39158
امتیاز
سوال
0
پاسخ
1492
-
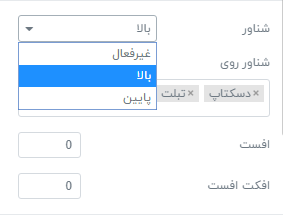
از افزونه های جانبی مثل المنتور اکسترا میتونید استفاده کنید.
در این افزونه می تونید ستون رو شناور کنید و تعیین کنید داخل ستون اصلی یا بخش داخلی فقط شناور باشه.
نمونه پیش نمایش استفاده شده : https://shop.namogo.com/elementor-extras/extensions/sticky-elements/
- 7231 بازدید
- 33 پاسخ
- 0 امتیاز
-
از بخش مستندات المنتور می تونید استفاده کنید
- 2436 بازدید
- 6 پاسخ
- 0 امتیاز
-
- 7231 بازدید
- 33 پاسخ
- 0 امتیاز
-
برای سازگاری باید در بخش محتوایی template ها، تابع the_content قرار بگیره.
- 2436 بازدید
- 6 پاسخ
- 0 امتیاز
-
با سلام
برای حذف سایدبار باید روی گزینه بوم المنتور قرار بدید.
- 1713 بازدید
- 1 پاسخ
- 0 امتیاز
-
بهترین قالب برای المنتور قالب Hello Eelementor هست که سازگارترین قالب موجود هست.
- 1749 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
قالبتون چیه؟ شاید با قالب سازگار نیست- 2436 بازدید
- 6 پاسخ
- 0 امتیاز
-
- 7231 بازدید
- 33 پاسخ
- 0 امتیاز
-
میتونید برای بررسی بهتر آدرس سایت رو ارسال کنید تا چک کنم.
- 1833 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
افزونه هایی که نصب کردید رو لطفا بفرمائید.
المنتور پرو،المنتور ؟
- 2548 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
بله قالب ژوپیتر کاملا فارسی و راستچین شده است.
- 1749 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
برای رفع این مشکل از تب المنتور گزینه ابزارها را بزنید و در همان قسمت دکمه تولید مجدد فایل CSS را بزنید تا دوباره بازنویسی شود.
- 1833 بازدید
- 3 پاسخ
- 0 امتیاز
-
برای دسترسی به دکمه قالب های elementskit نیازمند نصب المنتور پرو هستید.
- 1226 بازدید
- 3 پاسخ
- 0 امتیاز
-
برای دسترسی به دکمه قالب های elementskit نیازمند نصب المنتور پرو هستید.
- 1174 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
تداخل در افزونه ها باعث این مشکل میشه.
برای نصب تمامی افزونه ها باید از سرور های قوی تری استفاده کنید، یا تعداد افزونه ها را کمتر کنید.
اگر از چندین افزونه استفاده کنید ممکن هست از منابع هاست، استفاده بیشتری کنه و باعث شه این مشکل پیش بیاد.
- 1279 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
برای استفاده از بلوک های آماده این افزونه، در کنار دکمه + در طراحی برگه، دکمه دیگری از این افزونه اضافه میشه که بلوک ها در اون قسمت قابل استفاده هست.
- 1226 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
در حال حاضر امکان اضافه کردن دکمه لایک وجود نداره .
ولی با استفاده از افزونه های جانبی میتونید با وارد کردن شورت کد دکمه لایک این کارو انجام بدید.
- 1767 بازدید
- 1 پاسخ
- 0 امتیاز
-
- 2151 بازدید
- 1 پاسخ
- 0 امتیاز
-
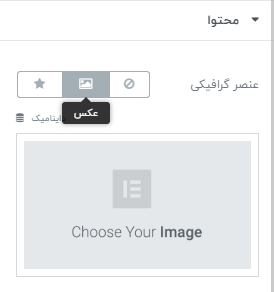
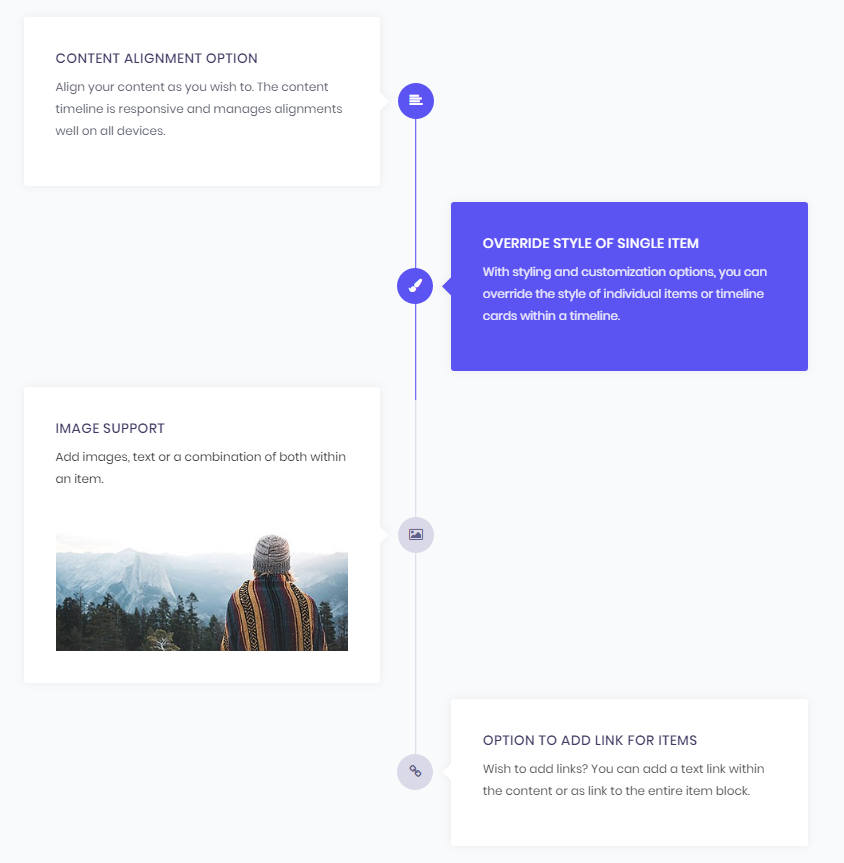
برای استفاده از ویجت تایم لاین باید از افزونه های جانبی مانند افزونه Ultimate Addons استفاده کنید.
کافیست ویجت را قرار بدید و محتوای هر بخش را جداگانه بنویسید.
- 1759 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
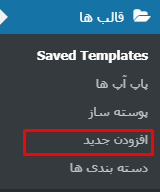
ابتدا از در پیشخوان وردپرس تب قالب ها، افزودن جدید رو بزنید.
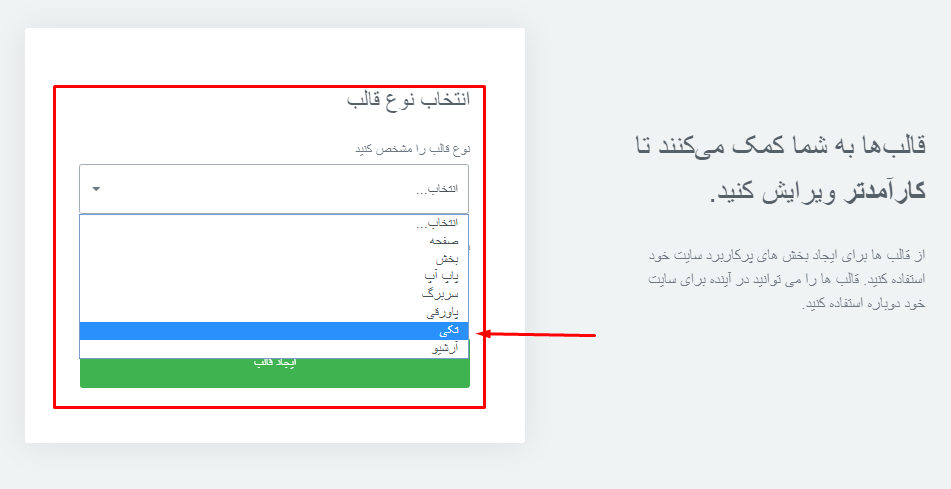
و در مرحله بعد روی گزینه تکی کلیک کنید.
حالا می تونید قالب نوشته تکی رو طراحی کنید
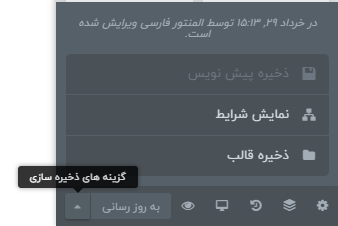
بعد از اینکه قالب نوشته تکی رو طراحی کردید مانند تصویر زیر گزینه شرایط نمایش را بزنید
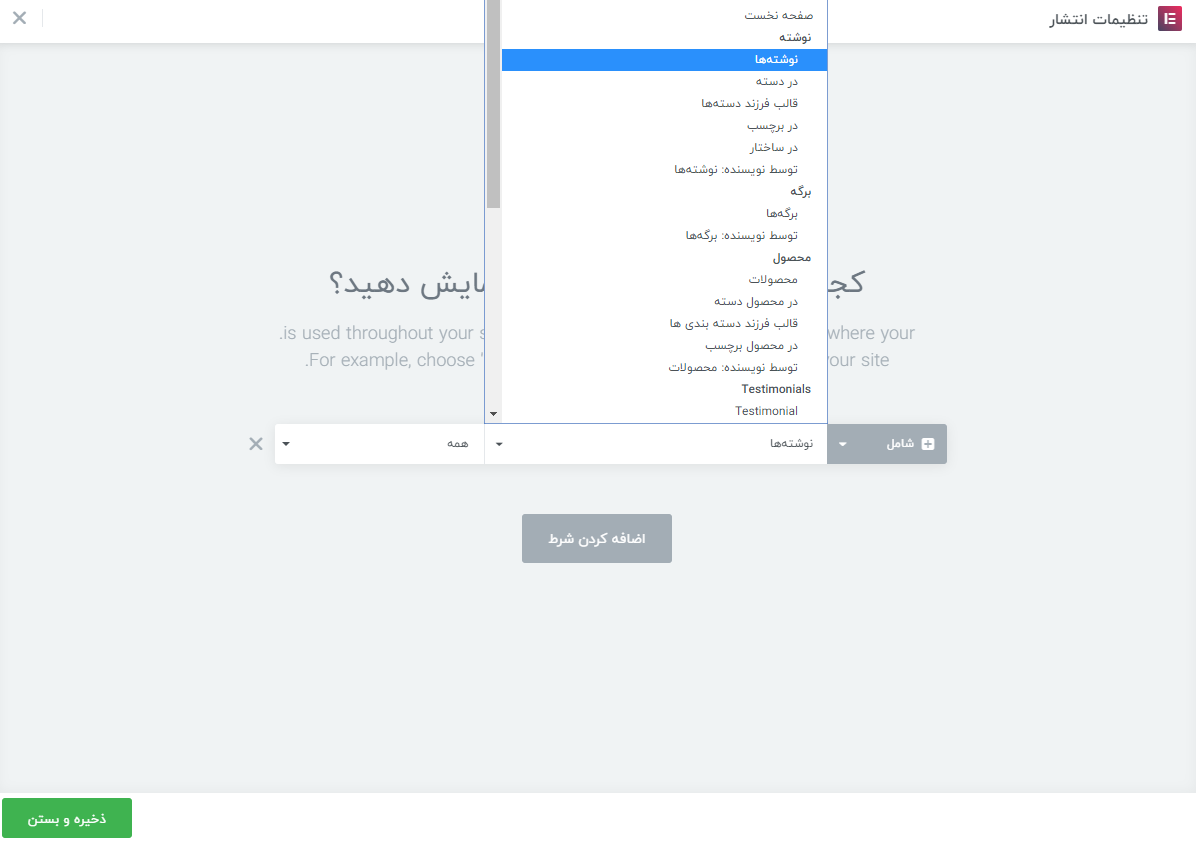
و در مرحله بعد طبق تصویر زیر روی گزینه نوشته ها قرار دهید و بعد ذخیره کنید.
- 1980 بازدید
- 1 پاسخ
- 0 امتیاز