39118
امتیاز
سوال
0
پاسخ
1492
-
کل سایت مخفی باشه ؟ یعنی صفحه اصلی رو کاربر باز کنه هیچی نمایش نده؟ و اینکه جایگزین سایت مخفی چه چیزی نمیاش بده ؟
- 1089 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
روشن کردن تمامی تیک شاید باعث تداخل شود. گزینه های مختلف رو تست کنید. چون برخی از گزینه های موجود نسبت به امکانات هاست شما قابل استفاده هستند.
این پاسخ پذیرفته شده توسط amirhessam. در ۱۰ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1279 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
به دلیل ساختار المنتور، استفاده از افزونه های محافظت از محتوا سازگار نیستند.
ولی یک روشی برای این کار هست. به این شکل که محتوا را در بخش قالب ها طراحی کنید. محتوایی که قرار است مخفی باشد. سپس از قالب یک شورت کد دریافت میکنید. شورت کد رو بین شورت کد هیا افزونه محافظت قرار بدید به درستی کار میکنه.
- 1089 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
خود المنتور چنین امکانی ندارد مگر اینکه افزونه های جانبی چنین ویژگی رو اضافه کنند.
جستجو میکنم در صورتی که وجود داشت اطلاع میدم.
- 1482 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
نمایش محصولات در ویرایشگر المنتور به این دلیل هست که المنتور چند محصول رو به عنوان پیش نمایش نشان میدهد.
کاربرد این ویجت نمایش آخرین محصولات می باشد؟
چون اگر برای مثال محصولات ویژه باشد تا چند محصول رو به عنوان ویژه قرار ندهید در داخل سایت نمایش نمیدهد.
- 1628 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
اگر مشکل رو حل کردید میتونید خودتون پاسخ بدید تا کاربران دیگه هم استفاده کنند.
ممنون
- 1013 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
برای اینکه بتونید از فونت هایی که در CSS قرار دادید استفاده کنید، باید در همون CSS هم تمامی کلاس ها را به فونت دلخواه خودتون اختصاص بدید.
از داخل المنتور باید از بخش فونت های سفارشی به صورت دستی آپلود کنید.
این پاسخ پذیرفته شده توسط amirhessam. در ۱۰ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1505 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
قسمت دوره های زبان رو باید از بخش قالب ها، ارشیو دسته ها طراحی کنید.
- 1035 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
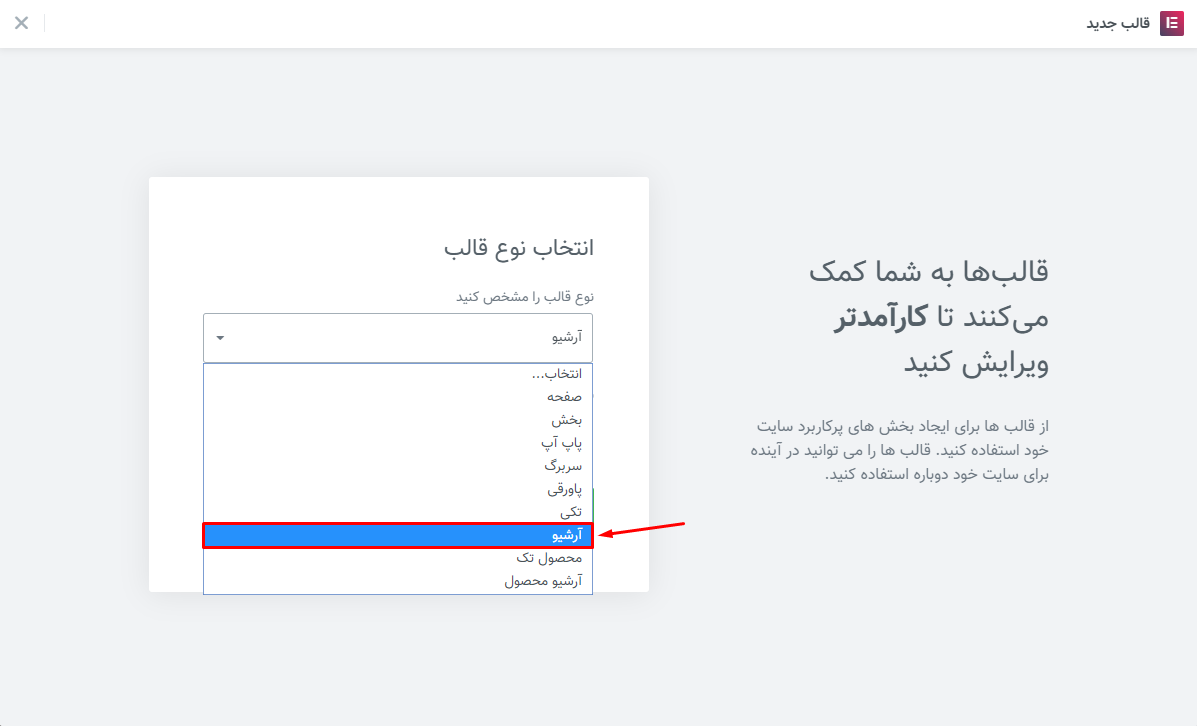
برای طراحی صفحه جستجو باید از بخش قالب ها، نوع پست رو روی آرشیو قرار بدید.
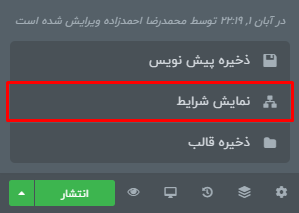
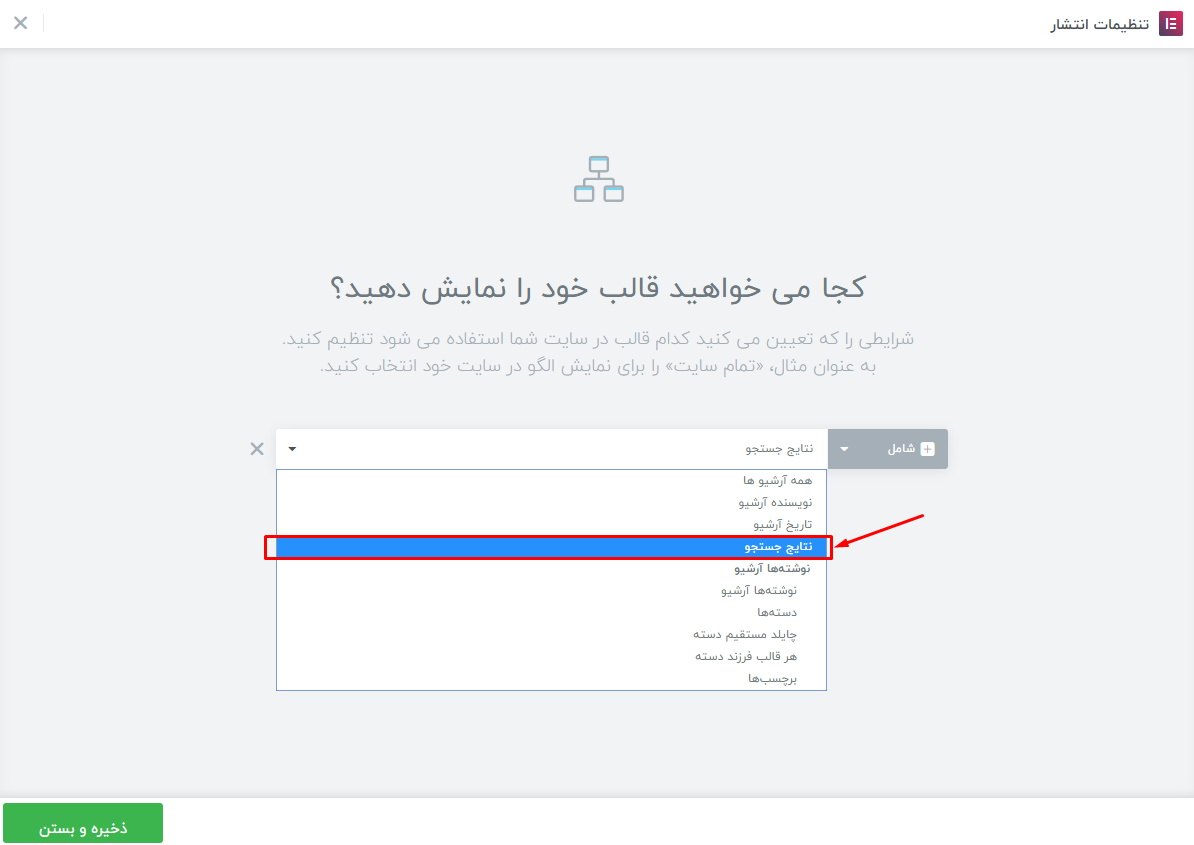
در مرحله، صفحه را طراجی کرده و گزینه نمایش شرایط را بزنید.
و در آخر در بین لیست، گزینه نتایج جستجو را انتخاب کنید.
این پاسخ پذیرفته شده توسط amirhessam. در ۱۰ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1146 بازدید
- 1 پاسخ
- 0 امتیاز
-
- 1111 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از افزونه Livemesh Addons for Elementor Page Builder میتونید برای نوشته ها کاروسل ایجاد کنید.
به صورتی که به سطر دوم نره و اسلاید ایجاد شه.
- 2352 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
از افزونه WhatsApp Chat by NinjaTeam استفاده شده
- 1099 بازدید
- 2 پاسخ
- 0 امتیاز
-
از همون بخش وبلاگ آموزش طراحی صفحه کاربری ووکامرس رو مطالعه کنید.
داخل بخش وبلاگ آموزش های کاربردی زیادی هست که میتونید مطالعه کنید.
- 953 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
برای کدوم بخش ها اسکرول میخوره ؟ محتوایی که قرار دادید چه ارتفاعی داره ؟
- 1349 بازدید
- 2 پاسخ
- 0 امتیاز
-
درسته، ولی این حالت از ویژگی های افزونه هست و قابلیت ثابت قرار دادن در بالای سایت را ندارد.
- 1205 بازدید
- 3 پاسخ
- 0 امتیاز
-
برای این کار می تونید از مقاله آموزش طراحی فرم ورود (Login) با استفاده از المنتور که در بخش وبلاگ سایت قرار گرفته استفاده کنید. طراحی فرم ورود به صورت پاپ آپ می باشد.
- 953 بازدید
- 3 پاسخ
- 0 امتیاز
-
برای زیر دامنه به وردپرس جدید نیاز است.
- 1044 بازدید
- 8 پاسخ
- 0 امتیاز
-
با سلام
ثابت بودن آیکون منو از ویژگی های افزونه هست و از طریق تنظیمات گزینه ای برای تغییر این آیکون ندارد.
- 1205 بازدید
- 3 پاسخ
- 0 امتیاز
-
این اتفاق زمانی که با موس اسکرول انجام میشه رخ میده ؟
چون مشکلی داخل اسکرول ندیدم.
و اینکه از چه مرورگری استفاده می کنید ؟
- 1795 بازدید
- 9 پاسخ
- 0 امتیاز
-
لطفا آدرس سایت رو ارسال کنید تا مورد اسکرول بررسی شود.
- 1795 بازدید
- 9 پاسخ
- 0 امتیاز