840
امتیاز
سوال
3
پاسخ
322
-
سلام
منظور رنگ پیش فرض المنتوره؟
یا رنگ پس زمینه
اسکرین باید بزاری
سوالای اینجوری گنگ هستن- 620 بازدید
- 1 پاسخ
- 0 امتیاز
-
خود المنتور یه ویجت داره که برای این کاره html
البته از تگ های html میشه تو هدر و متن اینا هم استفاده کرد .
در کل برای تنظیمات اینجوری خود المنتور کلی گزینه داره و لازم نیست.- 1325 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام
فکر کنم باید از تب تنظیمات و پیشرفته index z رو عدد بالا بزارید
مثلا ۹۹۹
احتمالا این باشه- 739 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام
به طور کلی سئو از چند صد مورد تشکیل شده که همه ی اونا رو نمیشه کامل رعایت کرد
هرچی بیشتررعایت کنید بهتر دیده میشید.
مسئله مهم اینه که باید قانونای گوگل رو تند تند دنبال کنید چون زیاد تغییر میکنن
حدود یکی دو ماه پیش هم دوباره یه تحول بزرگ تو قوانی سئو دادن
………………..
سئو از دو تا چیز تشکیل میشه
رعایت اصول کد نویس یا همون تگ و … و رعایت زیبایی
همه دنبال تگ و لینک و این چیزها هستن
به جز این موارد باید به زیبایی صفحه هم توجه کرد
……………
شما تو هر صفحه حتما حتما باید عنوان پست رو بیارید و تگش رو h1 قرار بدید. بعد چند تا h2 و و و
اینا رو مشخصه که میدونید.
ولی گوگل از طریق الگوریتم هاش متوجه زیبایی سایت هم میشه.
شما سعی کن از سکشن به اندازه و درست استفاده کن.
یه متن طولانی هرچقدر که از لحاظ تگ بندی و لینک ووو قوی باشه به خاطر طولانی بودن نمره منفی میگیره.
پس پارتیشن بندی صفحه ها رو رعایت کن
………….
افزونه یواست یا افزونه رایگان رنک مث رو نصب کنی اینا رو برات مشخص میکنه- 867 بازدید
- 4 پاسخ
- 0 امتیاز
-
این کارو با افزونه انجام بده
با عوض کردن دستی آدرس های وردپرس خطا زیاد به وجود میاد
مگه اینکه کدای وردپرس رو خوب بشناسی
با افزونه این کارو انجام بده مثل itheme security
- 902 بازدید
- 1 پاسخ
- 0 امتیاز
-
چپ چین راست چین با css درست میشه
یا
برا اونیکی زبان یه ساب دومین بساز مثل
en.domain.com
یه وردپرس جدا نصب کن براش به زبان انگلیسی
………………………………
ارور forbiden عدم اجازه دسترسیه
علتای زیادی میتونه داشته باشه
فایل htacces رو از هاستت پاک کن دوباره بساز
تو اینترنت سرچ کنی روشش رو
- 642 بازدید
- 9 پاسخ
- 0 امتیاز
-
پشتیبانی هر سایتی با سایت دیگه فرق داره و از خودشون باید بپرسی(تیکت بزنی)
فارسی ساز المنتوری که استفاده میکنید برای این سایته
المنتور فارسی و انگلیسی یکی هستن و با هم نمیشه نصب کرد(نیازی هم نیست با هم نصب بشن)
2 زبانه کردن یه سایت به فارسی یا انگلیسی بودن افزونه های اون سایت ربطی نداره
برا 2 زبانه کردن سایت یا از ساب دومین استفاده میکنن یا یه افزونه جانبی مخصوص این کار نصب میکنن. مثل wpml
- 642 بازدید
- 9 پاسخ
- 0 امتیاز
-
احتمالا به خاطر مشکل لایسنس افزونه هستش.
- 1413 بازدید
- 1 پاسخ
- 0 امتیاز
-
اگه از سایت اصلیش بخواید بخرید که سالیانست
ولی سایتای ایرانی چون افزونه نال شدست نامحدود.
بهتر میشه گفت از سایتای ایرانی به نیت پشتیبانی باید بخری 🙂
- 642 بازدید
- 9 پاسخ
- 0 امتیاز
-
سلام
کرابسپ خیلی خوبه و رایگان هم داره
یه برنامه اندروی و آی او اسی هم داره که درجا براتون پیام میاد
تو سایتش باید ثبت نام کنید
افزونه های ایرانی معمولا پولین.
- 792 بازدید
- 4 پاسخ
- 0 امتیاز
-
سلام
این مورد به css مربوط میشه که اگه با المنتور دارید کار میکنید تا حد زیادی براتون تنظیمات کذاشته.
فقط مشکل اینجاست که شاید اطلاع دقیقی از کارکرد اون ها نداریم
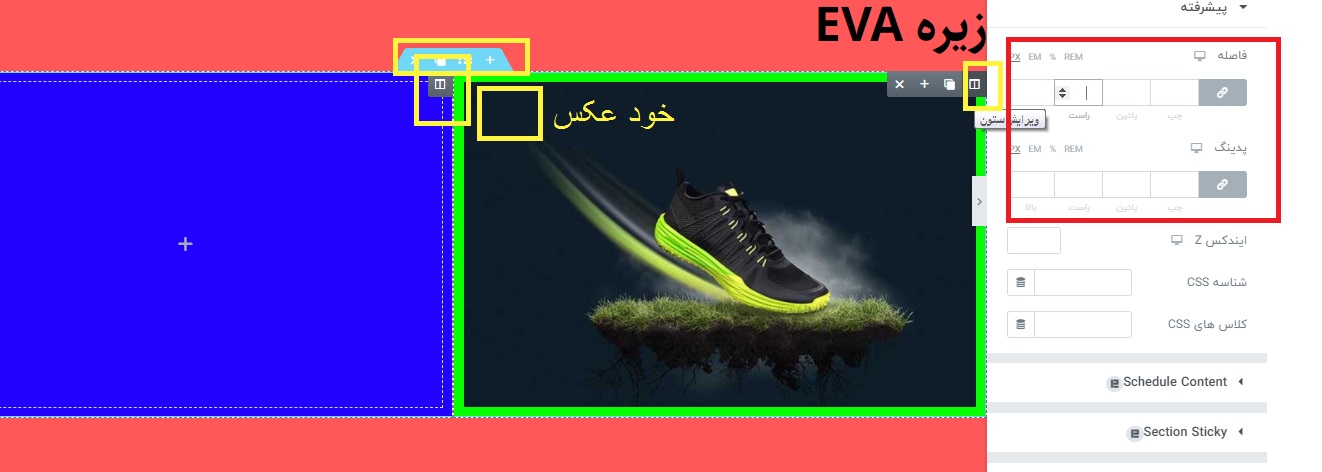
فاصله تو css از 2 قسمت تشکیل شده:
مارجین یا فاصله : فاصله اون ویجت از ویجت که درونش قرار گرفته
پدینگ : فاصله حاشیه اون ویجت با ویجت هایی که درون خودش هستن
البته چیزای دیگه ای هم هست ولی …
……….
حالا شما فکر کن 1 بخش دارید 2 تا ستون و 4 تا ویجت داخل این ها
همه ی اینا برا خودشون این فاصله ها رو دارن
شما مثل این تصویری که براتون میزارم انجام بدید تا قشنگ متوجه بشید فرقشو
قسمت هایی که با زرد مشخص شده همه برا خودشون این اعداد رو دارند.
………………………………………………………………………
مشکل از قالب هم میتونه باشه
معمولا کسایی که المنتور کار میکنن از قالب ساده هلو استفاده میکنن
یا از افزونه وی پی بیکری استفاده میکنن
- 662 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام
اضافه کردن زمینه به یک پست تایپ مثل نوشته یا برگه یا کاربر نیاز به کدنویسی داره که تو گوگل سرچ کنی پیدا میکنی
زیاد هم سخت نیست
ولی اگه بابت کند کردن سایت نمیخوای افزونه نصب کنی باید بگم که این جور افزونه ها تو حالت فورگراند اصلا فشاری به سیستم و هاست نمیارن
مگه اینکه کارای دیگه ای جز افزودن زمینه انجام بدن(مثل jet engine)
افزونه ساده و رایگان acf رو راحت نصب کن
همه با اون کار میکنن
روش کارش بعد نصب :
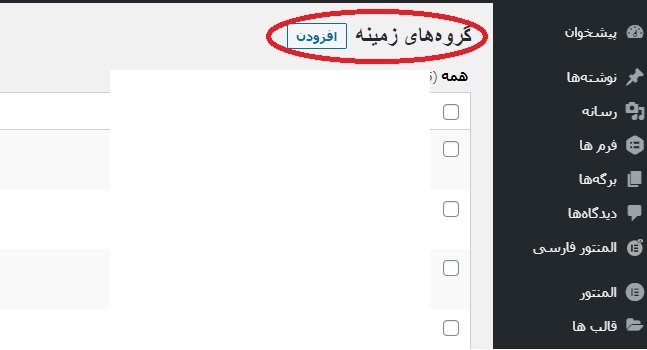
اول باید زمینه رو به اون بخشی که میخوای اضافه کنی مشخص کنی
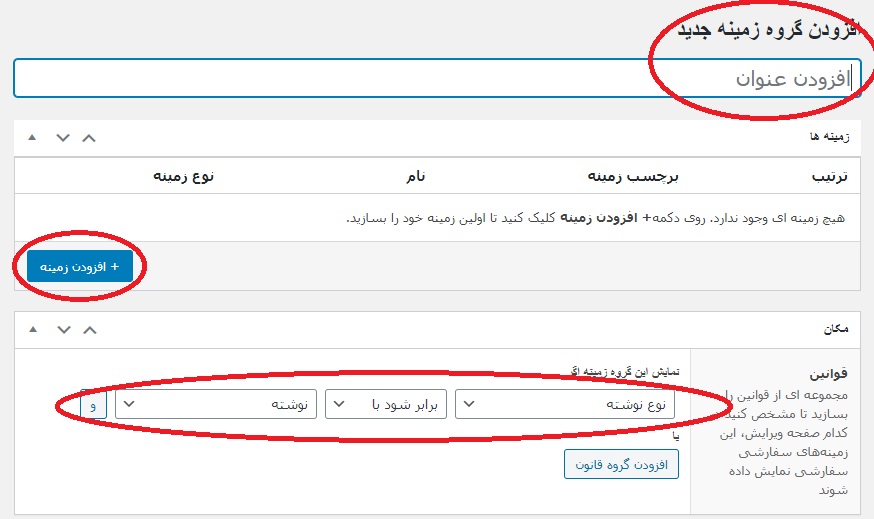
یه اسم گروه مشخص کن و بعد افزودن زمینه روبزن . شرطش هم اگه میخوای برای نوشته ها باشه یا برگه یا کاربر انتخاب کن
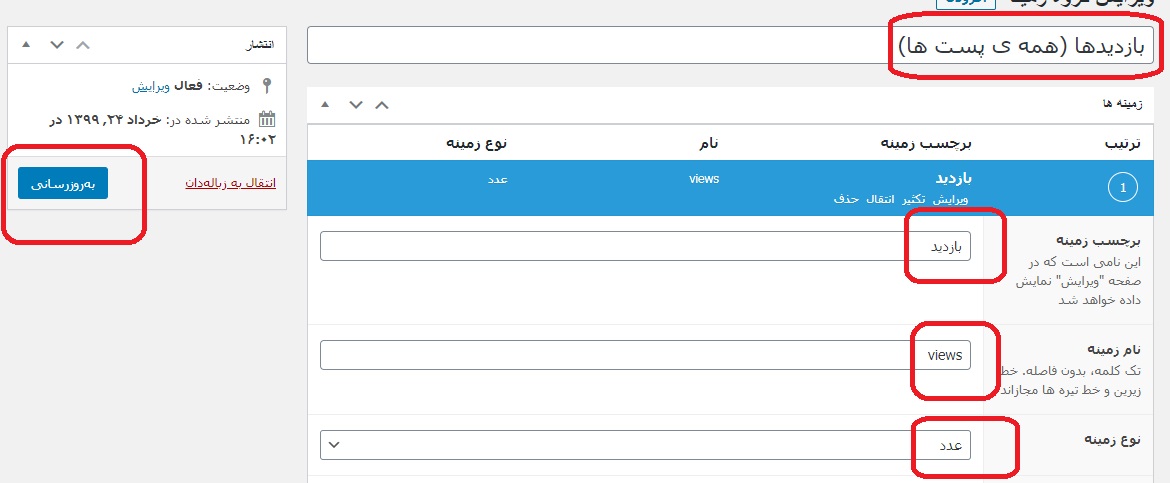
برچسب اون اسمیه که میبینی . نام اون اسمیه که شاید بعدا بخوای کد نویسی کنی استفاده کنی (حتما انگلیسی بزار). نوع رو هم تا جایی که میتونی متن بزار مگه این که . . .
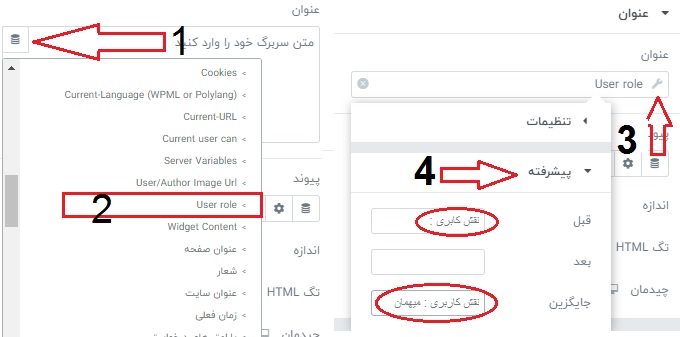
توی نوشته ها اینجوری میتونی ببینی و مقدار براشون قرار بدی
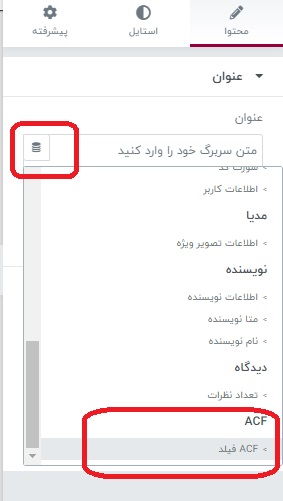
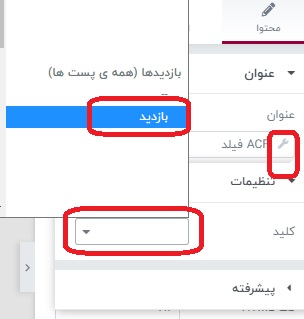
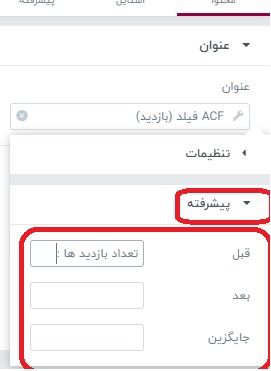
بخش المنتورش هم اینجوری میشه :
زمینه های دلخواه سرعت سایت رو کم نمیکنن ولی به مرور زمان حجم دیتابیس رو بالا میبرن
- 942 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام
متاسفانه نقش کاربری تو فیلد های انتخابی داینامیک وجود نداره.
میتونید از این افزونه رایگان استفاده کنید:
https://wordpress.org/plugins/dynamictags
این پاسخ پذیرفته شده توسط محمد. در ۵ مهر ۱۳۹۹ دریافتی 15 امتیاز.
- 950 بازدید
- 1 پاسخ
- 0 امتیاز
-
- 901 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام
من خودم سوالام رو اینجا میپرسم 🙂
خواستید تو همین سایت بپرسید که اساتید زیادن
نخواستی هم من الان یه ایمیل میفرستم
- 1372 بازدید
- 8 پاسخ
- 0 امتیاز
-
ممنون بابت پاسخگویی
شما خودتون از افزونه خاصی برای اینکار استفاده کردید؟ یا کد نویسی
و اینکه شما عکس پروفایل کاربر رو هم برای تنظیم قرار دادید
این کار رو چجوری میشه انجام داد؟- 1372 بازدید
- 8 پاسخ
- 0 امتیاز
-
ممنون.
فقط فرم رو با چه افزونه ای ایجاد کنم که بشه اطلاعات دریافتی از کاربر رو تو afc ذخیره کنم.
با گرویتی یا فرم ۷ میشه درست کرد و اگه میشه چجوری فرم رو بسازم.- 1372 بازدید
- 8 پاسخ
- 0 امتیاز
-
دقیقا مثل سایت elementorfa
همین کار رو برای گرفتن عکس کاربر آواتار کاربر چطوری میشه انجام داد؟
ممنون
- 1372 بازدید
- 8 پاسخ
- 0 امتیاز
-
- 1393 بازدید
- 2 پاسخ
- 0 امتیاز
-
خواهش میکنم
ریدارکت کردن سایت در کلیت مشکلی پیش نمیاره و درست کار میکنه
البته اگه کاربرای سایت قشر خاصی هستند که از سایت استفاده میکنن مشکلی نداره
ولی اگه سایت همگانیه و شما به موتور جستجو ها نیاز دارید باید بگم با ریدایرکت کردن تقریبا سایت رو میکشید و SEO سایت خوب نمیشه
ریدارکت معنی خاص خودش رو داره.
یعنی انتقال دایمی یا موقت یک پست یا برگه به یک پست یا برگه دیگر
البته همش هم این نیست . میشه از راه هایی این کار رو بدون آسیب به Seoانحام داد
نتیجه :
به جا اینکار قالب هلو و افزونه المنتور نصب کن و رو ریسپانسیو کار کن
در غییر این صورت این موارد رو تو اینترنت سرچ کنی کمکت میکنه:
انواع ریدایرکت – وردپرس شبکه – رکورد های DNS
امیدوارم موفق باشید
تشکر از سایت خوب المنتورفا
- 1441 بازدید
- 3 پاسخ
- 0 امتیاز