39118
امتیاز
سوال
0
پاسخ
1492
-
با سلام
در المنتور ویجت ثبت نام وجود ندارد. از افزونه های جانبی مثل افزونه Element Pack استفاده کردید ؟
- 1081 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
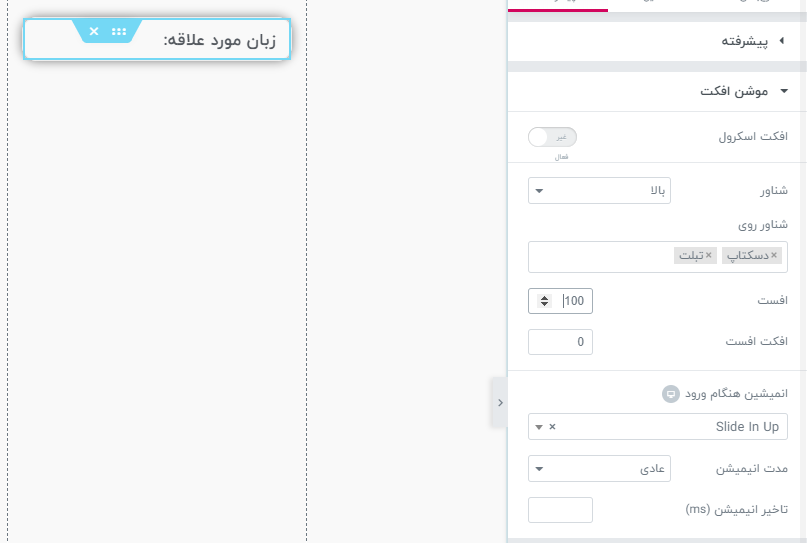
از طریق آموزش ایجاد سایدبار شناور با استفاده از المنتور می توانید این ویژگی را استفاده کنید.
این پاسخ پذیرفته شده توسط amirhessam. در ۱۳ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1110 بازدید
- 11 پاسخ
- 0 امتیاز
-
می تونید کد زیر رو داخل CSS سفارشی قرار بدید تا درست شه.
.elementor p { direction: rtl; }این پاسخ پذیرفته شده توسط ardeshir. در ۱۲ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1180 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
حتما بزودی قرار میگیرد.
- 1110 بازدید
- 11 پاسخ
- 0 امتیاز
-
با سلام
احتملا با قالب سازگاری نداشته باشه.
چون زمانی که شما فورت رو با المنتور طراحی می کنید کد های سربرگ هم از بین میره و این اتفاق میافته.
- 1404 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
در حال حاضر فقط آموزش های ویدئویی به صورت تکی در وبلاگ سایت قرار میگیرد.
- 1091 بازدید
- 1 پاسخ
- 0 امتیاز
-
برای وصل کردن فرم المنتور و سرویس Mailerlite میتونید از آموزش زیر استفاده کنید.
آموزش طراحی فرم المنتور و اتصال به میلر لایت- 1264 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
حتما روی ایندکس قرار دهید. زیرا اگر ایندکس نوشند هدر و فوتر و باقی قالب هایی که طراحی کردید خوانده نمیشود و مشکل در موتور های جستجو رخ خواهد داد.
- 1404 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از گزینه شناور خود المنتور این کاور انجام دادید ؟
از افزونه Elementor Extras استفاده کنید. ستون یا بخش رو در ستون مادر شناور کنید. وارد محدوده فورت نمیشه.
- 1110 بازدید
- 11 پاسخ
- 0 امتیاز
-
با سلام
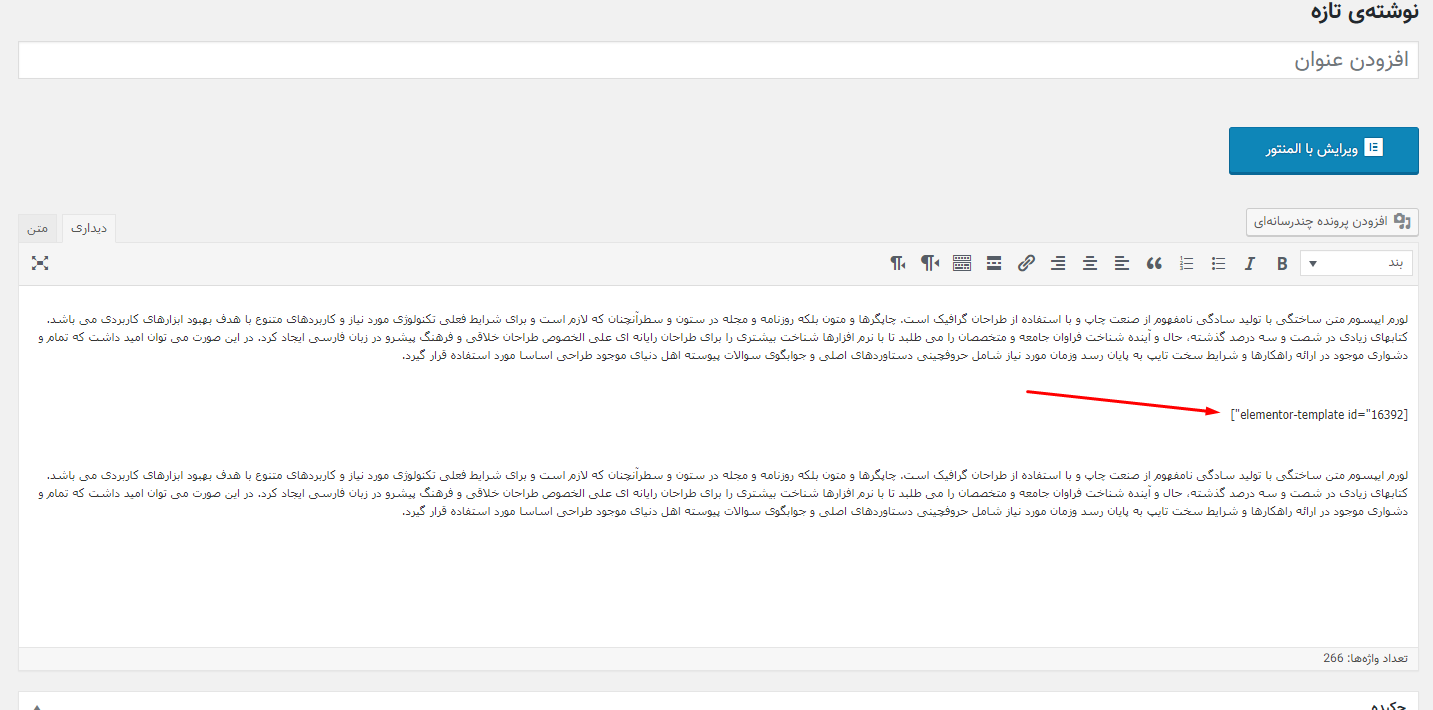
در واقع میخواید بین محتوای متنی تصویر شاخص رو قرار بدید ؟
میتونید در بخش قالب ها یک ویجت تصویر شاخص به صورت تکی قرار بدید سپس شورت کد اون قالب را بین متن ها تون، هر جا که میخواهید نمایش داده شود قرار بدید.
فقط توجه کنید قالبی که طراحی می کنید، نوع قابل رو روی Canvas بزارید تا هدر و فوتر از بین بره و فقط تصویر رو نمایش بده.
به این صورت متن ها رو می نویسید
این پاسخ پذیرفته شده توسط Ebrahim Parsaei. در ۱۰ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1073 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
برای ایجاد پاپ اپ با قابلیت اتصال به میلر لایت از ویژگی طراحی پاپ اپ در المنتور استفاده کنید. از تب قالب ها، پاپ اپ میتونید اضافه کنید.- 1264 بازدید
- 2 پاسخ
- 0 امتیاز
-
به طور مثال شما میخواید در داخل صفحه محصول تاریخ بروزرسانی یا نسخه محصول رو بنویسید ،برای این کار یا باید قالب تون این ویژگی رو داشته باشه یا باید با استفاده از کد نویسی فیلد های تاریخ و نسخه محصول رو قرار بدید.
با استفاده از این افزونه و المنتور میتونید بدون کد نویسی این فیلد های اضافی رو قرار بدید.- 3104 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
مجدد بررسی میکنم اگر نیاز به تغییر در کد های افزونه بود اطلاع میدم.
- 1349 بازدید
- 6 پاسخ
- 0 امتیاز
-
Smart Slider 3
این پاسخ پذیرفته شده توسط Ebrahim Parsaei. در ۹ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 1286 بازدید
- 11 پاسخ
- 0 امتیاز
-
با سلام
هر افزونه دارای تنظیمات جداگانه ای می باشد. تقریبا تمامی افزونه های پولی که داخل سایت هستند این ویژگی رو دارند. داخل تنظیمات هر افزونه برید و ویجت های بلااستفاده را غیرفعال کنید.
- 3104 بازدید
- 5 پاسخ
- 0 امتیاز
-
- 3205 بازدید
- 14 پاسخ
- 0 امتیاز
-
اگر از ویجت قالب ها استفاده کنید، در واقع ردیف یا بخش عمومی ی شود. هر تغییری در قالب ایجاد شود، اینجا هم تغییر می کند.
- 3205 بازدید
- 14 پاسخ
- 0 امتیاز
-
کد های افزونه اسلایدر به همین شکل هست. پیشنهاد می کنم از افزونه اسلایدر Smart Slider که سازگاری کامل با المنتور داره استفاده کنید.
- 1286 بازدید
- 11 پاسخ
- 0 امتیاز
-
با سلام
از نظر امکانات ، المنتور چون یک صفحه ساز متن باز هست امکانات خیلی بیشتری نسبت ux builder اختصاصی دارد. به این شکل بدون نیاز به کد نویسی میتوانید افزونه جانبی مورد نظر رو به رایگان در مخزن وردپرس پیدا کرده و استفاده کنید.
سرعت سایت هایی هم که با المنتور طراحی شده کاملا بستگی به نوع بهینه سازی شما در سایت داره. استفاده زیاد افزونه های جانبی هم تاثیر داره ولی ویژگی جذابی که این افزونه های جانبی دارند غیر فعال کردن ویجت های استفاده نشده است. به این صورت که شما از 30 ویجت 2 ویجت را استفاده کرده اید، می توانید 28 تای دیگه رو غیر فعال کنید تا لود نشه.
در آخر هم پیشنهاد میشه از المنتور پرو استفاده کنید. افزونه المنتور در کنار افزونه های جانبی به خصوص افزونه ACF انقلابی در طراحی سایت می باشد.
این پاسخ پذیرفته شده توسط elyar. در ۹ آبان ۱۳۹۸ دریافتی 15 امتیاز.
- 3104 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
برای سایه دادن به عکس باید از طریق کد CSS اقدام کنید. به طور مثال میتونید از کد زیر استفاده کنید.
فقط توجه داشته باشید به ویجت محتویات پس باید یک کلاس بدید تا تمامی تصاویر داخل سایت سایه نگیرند.
در اینجا کلاس محتویات پست content می باشد.
.content img { border-radius: 3px; box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.67); }فاصله هم باید aligncenter یا alignright و … را margin بدید.
این پاسخ پذیرفته شده توسط AmirReza Shafie. در ۲۴ فروردین ۱۳۹۹ دریافتی 15 امتیاز.
- 1045 بازدید
- 4 پاسخ
- 0 امتیاز