47
امتیاز
سوال
8
پاسخ
15
-
اخه این مطلب به المنتور چه ربطی میتونه داشته باشه ؟ چون تو ویرایشگر خود وردپرس هم میخوای ازش استفاده کنی و فونت نیازه خوب یه راهی حتما هست برای اضافه کردنش اگه به ویرایشگر کلاسیک وردپرس بشه اضافه کرد تو المنتور هم اتوماتیک میاد
- 1287 بازدید
- 5 پاسخ
- 0 امتیاز
-
خوب من الان بخوام به این افزونه Tiny MC فونت اضافه کنم باید چیکار کنم ؟
- 1287 بازدید
- 5 پاسخ
- 0 امتیاز
-
دوست عزیز خبری نشد از آموزش منوی پاپ آپ همبرگری ؟
- 2016 بازدید
- 7 پاسخ
- 0 امتیاز
-
- 1155 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام بله حل شد المنتور رو از سایتی که افزونه رو خریده بودم نصب کردم اول نسخه رایگان رو بعد پرو رو
یعنی هم فایل رایگان و هم پولی رو از خود فروشنده افزونه نصب کنید
- 2368 بازدید
- 3 پاسخ
- 0 امتیاز
-
نمیدونم خودمم موندم چرا نمیشه هر کاری میکنم جور درنمیاد ضمنا از قالب هلو المنتور دارم استفاده میکنم
- 1804 بازدید
- 8 پاسخ
- 0 امتیاز
-
ممنون میشم اگه توضیح بدید چطوری منوی همبرگی پاپ آپ بسازم اگه به صورت ویدیویی یا تصویری باشه که عالی میشه
- 2016 بازدید
- 7 پاسخ
- 0 امتیاز
-
ببنید من میخوام سمت راست صفحه سایت سایدبار باشه یعنی دنبال درست کردن سایت به این صورت هستم لینک https://kriesi.at/themes/enfold-photography/ بسازم
این راهایی که شما گفتین رو همون روز رفتم متاسفانه جواب نداد
- 1804 بازدید
- 8 پاسخ
- 0 امتیاز
-
مرسی که هیچ کسی راهنمایی نمیکنه
- 1804 بازدید
- 8 پاسخ
- 0 امتیاز
-
متاسفانه اطلاعاتم تو خرید افزونه کامل نبود و از یک سایت دیگه المنتور پرو. رو خرید کردم برای همین پیشتیبانی نمیشه تیکت زد
- 1845 بازدید
- 6 پاسخ
- 0 امتیاز
-
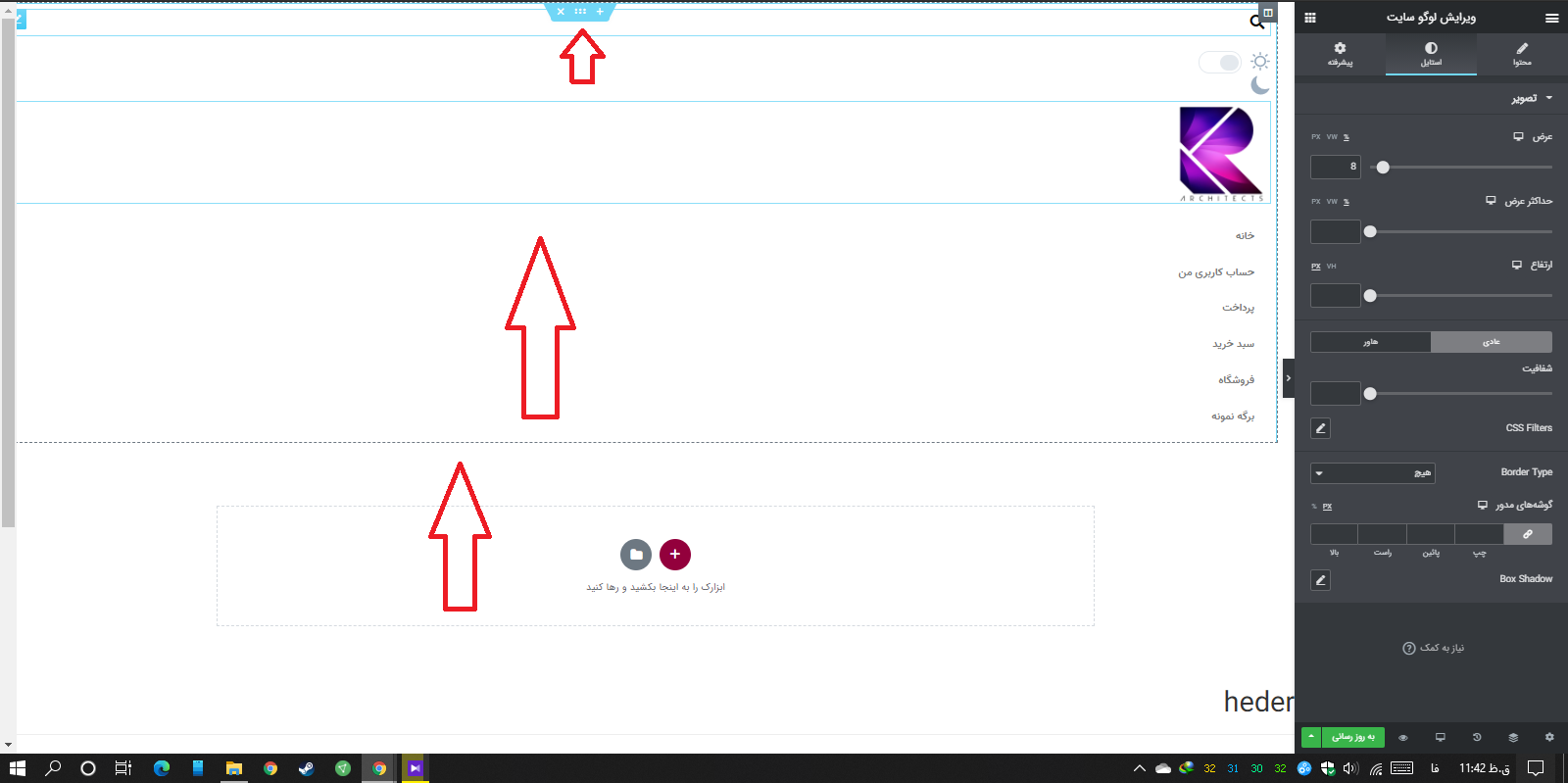
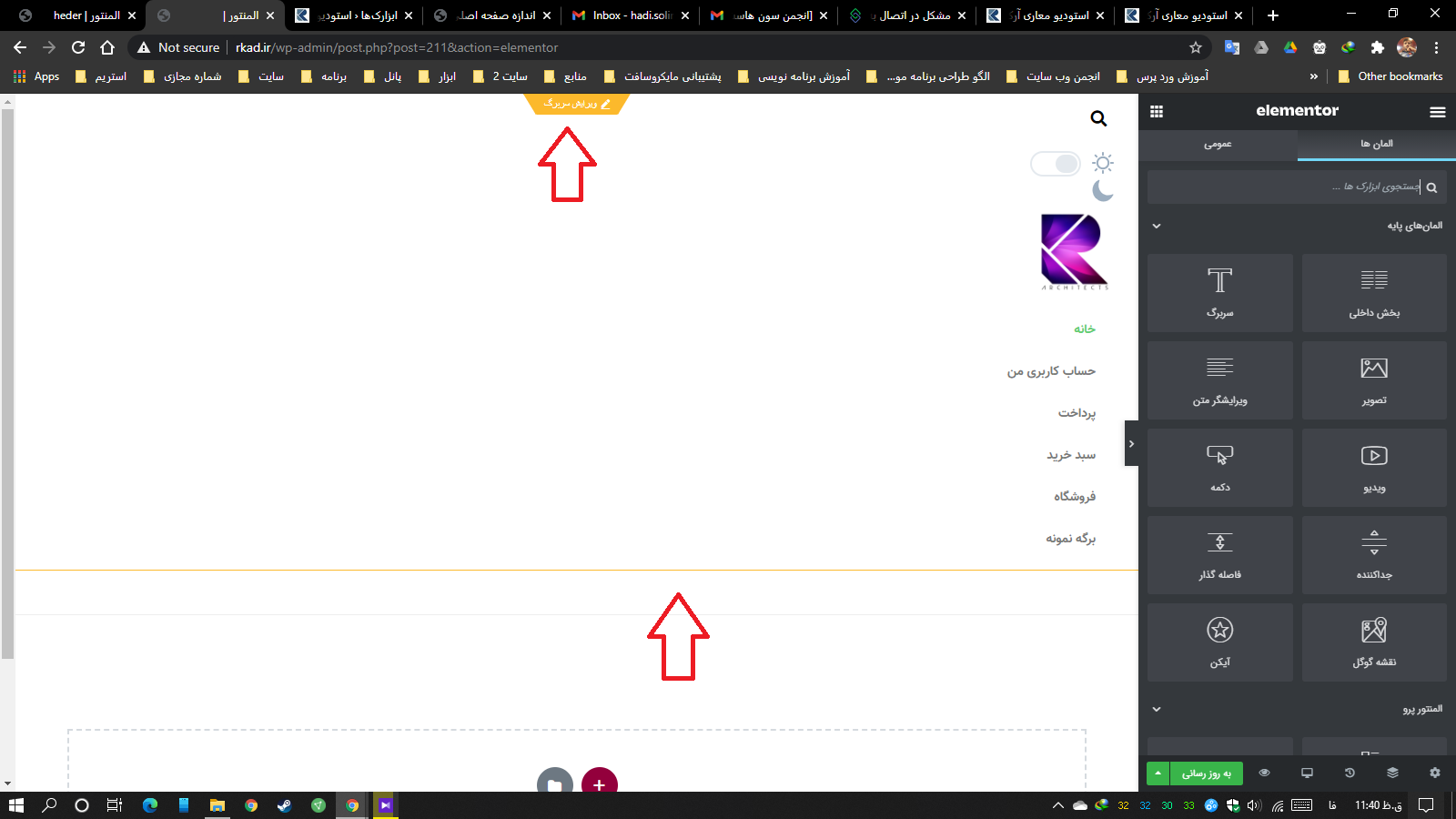
من اقدام کردم به انجام اینکار ولی به یک مشکلی برخوردم اون هم اینکه در بخش ساخت قالب عکس اول
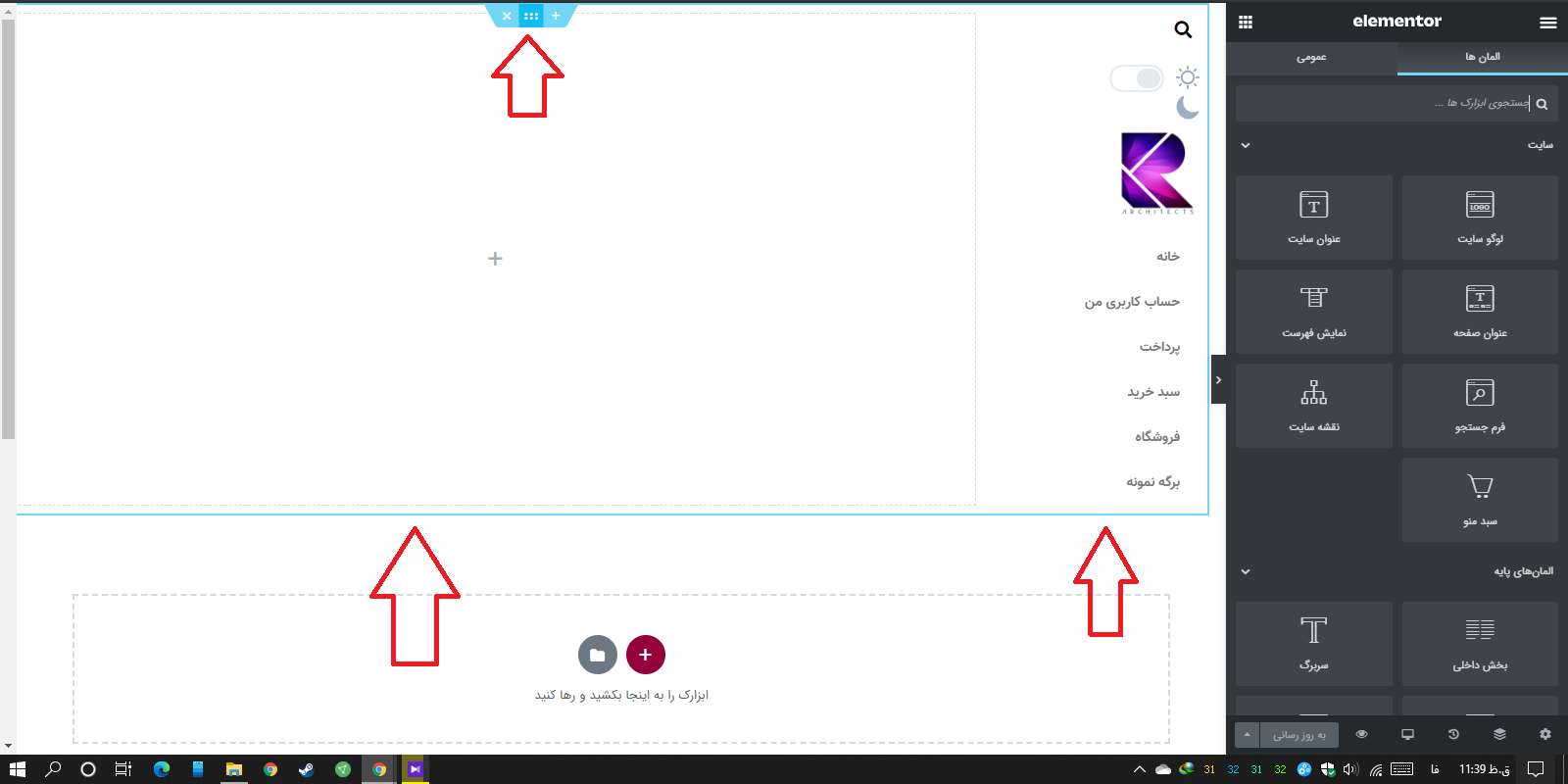
وقتی صفحه اصلی مورد نظرم رو میسازم در بخش سمت راست درسته همه چیز ولی در سمت چپ یک ستون خالی میمونه و اگر حذفش کنم اتفاق عکس دوم میفته و کل فضا اشغال میشه
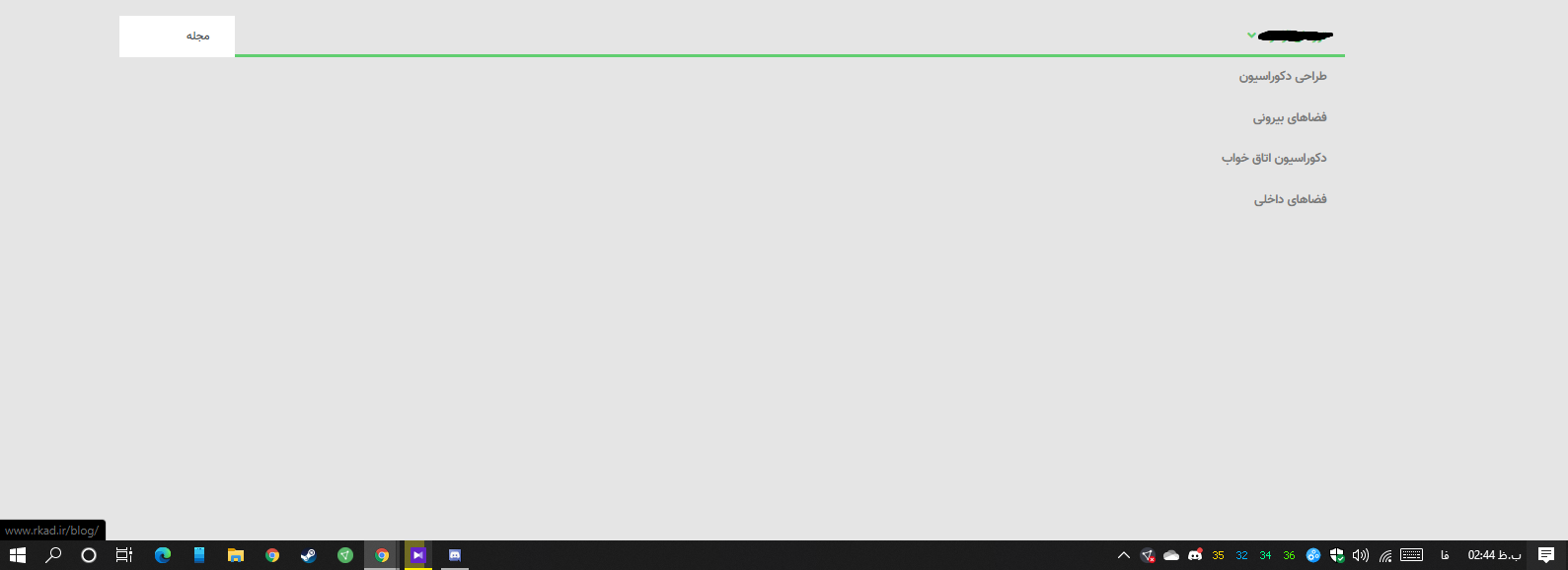
زمانی هم که میرم قسمت برگه برای اوکی کردن صفحه اصلی اتفاقی که تو عکس سوم هست میفته و اوکی نمیشه
- 1804 بازدید
- 8 پاسخ
- 0 امتیاز
-
چون افزونه پاپ رو خرید کردم و تو پنل لایسنسش فعاله ولی متاسفانه کار نمیکنم و با ارورو افزونه پاپ آپ فعال نیست روبرو میشم
- 2016 بازدید
- 7 پاسخ
- 0 امتیاز
-
ولی تو کلیپی که هست دقت کنید از صفحه پاپ آپ استفاده نشده و روی سایدبار اینکار انجام شده
- 2016 بازدید
- 7 پاسخ
- 0 امتیاز
-
درود با این کد
در حد متوسط حل شد و کامل حل نکرد و مجبور شدم از قالب اماده استفاده کنم
@media only screen and (max-width: 800px) { body {width: 99% !important;} body {margin: auto !important;} } body { width: 1140px; }- 1845 بازدید
- 6 پاسخ
- 0 امتیاز
-
- 1845 بازدید
- 6 پاسخ
- 0 امتیاز