چگونه کد زیر رو طوری ویرایش کنم که بتونم شورت کد رو به صورت داینامیک وارد کنم؟
با سلام من کدی دارم که با وارد کردن اون درون فایل functions.php ، نهایتا خروجی استفاده از این کد به صورت یک شورت کد هستش –» [sales id=”827″] که عدد داخل پرانتز آی دی محصول هستش من این شورت کد رو میخوام داخل صفحه محصولم بگذارم ولیکن نیاز هست که که آی دی یک عدد پویا باشه و نه ثابت ولی نمیدونم چیکار کنم و این مشکل در مورد استفاده از شوررت کدها وجود داره .
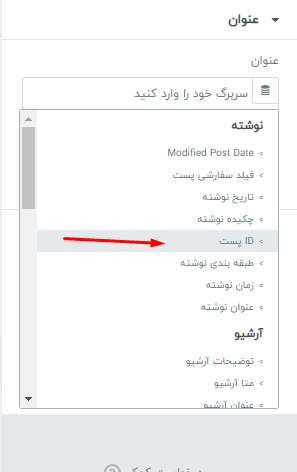
ابتدا یک ویجت سربرگ داخل صفحه قرار بدید، روی آیکون برچسب پویا کلیک کرده و گزینه ID پست را انتخاب کنید:
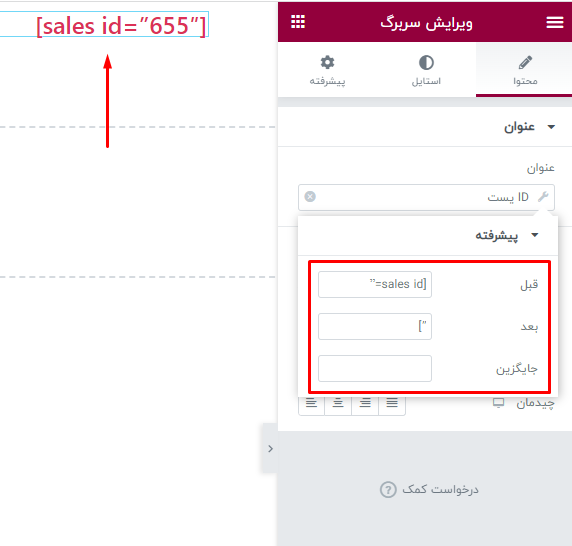
سپس روی آیکون آچار کلیک کرده و قبل و بعد را با عبارات زیر پر کنید:
قبل: [sales id=”
بعد: ″]
به این صورت ID نوشته به صورت خودکار درون شورت کد قرار میگیرد.
اینم کدش ، شاید بگین برای اینکار افزونه وجود داره ولی من نمیخوام از افزونه استفاده کنم. مچکرم
/**
* Simply use [sales id=”123″] where “123” is your product ID to show the number of product sales
* @snippet Product Sales by ID - WooCommerce Shortcode
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'sales', 'bbloomer_sales_by_product_id' );
function bbloomer_sales_by_product_id( $atts )
{
$atts = shortcode_atts( array('id' => ''), $atts );
$units_sold = get_post_meta( $atts['id'], 'total_sales', true );
return $units_sold;
}
?>
با سلام
فقط نیاز دارید بخش ID در شورت کد به صورت داینامیک تعییر کند؟
بسیار عالی، مچکرم از پاسخ فوق العادتون 🙂