39158
امتیاز
سوال
0
پاسخ
1492
-
با سلام
بخش نظرات نوشته از استایل قالب دریافت میشه. بنابراین برای تغییر در ظاهر این بخش نیاز به CSS است.
اگر از قالب Hello Elementor استفاده می کنید می توانید از چند نمونه طراحی شده در فارسی ساز المنتور استفاده کنید:
https://elementorfa.ir/persian-elementor-comment-style/
- 1033 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
با استفاده از افزونه Jet Woo Builder می تویند این ویژگی را اضافه کنید.
برای مثال می توانید نمونه زیر را مشاهده کنید:
- 571 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
وارد پیشخوان وردپرس شده و از تب المنتور، گزینه اطلاعات سیستم را بزنید و اینجا ارسال کنید تا بررسی کنیم.
- 602 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
برای رفع مشکل کافیه نسخه PHP را را به نسخه 7 یا بالاتر ارتقا دهید.
- 884 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
اگر از سایت المنتور فارسی تهیه کردید، با پشتیبانی در تماس باشید تا مشکل را بررسی و رفع کند.
- 486 بازدید
- 1 پاسخ
- 0 امتیاز
-
- 441 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
افزونه ارائه شده دارای پشتیبانی هست ولی هیچ نوع آموزشی گفته نشده داخل بسته قرار دارد. برای راهنمایی می تونید از طریق تیکت در سایت المنتور فارسی با پشتیبانی فنی در ارتباط باشید.
- 603 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
متاسفانه امکان تغییر استایل بخش نظرات نیست. تنها با استفاده از CSS می تونید این کار را انجام بدید.
همچنین در افزونه المنتور فارسی چند قالب مخصوص بخش نظرات قرار گرفته که می تونید استفاده کنید.
https://elementorfa.ir/persian-elementor-comment-style
- 1618 بازدید
- 7 پاسخ
- 0 امتیاز
-
با سلام
برای رفع مشکل کافیه یک بار وارد تنظیمات افزونه المنتور فارسی شده و تنظیمات را ذخیره کنید.
- 1571 بازدید
- 3 پاسخ
- 0 امتیاز
-
با سلام
بله در آخرین نسخه این افزونه قرار دارد. ممکن از تنظیمات غیر فعال شده که باید فعال کنید.
- 640 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
لطفا نسخه PHP هاست تون رو به نسخه 7 یا بالاتر ارتقا بدید.
- 1154 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
منظورتون کدام دکمه است؟ لطفا تصویر ارسال کنید.
- 572 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
چه تغییری در سایت ایجاد کردید که دیگه کار نمی کنه؟
- 892 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
استفاده از افزونه بر اساس نیاز تون متفاوت خواهد بود. ولی می تونید از مجموعه هایی که تعداد ویجت زیادی دارند استفاده کنید. مثل افزونه Element Pack یا افزونه Elementor Extras استفاده کنید.
- 689 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
باید در تنظیمات پاپ آپ گزینه جلسه یا Session را روی یک بار نمایش قرار دهید.
- 1934 بازدید
- 9 پاسخ
- 0 امتیاز
-
با سلام
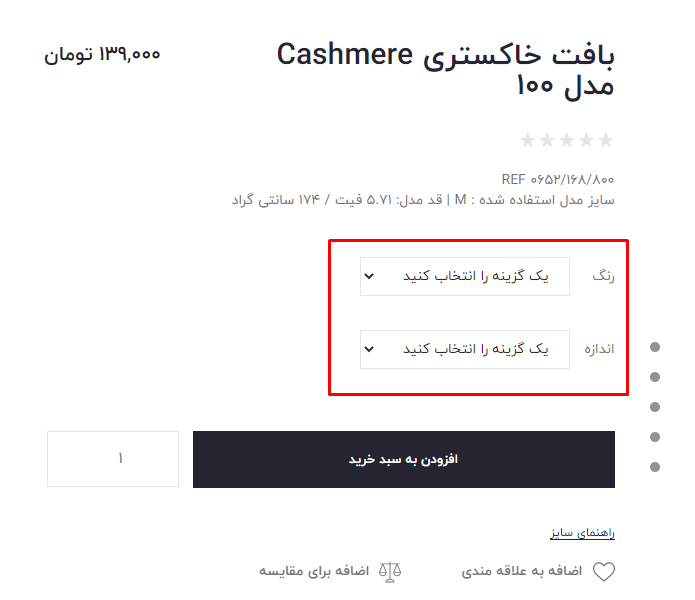
در نسخه 3 المنتور عبارت تکی یا Single از بین لیست حذف شده و به 2 قسمت نوشته تکی (Single Post) و برگه تکی (Single Page) تقسیم شده است.
خطای که المنتور نشان داده است (تصویر دوم) مربوط به نبود ویجت محتویات پست در صفحه است. در قالبی که در مرحله اول طراحی کردید باید این ویجت را قرار دهید.
- 745 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
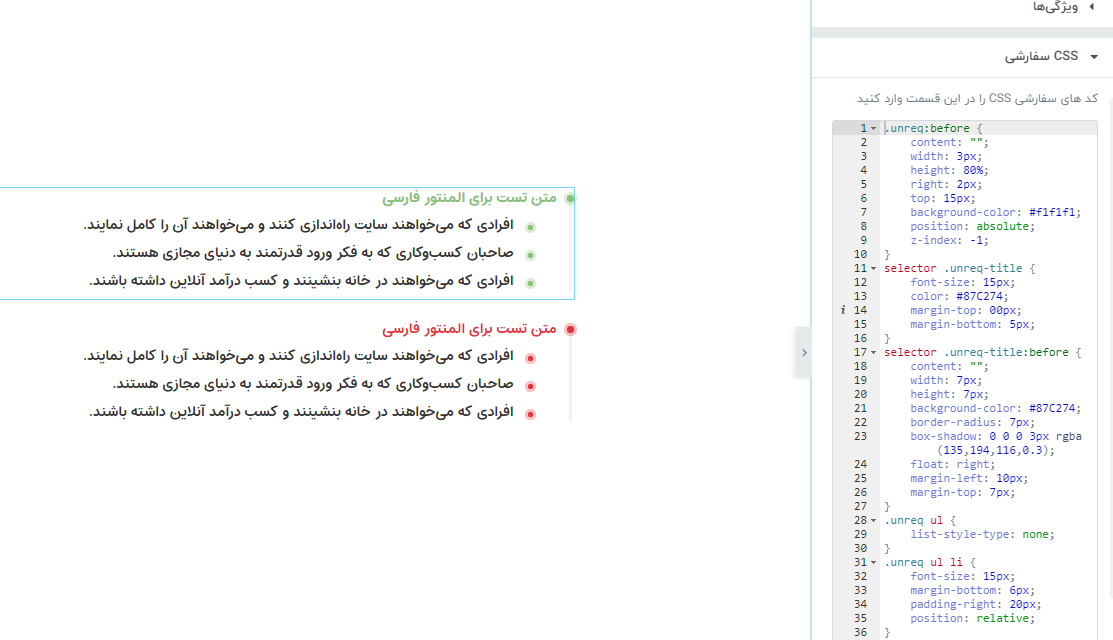
ممنون از توضیحات کامل کاربران، می توانید از کد های زیر هم استفاده کنید:
ابتدا از یک ویجت ویرایشگر متن استفاده کنید. سپس کلاس CSS ویجت را unreq قرار دهید.
سپس متن زیر را قرار دهید:
<div class=”unreq-title”>متن تست برای المنتور فارسی</div>
<ul>
<li>افرادی که میخواهند سایت راهاندازی کنند و میخواهند آن را کامل نمایند.</li>
<li>صاحبان کسبوکاری که به فکر ورود قدرتمند به دنیای مجازی هستند.</li>
<li>افرادی که میخواهند در خانه بنشینند و کسب درآمد آنلاین داشته باشند.</li>
</ul>بعد کد های زیر را درون CSS سفارشی ویجت قرار دهید:
از لینک رو برو کد ها را دانلود کنید: دانلود
در نهایت مشابه تصویر زیر خواهد شد:
برای راحتی کار می توانید قالب المنتوری که این کار اجرا شده را دانلود کنید:
- 1093 بازدید
- 5 پاسخ
- 0 امتیاز
-
با سلام
اگر هیچ کدام از افزونه ها و حتی وردپرس بروزرسانی نشه، مشکلی توی ظاهر سایت پیش نمیاد، ولی ممکنه آسیب پذیری سایت تون بسیار بالا باشه و مورد حمله و هک قرار بگیره. در ضمن وردپرس برخی بروزرسانی های حیاتی را به صورت خودکار و اجباری انجام می دهد. بنابراین بهتره بروزرسانی هم به موقع انجام شود.
این پاسخ پذیرفته شده توسط rezakarimi. در ۲۵ دی ۱۳۹۹ دریافتی 15 امتیاز.
- 627 بازدید
- 2 پاسخ
- 0 امتیاز
-
با سلام
برای طراحی صفحه جستجو توسط المنتور می توانید از آموزش زیر استفاده کنید:
آموزش طراحی صفحه نتایج جستجو با المنتور
ولی اگر می خواهید جستجو سفارشی با نمایش دادن فقط یک نوع پست تایپ خاص این کار را انجام دهید، می توانید از آموزش زیر استفاده کنید:
طراحی برگه نتایج جستجو برای هر فرم جستجو با افزونه Elementor Extras
- 706 بازدید
- 1 پاسخ
- 0 امتیاز
-
با سلام
اگر تغییراتی مانند CSS در فایل های قالب اعمال کرده باشید از بین خواهد رفت، در غیر این صورت مشکلی ندارد.
- 843 بازدید
- 2 پاسخ
- 0 امتیاز