39158
امتیاز
سوال
0
پاسخ
1492
-
با سلام
افزونه دکان دارای افزودنی جداگانه ای برای طراحی با المنتور درون خود افزونه دارد.
- 1119 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
باید توجه کنید ویجت هایی که در صفحه قرار دادید دارای فاصله از سمت چپ یا راست نداشته باشد. گاهی برخی ویجت ها در صفحه باعث ایجاد مشکل خواهد شد.
- 1022 بازدید
- 4 پاسخ
- 0 امتیاز
-
با سلام
اگر به صورت قالب تکی یا برگه تکی ایجاد شده باشد بله برای تمامی برگه ها اعمال خواهد شد.
- 1033 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از افزونه Happy Elementor Pro می تونید بخش های تو در تو ایجاد کنید.
- 876 بازدید
- 1 پاسخ
- 0 امتیاز
-
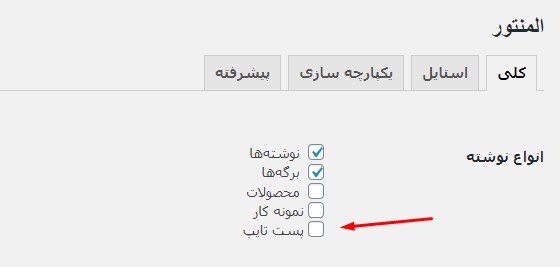
زمانی که برگه تکی را برای پست تایپ ایجاد می کنید دیگر نیازی نیست برگه را به ویرایش با المنتور بزنید. کافیست با ویرایشگر ساده المنتور محتوا را قرار دهید.
- 824 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
باید برای اینکه تمام پست تایپ سفارشی از قالب طراحی شده استفاده کند، از بخش قالب ها یک برگه تکی ساخته شده و برای همان پست تایپ شرط نمایش قرار دهید.
- 824 بازدید
- 5 پاسخ
- 0 امتیاز
-
- 858 بازدید
- 1 پاسخ
- 0 امتیاز
-
بروزسانی ها برای رفع مشکلات و هماهنگ شدن با دیگر افزونه ها و قالب ها ارائه میشه و بهتره که انجام بشه.
- 657 بازدید
- 3 پاسخ
- 0 امتیاز
-
لطفا یک عکس ارسال کنید تا بررسی کنیم.
- 808 بازدید
- 4 پاسخ
- 0 امتیاز
-
باید یک بخش داخلی در ابتدای صفحه ایجاد کنید و پس زمینه را روی بخش اولی اعمال کنید.
- 813 بازدید
- 4 پاسخ
- 0 امتیاز
-
می تونید از عنوان انیمیشنی افزونه Jet Elements استفاده کنید.
- 755 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
در انتها لینک ارسال شده نحوه آموزش استفاده هم قرار گرفته است. البته در ویجت های المنتور با کد نویسی قابل استفاده است.
- 780 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
لطفا بیشتر در مورد مشکل به وجود آمده توضیح دهید؟
- 800 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
می توانید از ویجت عنوان انیمیشنی افزونه المنتور پرو استفاده کنید.
- 755 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
برای این کار کافیه تصویر پس زمینه ستون یا بخش اصلی را به صورت ثابت تعریف کنید. از بخش استایل، پس زمینه این کار انجام می شود.
- 813 بازدید
- 4 پاسخ
- 0 امتیاز
-
با سلام
کاربرد قابل و برگه کاملا متفاوت هست.
برای نمایش صفحه طراحی شده به کاربر به هیچچ عنوان نمی توانید از قالب استفاده کنید و حتما باید از قسمت برگه ها طراحی را انجام دهید.
بخش قالب برای طراحی هدر، فوتر و … بوده و در صورت طراحی بخش تنها می توانید شورت کد قالب را در برگه قرار دهید.
این پاسخ پذیرفته شده توسط rezakarimi. در ۹ آبان ۱۳۹۹ دریافتی 15 امتیاز.
- 813 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
باید با استفاده از افزونه Jet Elements ابتدا یک ویجت دراپ بار ایجاد کنید و فرم جستجو را داخل دراپ بار قرار دهید.
- 869 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
برای بالا رفتن هدر بعد از اسکرول می توانید از آموزش مخفی کردن/ نمایش دادن سربرگ در اسکرول استفاده کنید.
- 680 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
می توانید از آموزش طراحی فوتر مخفی با استفاده از المنتور استفاده کنید.
- 808 بازدید
- 4 پاسخ
- 0 امتیاز
-
با سلام
برای رفع این مورد ابتدا از پیشخوان وردپرس تب المنتور، ابزار ها زده و در صفحه باز شده دکمه تولید مجدد CSS را بزنید.
- 657 بازدید
- 3 پاسخ
- 0 امتیاز