نوشته ای ایجاد میکنم با وجود اینکه تیک گزینه گفت و گو را میزنم و در بالای صفحه قسمت تنظیمات صفحه هم تیک گفتگو و دیدگاه ها خورده است اما بعد از انتشار این قسمت در سایت نمایش داده نمیشود. ممنون میشم راهنمایی فرمایید.
سلام
افزونه ای چیزی نصب نکردی که تداخل داشته باشه؟
یه نوشته خال درست کن برا تست
توش فقط ویجت کامنت رو بزار ببین نمایش میده
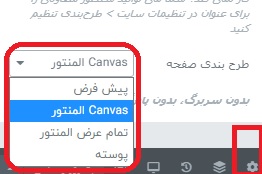
قالب این نوشته روی تمامی مدل ها تست کن :
بعد از هر بار که خواستی این قالب ها رو تست کنی کش مرورگر و کش هاست رو کامل پاک کن
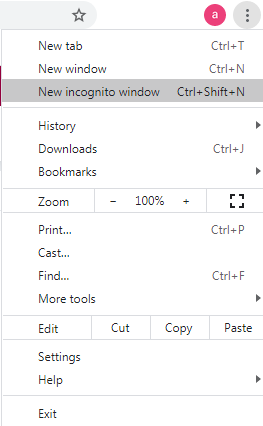
اگه مرورگرت کروم هست از این گزینه هم میتونی استفاده کنی به جا پاک کردن کش :
یه سری قالب ها هم با ویجت های کامنت مشکل دارن
مثلا قالب خود المنتور که هلو هست اگه اشتباه نکنم با ویجت کامنت ووکامرس تداخل داشت.(تو ریپلایش)
سلام احمد جان، اقا ویجت post comments میزارم کار میکنه مشکلی نیست، ولی خودش بدون ویجت المنتور کار نمیکنه و قسمت دیدگاه نمیاد و هیچ افزونه خاصی هم نیست چون ساب فولدر سایت اصلی ایجاد کردم و فقط افزونه المنتور نصب کردم و قالب استرا.. قالب استرا هم که تو همه چیز سازگاره. حالا از همین ویجت استفاده کنم دیگه فرقی که نمیکنه؟
سلام
اگه از تم پیش فرض قالب آسترا برای نمایش نوشته ها استفاده میکنید که مشکلی نداره و باید نمایش بده.
وقتی میگید که ویجت کامنت رو میزارید کار میکنه معنیش اینه که شما دارید یه قالب برای نمایش نوشته ها استفاده میکنید.
وقتی از المنتور برای این کار استفاده میکنید دیگه قالب توش نقشی نداره. پس شما باید تمام قسمت های نوشته رو داخل قالب تکی که ساختید اضافه کنید
پس اگه ویجت کامنت ها رو بزارید اون پست دارای نظر دهی میشه. اگه نذارید نمایش داده نمیشه و اون پست دارای نظر دهی نمیشه.
در کل اگه میخواید نوشته هاتون دیدگاه داشته باشه اون ویجت رو باید بزارید
درباره آسترا : بهترین قالب ها هم ممکنه با یه سری از افزونه ها تداخل داشته باشن
سلام احمد جان، قالب استرا رو که نصب کردم افزونه المنتور پرو هم نصب کردم و هیچ تمی برای قالب انتخاب نکردم که پس حتما تم پیش فرض استرا فعال هست.. و اما یه قالب برای نمایش نوشته استفاده میکنید و نفهمیدم 😐 منظورت طرح بندی صفحه در المنتور و یا قسمت قالب های المنتور که نیست؟ (وقتی از المنتور برای این کار استفاده میکنید دیگه قالب توش نقشی نداره. پس شما باید تمام قسمت های نوشته رو داخل قالب تکی که ساختید اضافه کنید) اینو که دیگه اصلا نفهمیدم 🙁 تمام قسمت های نوشته در قالب تکی؟ قالب تکی منظورت چیه؟ دمت گرم یه توضیحی بده بفهمم چی شده 😐 من یه هدر و فوتر و سایدر بار در قسمت قالب های المنتور ساختم و در نوشته ها اینکلود کردم ، خب حالا به قسمت نوشته ها میرم و یک نوشته ایجاد میکنم و وارد المنتور میشم و مقاله ام را مینویسم و همه کار ها را انجام میدم و تمام و قسمت دیدگاه ها باید خودش وقتی نوشته را ایجاد میکنم مثل زمانیکه برگه ایجاد میکنم به صفحه اضافه بشه که نمیشه و فقط وقتی ویجت post comment المنتور میزارم به همون شکل که در برگه ها ظاهر میشه به نمایش در میاد و اون قسمت بالا قالب هارو برام توضیح بده چون من دوتا قالب میشناسم یکی قالب سایت یکی قالب در المنتور. برای سازگاریم هیچ افزونها ی نصب ندارم فقط المنتور هست که با استرا سازگاره. دمت گرم سلطان.
سلام
دوست عزیز فکر کنم شما زیاد از قالب های المنتور اطلاع ندارید
من یه توضیح میدم اگه متوجه نشدید باز بپرسید:
وقتی شما مثلا 100 تا نوشته دارید 2 تا راه دارید
1- برای هر 100 تا نوشته بیاید طراحی کنید (غیر اصولی)
2-یک قالب برای نوشته ها درست کنید و تو همه نوشته ها نمایش بدید :::
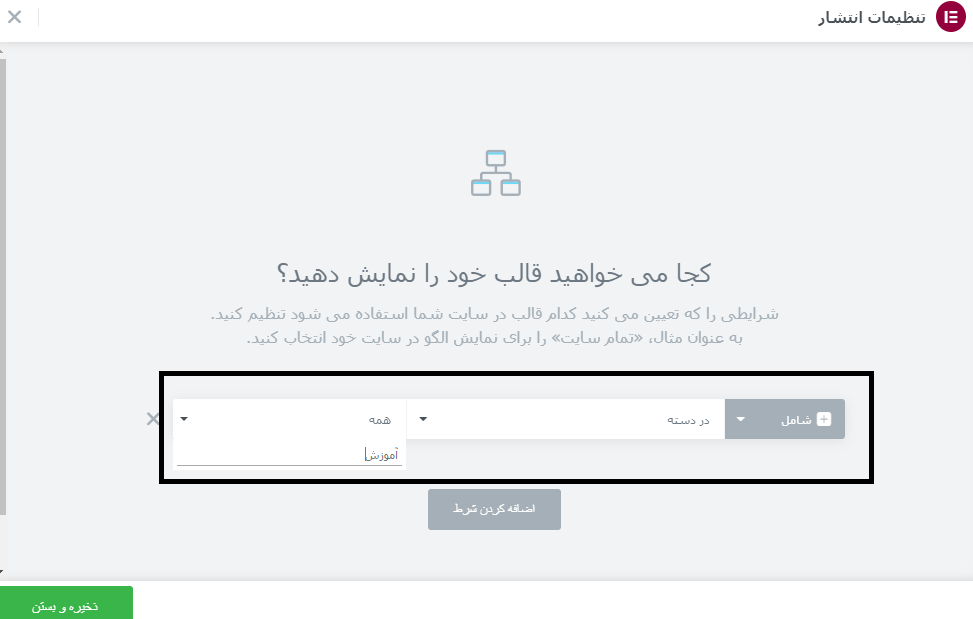
روال کار اینه که شما باید یک قالب تکی نوشته ایجاد کنید
و اون رو برای هر نوع نوشته ای که میخواید اعمال کنید
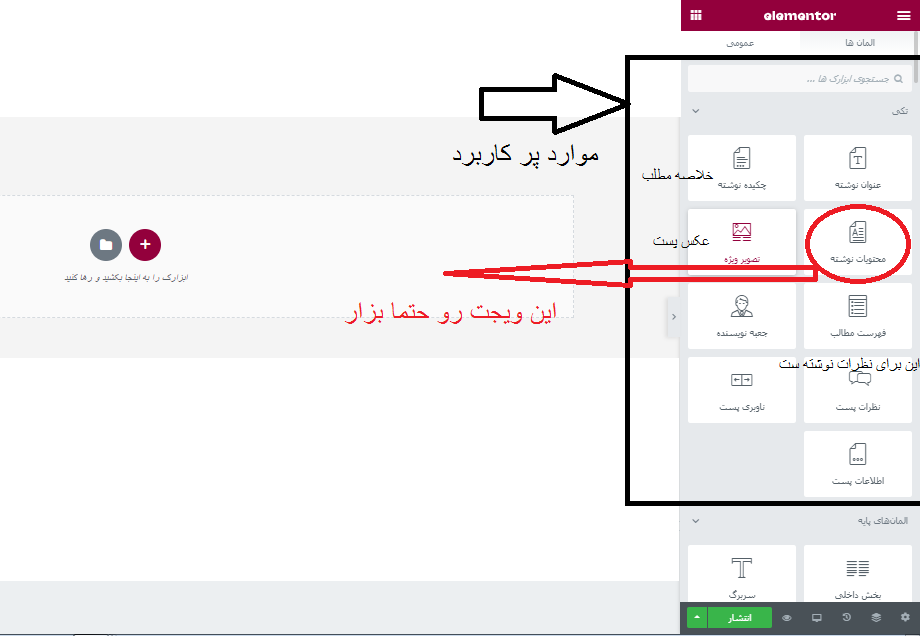
داخل قالب تکی نوشته، هر ویحتی که اضافه کنید به صورت اتوماتیک اطلاعات اون ویجت از نوشته رو نمایش میده
مثلا ویجت عنوان نوشته برای شما عنوان نوشته رو نمایش میده و ویجت نظرات پست ، نظر دهی رو برای نوشته هاتون فعال میکنه و نمایش میده.
شما هر ویجتی رو که استفاده نکنید نمایش داده نمیشه. مثلا اگه تصویر نمونه رو نذارید عکس نوشته نمایش داده نمیشه (داخل نوشته تون)
فقط میمونه یه توضیح درباره ویجت محتویات نوشته : این ویجت رو حتما باید تو قالب تکی نوشته اضافه کنی.
با اضافه کردن اون به قالب شما هر وقت نوشته ی جدید درست کنید فقط میتونید داخل اون ویحت رو ویرایش کنید.
احمد جان بالا که گفتم منظورت قالب در المنتور که نیست؟ بله همه این کارهارو انجام دادم دیگه ..(من یه هدر و فوتر و سایدر بار در قسمت قالب های المنتور ساختم و در نوشته ها اینکلود کردم) بله محتویات نوشته هم گذاشتم…… سوال من اینه که چرا قسمت دیدگاه نمیاد.. برای برگه هام خب رفتم در قسمت قالب ها هدر و فوتر ساختم و برای برگه ها قرار دادم ولی بازم قسمت دیدگاه میاد در نوشته هم باید قسمت نظرات اضافه شه سوالم اینه. من سجادم سلطان سایت بیمه خانه اموزش های قسمت قالب المنتور پیش خودت گذروندم 🙂
سلام سجاد جان
من کی آموزش قالب المنتور رو دادم ؟!!! :))))
جواب اصلی سوالتون : بله – ویجت نظرات باید اضافه بشه تا بیاد
اگه تونستید با عکس بفرستید تا ببینم چیکار کردید
برای برگه ها دیدگاه گذاشتید ؟
فرق برگه و نوشته :
برگه ها (به صورت پیش فرض و منطقی) : تاریخ ندارن – دیدگاه ندارن – زیاد به روز نمیشن – معمولا در برگیرنده سایر پست تایپ ها هستن یا صفحه های خاصی هستند (درباره – تماس با ما – قوانین ووو)
نوشته ها : تاریخ دارن – دیدگاه دارن – معمولا فقط اطلاعات خود اون نوشته رو در بر میگیرن – بسته به شرایط و نوعشون آپدیدت میشن ووو
سلام احمد جان، سلطانی عیب یابی در سایت هستی یعنی ، پس علت اینه که برای نوشته ها یک قالب تکی در قسمت قالب های المنتور ایجاد کردم ؟یعنی وقتی میخواستم یه چیزی مثل ساید بار درست کنم این کار و انجام دادم و اینکلود کردم تو همه نوشته ها حالا دیگه باید از ویجت استفاده کنم تا قسمت نظرات فعال شه؟
عزیزم منظورم از اینکه وقتی برگه ایجاد می کنم و تیک قسمت نظرات میزنم این قسمت ظاهر میشه یعنی میخوام بگم در این قسمت این گزینه عمل میکنه، مگه نه شما که سایت دیدی ، برای برگه ها که قسمت نظرات نزاشتم و البته ممنون که همه چیز و یاد میدی.. اقا ساب فولدری که برام توضیح دادی و ایجاد کردم و دارم مقاله می نویسم و دیگه دارم تو بیمه برا خودم پرفسوری میشم :))) حالا غرض از گفتن این مطلب اینه که شما به دوتا از این مقاله ها یه نگاهی بنداز و تگ بندی ها و مسائل مربوط به سئو رو با همین دید فراستی واری که داری به هم بگی تا ببینیم چه خاکی بر سرکنم:)) البته بَعض شما نباشه افزونه yoast seo رو نصب کردم و طبق اون پیش می رم ولی احمد سلطان یه چیز دیگست . البته هنوز کار داره خود این دوتا مقاله و اینکه این سایت جدید نه ایندکس هست و نه صفحه اصلیش چیدم شما فقط همین دوتا صفحه را ببین. ممنون از وقتی که میزاری
سلام
آقا من 2 تا صفحه رو دیدم
فعلا زیاد کار داره تا یه چیز خوب در بیاد. ولی از سری پیش خیلی خیلی بهتر شده.
کاش با عکس منظورت رو برسونی. چون خیلیا اسم ها رو اشتباه میگن و آدم گمراه میشه احتمال داره اشتباه راهنمایی کنم.
این جملت { عزیزم منظورم از اینکه وقتی برگه ایجاد می کنم و تیک قسمت نظرات میزنم این قسمت ظاهر میشه } کعلوم نیست چیه؟
تیک نظرات کجاست؟ همون تیک دیدگاه تنظیمات وردپرس رو میگی؟ اون برا نوشته هاست نه برگه ها
برا برگه ها بهتره دیدگاه نذاری.
صفحه هایی که فرستادی نظرات فعالن و مشکلی ندارن. ولی اگه منظورت باز یه چیز دیگه بود با عکس سعی کن بفرستی.
من چندتا مورد میگم بعضیاش نظر شخصیمه که خوبتر بشه سایتت. دوست داشتی با سلیقه ی خودت مرتب کن – بعضیاش هم مهمه که اجراشون کنی :
# سعی کن مطالبت رو یه کم جمع تر کنی که راحت تر خونده بشن – یه کم ساید بار بزرگتر بشه – یکم هم ستون نوشته ها رو از چپ و راست پدینگ بده :
به این 2 تا عکس نگاه کن :
# توی قالب تکی نوشته ها برای بک گراند صفحه یه رنگ مشکی روشن بزار – ستون نوشته ها و سایدبار رو بک گراند سفید بزار- سایه حاشیه استفاده نکن یا خیلی کم تراکم باشه – حاشیه بوردر رو در حد 2 – 3 -4 بزار –
# سایدبار رو حالت چسبان بزار که اگه متن نوشته زیاد شد جاش خالی نباشه :
# متن ها رو به آموزش یا صفحه فروش لینک بده :
# یه ایراد اساسی :
شما باید صفحه https://bimekhaneh.com/blog/ رو لیست نوشته هاتون کنید :
ولی اومدید این برگه رو ایجاد کردید و تمام نوشته هاتون رو اونجا نمایش دادید : بلاگ/https://bimekhaneh.com/blog/
برای درست کردنش برید تنظیمات وردپرس > خواندن :صفحه نخست رو بزارید روی اون برگه ای که نمایش همه ی مطالبتون هست (بلاگ)
بهتره خوراک رو ببندید یا بزارید روی خلاصه. (زیاد مهم نیست)
# دکمه ورود ثبت نام به سایت اصلی باید لینک بشه نه سایت blog . فروشگاه هم همینطور
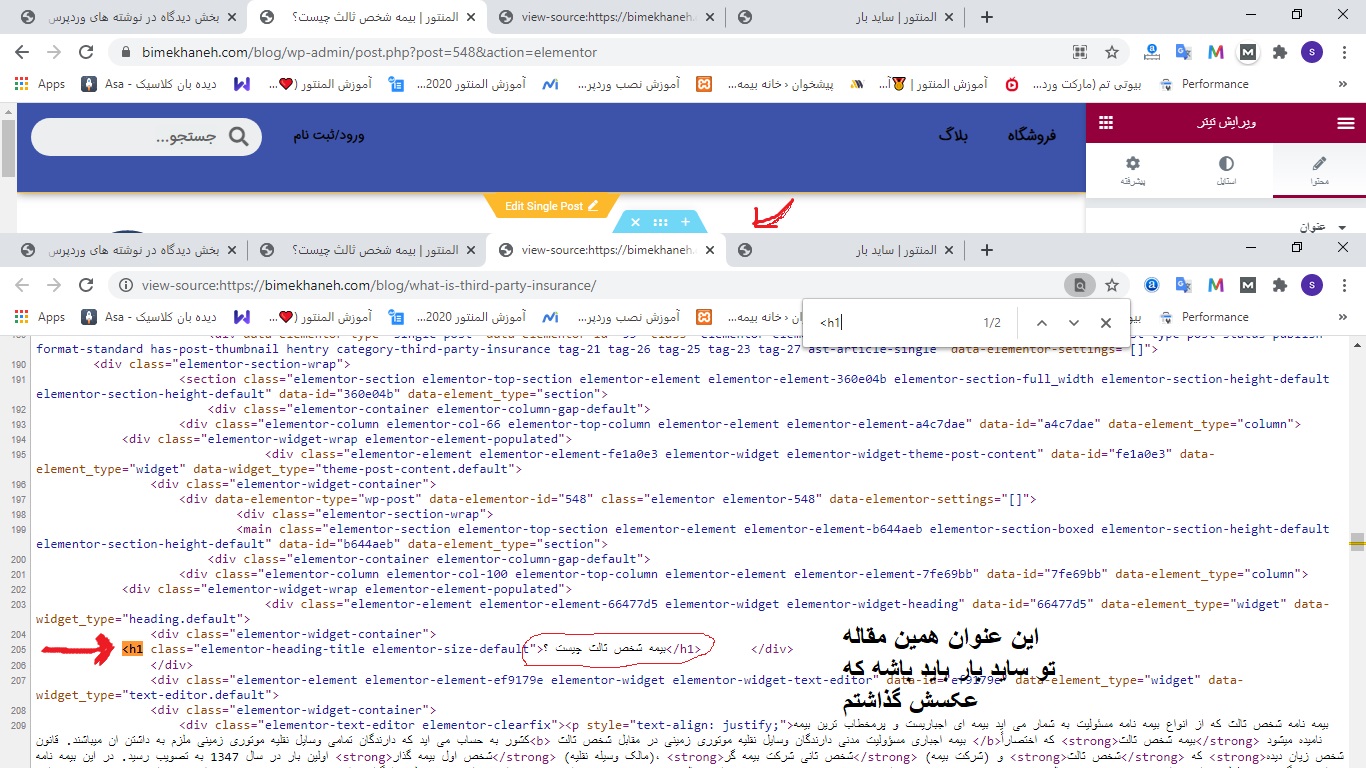
# خیلی مهم : بازم اشتباه قبلا رو تکرار کردید :
شما تو هر دوتا صفحه از 2 تا تگ h1 استفاده کردید.
این خیلی خیلی ایراد داره (بعضیا به اشتباه میگن میشه استفاده کرد ولی کاملا اشتباهه)
تعجب میکنم از افزونه یواست که اینو ایراد نگرفته
{کاربرد تگ h1 : اعلام موضوع نوشته یا برگه یا محصول : شما تو یک صفحه همزمان نمیتونید 2 تا برگه یا 2 تا محصول رو نمایش بدید و از لحاظ فنی و منطقی ایراد داره }
اینکه ایندکس نکردی سایت رو کار خوبیه. بزار تا یه جایی جلو بره که قابل نمایش باشه. بعد ایندکسش رو باز کن.
البته مطالبی که تو این سایت blog داری میزاری تکراری و کپی نباشه با سایت اصلیت که سایتت اصطلاحا از طرف موتور جستجو ها پنالتی میشه. از اون سایت اول پاک کن. واگه اونجا ایندکس شده از گوگل آنالیتیکس برو حذف کن (اینو سرچ کن : آموزش پاک کردن نوشته های سایت از نتایج گوگل در آنالیتیکس – یا یه چیز تو این مایه ها رو بگرد)
فعلا اینا رو رعایت کنید خیلی خوب میشه
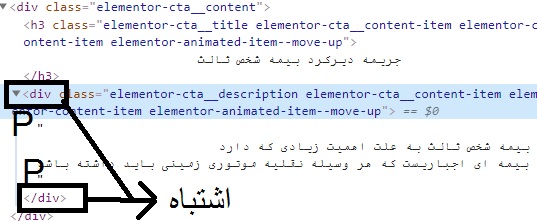
سلطان احمد داداش واقعا دمت گرم.. اقا فقط یه چندتا سوال .. من تگ h1 فقط یکبار استفاده می کنم و نمیدونم چی میشه که اینجوری میشه 😐 حالا رفتم و امارش دراوردم .. تو سورس html صفحه که تگ h1 رو جستجو میکنیم دوتا عنوان یکسان رو نشون میده که این تگ رو دارن ، در صورتی که من یکبار از این عنوان که ( بیمه شخص ثالث چیست ) استفاده کردم.
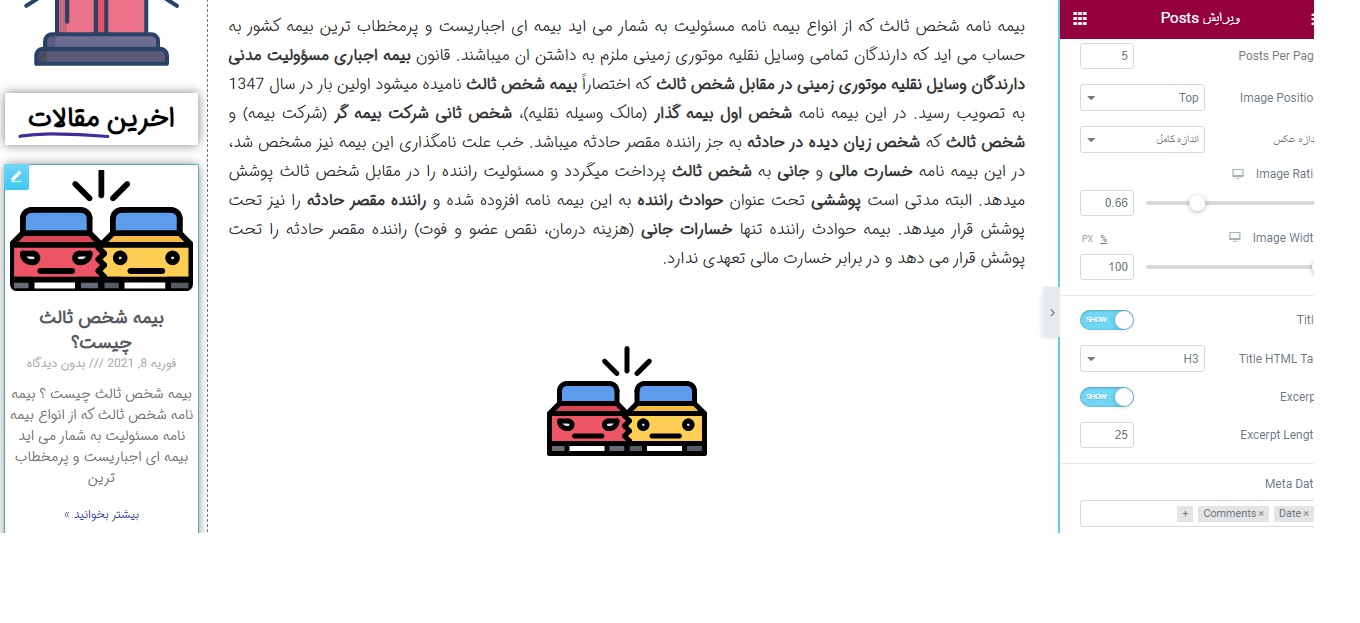
خب حالا تو ساید بارم این مقاله هست با این عنوان ، که گفتم احتمالا باید از همین باشه.. تو عکس مشخصش کردم و البته رفتم به قسمت قالب ها و سایدباری که ساخته بودم رو به حالت ویرایش بردم تا مشکل درست کنم که دیدم تگ h3 داده بودم بهش
پس الان عنوان مقالات در ساید بار تگ h3 داره و سوال اینه که تگ h1 دوم کدومه
که جوابش پیش خود شماست.. بی زحمت زودتر بگو که برم درستش کنم :)))
و مساله بعدی اینکه (شما باید صفحه بیمه خانه رو لیست نوشته هاتون کنید) خب گفتم که هنوز صفحه اصلی براش درست نکردم این صفحه خودش پیش فرض هست ، میخوام اول برا بیمه خانه یه تعداد مقاله بنویسم و زمانیکه میخوام ایندکس کنم قبلش یک صحه نخست شیک بسازم و مقالات رو توش قرار بدم و اون موقع به (بلاگ) تو فهرست سایت اصلی و این سایت لینک میدم و کلا این موارد لینک دادن مثل فوتر که عکسش گذاشته بودی و گذاشتم در اخر . خب حالا سوال بعدیم اینه که برای انجام خیلی کارا در سایت مثل سایدبار چسبان نیاز به افزونه کمکی هست که برای همین کار نیاز به ادان Elementor Extras هست و یا برای اینکه بعد از ورود کاربر در سایت نام کاربر در هدر نمایش داده بشه به جای دکمه ( ورود ثبت نام) نیاز به یک افزونه دیگه هست و اگه ادم بخواد برای یه کار یا دوتا کار یه افزونه نصب کنه سایت پر از افزونه میشه و سایت رو سنگین میکنه، میخوام بدونم یه سری کد اماده نداریم که ازشون استفاده کنیم برای این کارهای جزئی؟؟ و اگه نه کدوم ادان های المنتور و بخرم و نصب کنم که از همه بهتر باشه؟ یکی میگه المنت پک یا اکسترا یکی میگه سری jet و .. خود من ultimate addon for elementor رو دارم . فقط راستی دکمه ورود ثبت نام به سایت اصلی باید لینک بشه یعنی لینک صفحه ثبت نام ورود سایت اصلی را در دکمه ورود ثبت نام این سایت بزارم؟ خب قسمت ورود سایت اصلی من که پاپ اپ هست چطوری لینکش کنم؟ کد دستوری مشاهده سوابق بیمه ای خیلی اقایی احمد جان ، ممنونم ازت.
سلام سجاد جان.
ماشالله داری پیدا کردن ایراد ها رو یاد میگیری :))))
تگ h1 دوم رو تو کد ها پیدا کردی.
ولی تو متن سایت (فرانتند میگن) اشتباه پیدا کردی. اونی که نشون دادی تو عکس درسته و تگش h3 هست.
این قسمت رو از کجا اضافی کردی؟
اون رو چک کن :
…….
درباره اینکه هر کی درباره نصب افزونه ها یه چیز رو میگه به خاطر تجربه کار کردنش با اون افزونه هست.
شما ببین کدوم افزونه بیشتر از همه نیازای سایتت رو رفع میکنه. اونو نصب کن.
درباره سنگین کردنش هم اینو در نظر داشته باش که افزونه هایی که قابلیت کم و زیاد کردن ویجت هاشون رو میدن خیلی مناسب تر از بقیه شون هست.
المنتور اکسترا المنت پک و و و اینجورین.
…….
کد آماده برای استیکی کردن سایدبار (که از ستونش بیرون نزنه) و مخفی کردن دکمه های ورود و اینجور چیزا هست.
ولی کار کردن با این کدا یکم دانشش رو میخواد. شما اگه یه کدی رو استفاده کنی و بعدا تئ آپدیت المنتور یا وردپرس یا هرچیز دیگه به مشکل بخوری ممکنه سایتت یه مدتی به هم ریخته بشه.
برای این بهتره شما از افزونه استفاده کنی. (اگه نمیخوای کداش هست)
در ضمن المنتور خودش به تنهایی همه چیز نیست. باید برای مقاصد خاص اد ان هاش رو نصب کنب.
نظر منو بخوای المنتور اکستر برای سایتت خوبه :
هم مخفی کردن المنت ها رو داره (برای ورود ثبت نام و و و )
پارالاکس ستون صفحه و و و روداره
استیکی حرفه ای برای ساید بار داره
تولتیپ (همون بالن موقع هاور) خوبی داره
ویجت post هم که داره برای سایتت خیلی واجبه (نمایش پست هات تو صفحه اول بلاگت)
هر چیزیش رو هم نخواستی میتونی غیر فعال کنی
با افزونه التیمیت ادان المنتور کار نکردم.
اگه داری شاید این چیزای اکستر رو داشته باشه. چک کن حتما
…………………
اگه تو هدر سایت بلاگ میخوای ورود و ثبت نام بزاری لینکش رو به سایت اصلیت بده
درباره پاپ آپ :
سورس پاپ آپ ها تو صفحه لود میشه. حتی اگه اون اتوماتیک اجرا نکنی.
بهتره برای ورود و ثبت نام از برگه استفاده کنی.
اگه میخوای ورود و ثبت نام پاپ آپ رو هم داشته باشی ایراد نداره.
یه برگه هم برای این کارها بساز و به اون برگه ها لینک بده.
___ مررورگر های مختلف ممکنه پاپ آپ ها رو به درستی نمایش ندن
___ گوگل رابطه ی خوبی با پاپ آپ و آی فریم ها نداره :))))
سلام احمد جان ، مخلصم :)) اقا دقیقا زدی تو خال ، رفتم از قسمت قالب ها که ساید بار ساخته بودم قسمت عناوین مقالات رو تگ h3 دادم، واقعا دمت گرم سلطان .. احتمالا همین المنتور اکسترا و المنت پک میگیرم ، قسمت ورود ثبت نامم درستش می کنم، فقط برای ساخت یه ورود ثبت نام حرفه ای به نظر شما کدام ازکدام افزونه باید استفاده کرد؟ با المنتور که من خیلی اذیت شدم .. با یکیش ادم میسازه قابلیت هاش کمه ، مثلا نمیشه دکمه ورود با اکانت گوگل را بهش اضافه کرد و یا با افزونه کمکیش میشه ولی نمیشه متن دکمش فارسی کرد ،البته این ایراد برمیگرده به این که کامل افزونه را فارسی نکردن … حالا با تحقیق که داشتم ساخت ورود ثبت نام با افزونه دیجیتس که میشه با کد ارسالی به موبایل وارد شد افزونه حرفه ای و خوبی هست اما شما هم یه راهنمایی بفرما بی زحمت. البته میدونم سایت خرید آنلاین بیمه ما خیلی چیزها الان نیازش نیست اما چون کار من بیمه نیست و قراره در اینده خدا بخواد کار من طراحی سایت بشه باید همه اینارو از همین اول خوب یاد بگیرم. مخلص احمد سلطان.
سلام.
ماشالله به خودت که اینقدر پیگیر هستی
برا گرفتن افزونه زیاد عجله نکن و کل امکاناتی رو که میخوای داشته باشی لیست کن
ببین کدوم افزونه به دردت میخوره.
از پشتیبانی همین سایت المنتور فا هم بپرس چیا میخوای راهنماییت کنن.
چون اینا خودشون افزونه ها رو میان فارسی میکنن و بهتر از منو شما میدونن چه افزونه ای چه امکاناتی داره
سعی کن کارت رو با یه افزونه راه بندازی
اکسترا و المنت پک هردوشون خوبن.
من خودم اکسترا رو ترجیح میدم
ولی تو المنت پک هم یه سری چیزا دیدم که خیلی خوبن و تو اکسترا نیست. مثل : دراپ داون. کاروسل هاش. نیوز تریک.
ویجت هاش هم بیشتره
با این حال بازم بپرس قبلش
برای ساخت ورود ثبت نام هم باز بپرس
ولی نظر منو بخوای باز افزونه action pack خیلی خوبه
گرچه راه انداختن پیامکش یکم دردسر داره (من انجام ندادم و اطلاع ندارم) ولی برا شما که شاید اطلاعی از متا دیتا ها ندارید بهترین گزینه هستش
برای اضافه کردن دکمه گوگل هم با اکشن پک یه سوال جدید بپرس همیجا تا راهنمایت کنن.
افزونه دیجیت هم برای ورود ثبت نام خیلی خوبه. البته تداخل های زیادی با یسری از افزونه ها داره. ولی در کل خیلی خوبه
راهنمایی این افزونه رو بهتره از سایت هایی که پنل پیامکی میدن بپرسی
یه سریاشون اسکریپت های خاص این کار رو دارن که خوبه
برای فارسی کردن متن هر افزونه ای هم میشه از فایل های ترجمه خود افزونه کمک بگیری (اگه برنامه نویسیش اصولی باشه) یا افزونه loco translate که رایگان هم هست میتونی استفاده کنی
اگه میخوای طراجی رو خوب دنبال کنی اینا رو یکم پیگیری کن :
___ html : نمیخواد کامل جرفه ای یاد بگیری . یه کوچولو ساختارش رو یاد بگیر . یه تعداد تگ های مهمش رو هم یاد بگیر(بالای 100 تا تگ داره فکر کنم. کلا 20 تا تگ بیشتر به کارت نمیاد. هر چی هم لازم داشتی تو اینترنت پره )
___ css : این رو هم اصلا نمیخواد زیاد پیگیری کنی. در حد اینکه بدونی چیه. کلاس بندیش و id رو یاد بگیری کافیه. بازم هرچیش رو نیاز داشتی (بسته به نوع طراحی هر سایتی) تو اینترنت پیدا میکنی.
بعد اینا شروع کن به تمرین. وردپرس افزونه ها ووو
اصلا دنبال مسایلی مثل asp, js , php و بانک اطلاعاتی و اینا به صورت حرفه ای نرو که هیچی توش نیست.
سلطان احمدُ عشق است.. برم مشکلاتُ رفع کنم و یه کم کارارو پیش ببرم بعدا دوباره باید مزاحمت بشم. واقعا دمت گرم داداش.
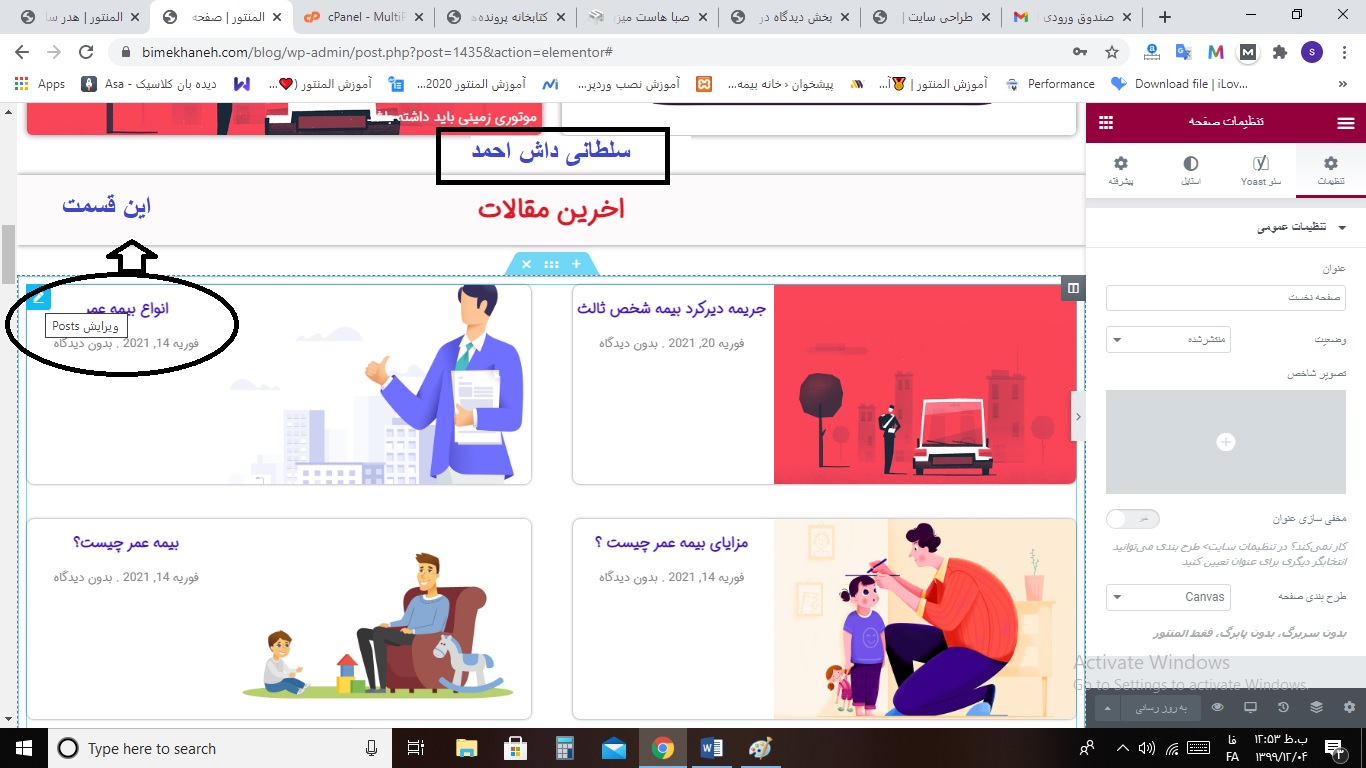
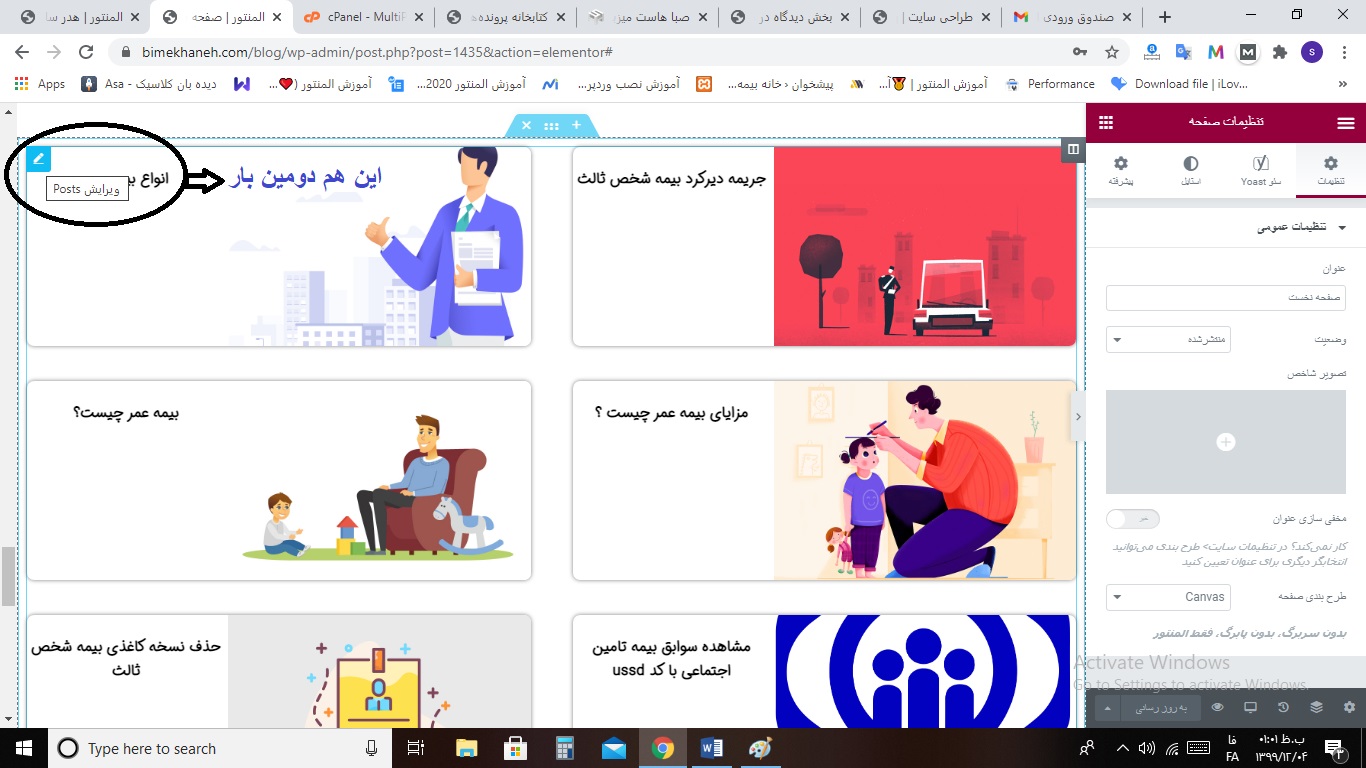
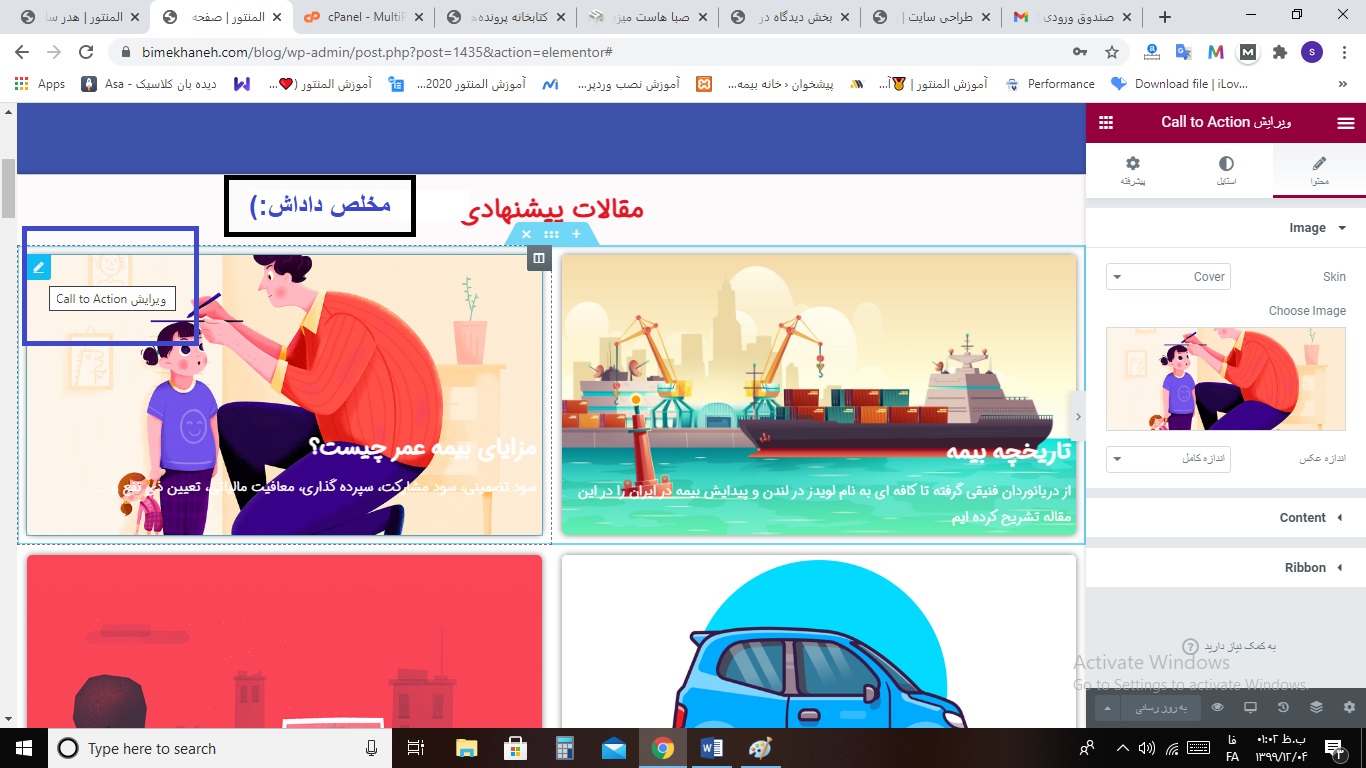
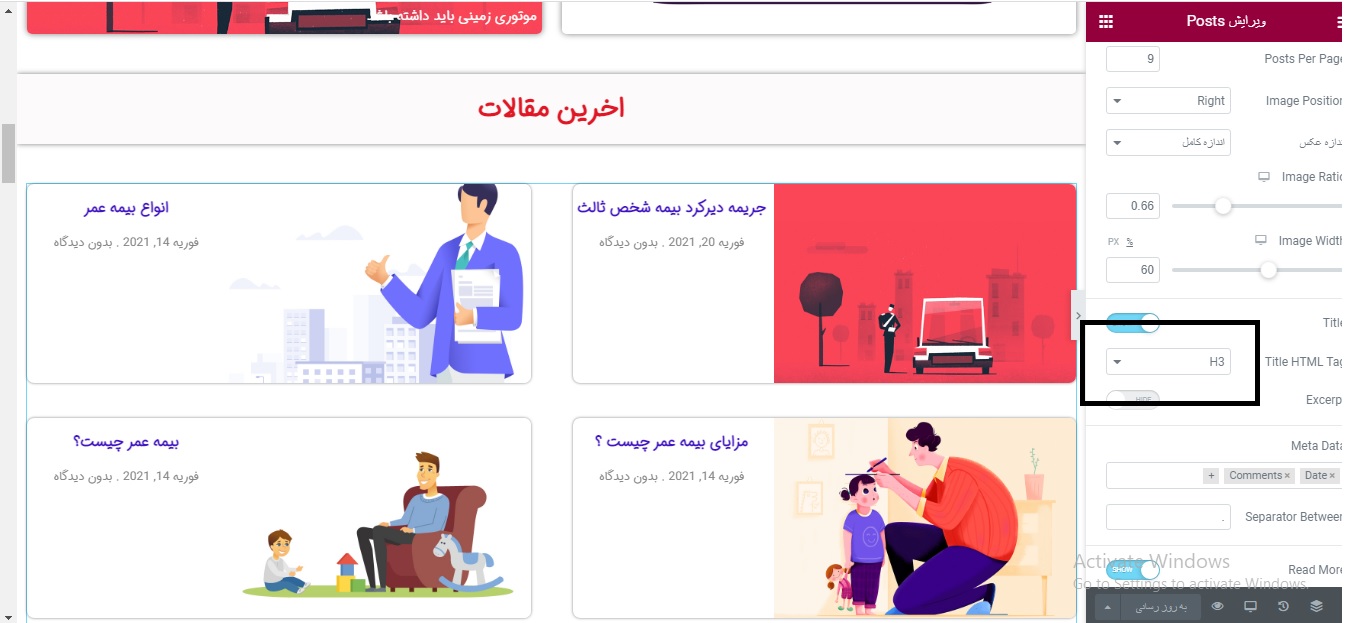
سلام احمد جان .. داداشم بی زحمت یه نگاهی به خرید آنلاین بیمه مسافرتی ، صفحه اصلی وبلاگ ، خرید آنلاین بیمه شخص ثالث، مشاهده سوابق بیمه تامین اجتماعی بنداز، مقالات یه سر و سامانی دادم رفتم سراغ صفحه اصلی و طراحیش کردم .. البته هنوز هم مقالاتم تکمیل نیست و یه قسمت هایی عکس تکراری هست و هم قسمت ورود ثبت نام که صحبت کردیم درست نکردم و فقط می خوام طراحی کلی و ویجت هایی که استفاده کردم ببینم اصولی هست.. احمد جان از ویجت پست دوبار استفاده کردم در سایت یکی اینجا
و یکبار در این قسمت
ولی در قسمت اول گذاشتم تنظیماتش را روی پیشفرض که اخرین پست هارو نشون بده طبق تاریخ انتشار و در قسمت دوم تنظیم کردم پست های یک ماه گذشته را نمایش بده که در اینده وقتی پست ها زیاد شد پست های قدیم هم یه تعدادی نمایش داده بشه و اما در قسمت اول سایت از ویجت پست استفاده نکردم و برای اینکه یه سری مقالات را خودم انتخابی بزارم از ویجت call to action استفاده کردم
می خواستم ببینم اشکالی نداره که از ویجت های غیر از پست استفاده کردم؟ و میرسیم به قسمت جذاب تگ بندی که داداش هیچ تگی ندادم تا شما تگارو بگی.. یعنی از ویجت پست که استفاده کردم تگش را روی پیش فرض که h3 برای عنوان ها هست گزاشتم و هر ویجتی که استفاده کردم تگ عنوان هارو h3 دادم ولی به سکشن هاشون تگی ندادم و روی پیش فرض گزاشتم، حالا می خوام بدونم بهتر نیست به سکشن ها تگ بدم؟ و اینکه چه تگی استفاده کنم؟
احمد جان سلطان، خیلی اذیتت می کنم اما کسی رو به جز شما نمی شناسم که اینطوری وقت بزاره و کارم بلد باشه.. فقظ داداش مراقب این کرونای انگلیسی باش تا انشالله بیمه خانه راه بیفته… :))) شوخی میکنم داداش سلامت باشی. . ممنون.
سلام آقا سجاد عزیز
میبینم که زمین تا آسمون عوض کردی مدل طراحیت رو و روز به روز داری حرفه ای تر میشی.
………………………
درباره استفاده از چندتا ویجت پست بگم که زیاد منطقی نیست. مخصوصا برای صفحات وبلاگ. نباید جوری باشه که کاربر تو وبلاگت گم بشه. یا اصلا ببینه یکی دوتا پست تکرار شدن.
بهتره یکیش کنی. اگه پست ها خیلی زیاد بشن صغحه بندی میشن و کاربر برای مرور پست هات مجبوره که بره به صفحه های دوم و سوم والی آخر. با این ترفند کاربر زمان بیشتری هم تو سایت میگذرونه و برای سئو سایت هم بهتره. برای سبک موندن صفحه هم خوبه. هرچی تعداد ویجت پست بیشتر بشه لود صفحه کند تر میشه.
شاید به جای نمایش پست های قدیمی (که کاربر یا با مرور صفحه ها یا سرچ بهش میرسه) بهتر باشه صفحه های پر بازدید رو بالا جداگانه نمایش بدی. اونم در حد یه خط (block) و شایدم کاروسل باشه بهتره (سلیفه ای)
اینم هست که اگه پست های قدیمی رو ثابت بخوای نمایش بدی تو همه صفحه بندی هات تکرار میشه و حالت خوبی رو نمایش نمیده.
……………………..
درباره تگ بندیش :
این مورد رو باید دقت کنی.
صفحه ای که شما داری به عنوان بلاگ طراحی میکنی در اصل یه جور آرشیو هست که به صورت دستی داره چیدمان میشه. برای بلاگ این یه امر مرسومه و خیلیا انجام میدن (خوبه – پ ن : آرشیو ها دارای لینک های داینامیک هستند ولی برگه ها و نوشته ها دارای لینک استاتیک (اصطلاحا پرمالینک ). پس دستت زیادتر بازه تو اینجور طراحی).
بهتره برای تگ ها این کار رو انجام بدی:
عنوان وبلاگت در تگ h1 (مثلا : مقالات بیمه یا آموزش بیمه – ببین چی تو گوگل زیاد سرچ میشه و چند کلمه ای بزار)
عنوان مقالات داخل تگ h2 (یه سری ها میگن تگ h3 ولی منطق میگه پشت تگ h1 > تگ h2 میاد. حتی بعضی از افزونه ها هم پیش فرض رو روی h3 میزارن که اشتباهه. البته شاید به خاطر اینه که هدف اون افزونه برای یه چیز دیگه باشه نه نمایش بلاگ یا آرشیو).
خلاصه مطلبت(بهش میگن اکسپرت) رو هم حتما داخل تگ p بزار نه div – گوگل تگ div رو معمولا نادیده میگیره. (div بیشتر برای پارتیشن بندیه سایته و تگ قدیمیه )
کل برگه رو میتونی بزاری روی تگ main (هدر و فوتر رو شامل نشه)
قسمت نمایش پست ها و متنهایی رو که گذاشتی رو بزار روی تگ article
خود قسمت های پستها روهم میتونی داخل تگ section بزاری (اینو اگه خودت قالب درست نکرده باشی نمیتونی اعمال کنی و زیاد هم سخت نگیر روش)
………………………
اصول صفحه وبلاگ (البته چند مدله و این یه مدلشه) :
ایتدا عنوان وبلاگ
بعد پست ها
در انتها هم چند پاراگراف درباره وبلاگت
………………….
نمایش پست به هر نحوی باشه ایراد نداره حتی میتونی دستی این کار رو انجام بدی. هر ویجتی میاد اطلاعات رو به صورت کد های html به کاربر نمایش میده. از ویجت هایی که سایت رو سنگین میکنن و تگ های زیادی رو درست میکنن زیاد استفاده نکن.
بهتر برای نمایش پست از ویحت های پست یا کاروسل یا قالب هایی که خودت ساختی استفاده کنی.
…………………….
احمد سلطان عزیز واقعا باعث خوشحالیه که شما میگی کارم بهتر شده ، بیمه درمان تکمیلی انفرادی خیلی کیف کردم.. فقط قسمت تگ هارو یه چندتا سوال دارم.. ابتدا اینکه بخوام کل برگه را تگ main بدم چطوری میشه؟ چون این برگه از سکشن های متعدد ساخته شده دیگه، مثل نوشته های وبلاگ نیست.. و اینکه قسمت نمایش پست ها و متنهایی رو که گذاشتی رو بزار روی تگ article یعنی به سکشن پست ها تگ article بدم ؟ مثل این عکس
(خود قسمت های پستها روهم میتونی داخل تگ section بزاری، اینو اگه خودت قالب درست نکرده باشی نمیتونی اعمال کنی و زیاد هم سخت نگیر روش) اینو نفهمیدم؟ خود قسمت پست یعنی کجا؟ به سکشنی که پست ها در اون قرار داره مثل عکس بالا که نمی گی؟ و خودم چی رو درست نکرده باشم؟
و سوال بعدی اینکه (خلاصه مطلبت(بهش میگن اکسپرت) رو هم حتما داخل تگ p بزار نه div) یعنی این قسمت؟ و اینکه چطور من تگش مشخص کنم ؟ جایی براش نزاشته که؟
فقط وقتی می رم روی متن می زنه اون پایین p که یعنی تگ پاراگراف هست.. اگه منظور اینجور متن ها است وقتی المنتور جایی برای تگ دادن بهش نزاشته از کجا می تونم بهش تگ بدم؟
و در اخر اینکه به این سکشن و اینجور سکشن ها تگ بدم؟ و جه تگی؟
داداش بابت زحمات و وقتی که همیجوری رایگان میزاری جز تشکر و دعا کاری ازم بر نمیاد.. سلامت باشی داداش.
سلام
سجاد جان قبل اینکه بهت توضیح بدم ازت میخوام تو اینترنت یه مقاله خوب درباره تگ های معنا دار پیدا کنی و مطالعه کنی(همه تگها نه – فقط تگ های معنا دار که برای سئو اومدن)
وقتی از تگ های معنا دار استفاده میکنی هم مراقب باش که برای سایتت بد نشه. چون حساسن. مخصوصا تگ main
اگه انگلیسیت خوبه از منابع خارجی استفاده کن.
تگ main رو باید برای قسمت اصلی تو آموزش استفاده کنی. من منظورم کل آموزش بود نه کل برگه و همچنین هدر و فوتر رو هم شامل نشه منظورم هدر – فوتر – سایدبار و… بود که داخل اونا نباشه(تند تند تایپ کردم). اگه درست استفاده نکنی ممکنه برا سئو بد در بیاد.
شرایطش رو تو اینترنت بخون. اینا مهماشه:
__ نباید داخل تگ دیگه ای باشه (منظور تگ های section . nav . side . header . footer . atticle .)
__ تو هر صفحه فقط یکی بزار
__ اگه حس میکنی اون مطلب تو آینده قرار تکرار بشه تگ main استفاده نکن
تگ article : برای محتوای مقاله و آموزش و اینا خوبه. برای آرشیو هم ازش استفاده میشه.
__ میتونی تو برگه چند تا داشته باشی
__ میشه داخل تگ های دیگه باشه
عکس اولت درسته
تگ div رو هم داخل متن هات دیدم استفاده کردی
برای متن تگ p بزار . اگه از ویرایشگر متن المنتور استفاده میکنی خودش پیشغرض p میزاره.
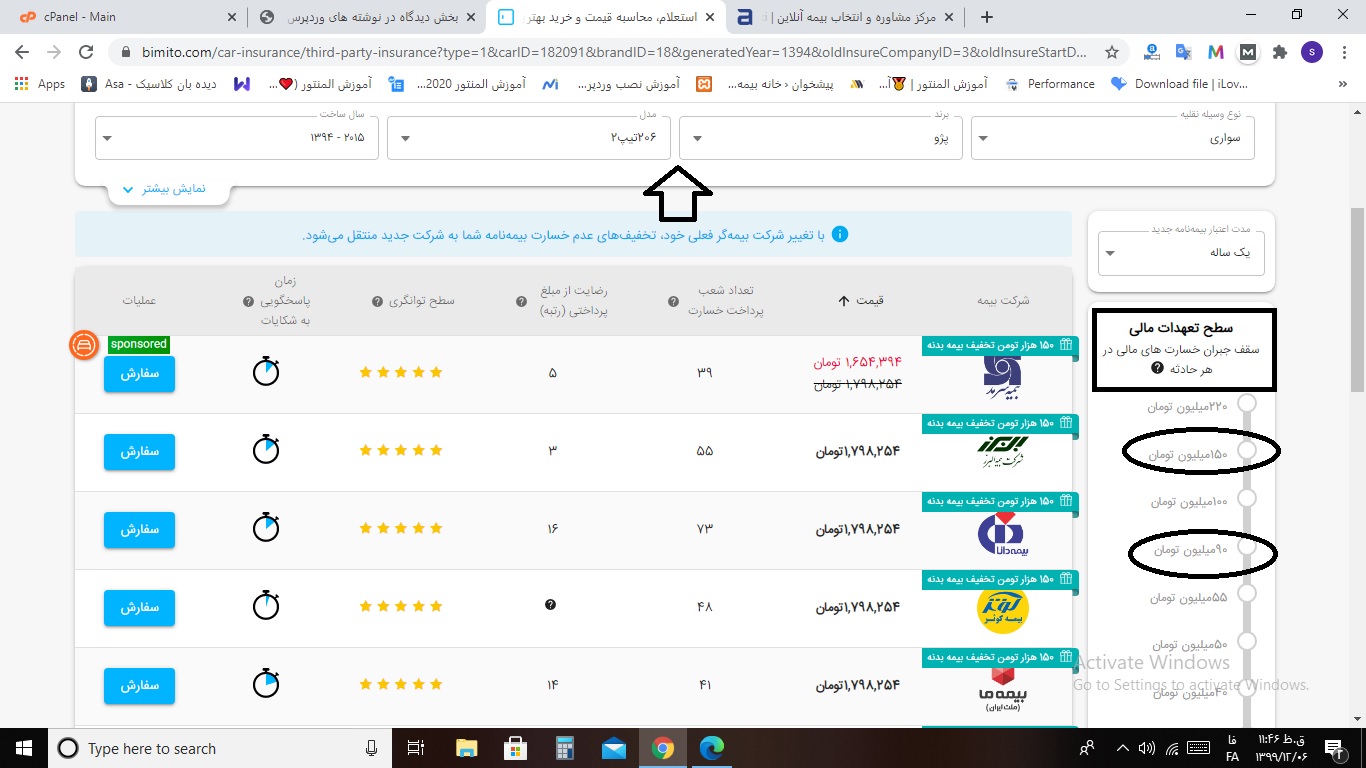
بله خیلی هم عالی.. احمد جان فقط یه موردی اگه یادت باشه بود که من گفتم شما برامون کدنویسی میکنی و گفتی که میشه با فرم ساز و ووکامرس انجامش داد و برم یه اموزش با ووکامرس ببینم تا بعد راهنماییم کنی.. فرم قیمت دهی مثل بیمیتو یا ازکی .. یه فرم شرطی باید بسازم و از طریق ووکامرس مثل محصول هر مشخصاتی رو به یه جدول قیمت متصل کنم.. فرم ساز هم با گرویتی فرم کار کردم که یکم محدود هست .. شما یه راهنمایی کلی انجام بدی که با چه فرم سازی میشه مثل این ها فرم سازی کرد و چطور با کمک ووکامرس هر محصولی را متصل کنم؟ اموزش ووکامرس هم دیدم و بازهم تمرین میکنم. و اینکه شما اگه بری استعلام قیمت ثالث بیمیتو را بگیری بعد که بر اساس مشخصات خودروی شما یه لیست قیمت میده در همون صفحه میشه اطلاعات رو تغییر داد و بدون اینکه صفحه ای باز شه جدول قیمت تغییر میکنه.. مثل پوشش مالی که در تصویر مشخص کردم. شما در همون صفحه پوشش مالی را با موس تعییر میدی و جدول متناسب با اون ظاهر میشه
فقط احمد جان اگه وقت کردی یه بار یه قیمت بگیر و در صفحه ای که میاد مثل عکس بالا پوشش مالی و مشخصات دیگرو تغییر بده و جزئیاتش دقت کن ببین میشه یه چیزی درست کرد که این شکلی کار رو راه بنداره.. من توقع ندارم مثل تو عکس بشه این شکلی پوشش مالی را تغییر داد اما یه چیزی بشه که کارو راه بنداره.. این بزرگترین خواسته من برای این سایت قبل از کار سئوش.. کمکم کنی ممنون میشم.
سلام سجاد عزیز
منم مثل شما تازه شروع به کار با وردپرس کردم. حدود 6 -7 ماه میشه. اونم نه به صورت پیوسته.
به دلیل اینکه 12 – 13 سال پیش شغلم برنامه نویسی بود (از اون موقع تا الان دیگه کار نکردم) مفاهیم رو الان زودتر یاد میگیرم.
زیاد با پلاگین های وردپس آشنایی بالایی ندارم و اونایی رو که کار کرده باشم رو اطلاع دارم.
………………
عکس آخری رو که فرستادی میشه با افزونه هایی مثل جت فیلتر و… تا حدودی پیداسازی کرد.(خیلی هم نزدیک به اون)
باید هر نوع بیمه ای که دارید (مثلا محصول شخص سوم بیمه آسیا – محصول شخص سوم بیمه ایران و و و و و )
هر کدوم این محصول ها هم ویژگی هایی دارند. مثل ویژگی تخفیف : 1 سال – 2 سال 3سال و…. یا ویژگی سطح تعهد : 10 میلیون – 20 میلیون و…..
پس شما (مثلا) 10 نوع بیمه دارید از 5 شرکت بیمه که میشه 50 تا محصول (این کار هم بسته به مدل طراحیت داره والا 50 تا محصول بیمه رو هم میشه تو قالب 1 محصول با 50 تا ویژگی در اورد که اصولی نیست)
هر محصول (از اون 50 تا محصول) هم هر چند تا ویژگی داشته باشه (شما که بیمه سر در میارید باید مشخص کنید) باید براش تعریف کنی.
بعد با افزونه جت فیلتر میای با ویژگی هایی که درست کردی فیلتر اعمال میکنی.
مثلا کاربر تعهد مالی 2 میلیون و تعهد مالی 3 میلیون و شرکت های ایران و آسیا رو تیک میزنه و فقط اونا رو میبینه.
پ ن :
چه با وردپرس چه برنامه نویسی مستقل کار سختیه برا شما.(ولی شدنی)- شما کلی شرکت بیمه کلی مدل بیمه کلی مدل ماشین و کلی ویژگی دارید که باید براش یه فکری کنید که چه جوری به عنوان محصول بخواید واردش کنید.
………………….
درباره فرم : اون فرمی که شما میبینید مستقلا با برنامه نویسی ساخته شده و کارش اینه که یه سری اطلاعات از کاربر میگیره و در آخر با یه سری روش(4 مدل روش بود قبللا مثل get و. . .) اون اطلاعات رو به برگه ای میده که تمام محصول ها داخلش هستند.
با فرم سازهای وردپرس میشه یه چیز مثل اون رو دراورد ولی اتصالش به اون برگه رو نمیدونم شدنیه با وردپرس یا نه.
به هر حال اصل کار همون برگه محصولات(عکس آخری که فرستادی) هستش.
…..
من تو سایت ازکی یه سری چیزا برای بیمیتو دیدم. چون شرکت بیمه نیست جای تعحب داشت. با هم برای یه مجموعه ست؟