چرا فروم ساز قالب html را به طور کامل لود نمیکند؟
سلام من با فرم ساز المنتور پرو یک فرم تماس طراحی کردم و در قسمت ایمیل » پیغام کد html طراحی شده را قرار دادم و فرستادن html را هم انتخاب کردم. اما چیزی که به ایمیل میرسد با css ناقص است. این کدی است که مینویسم:
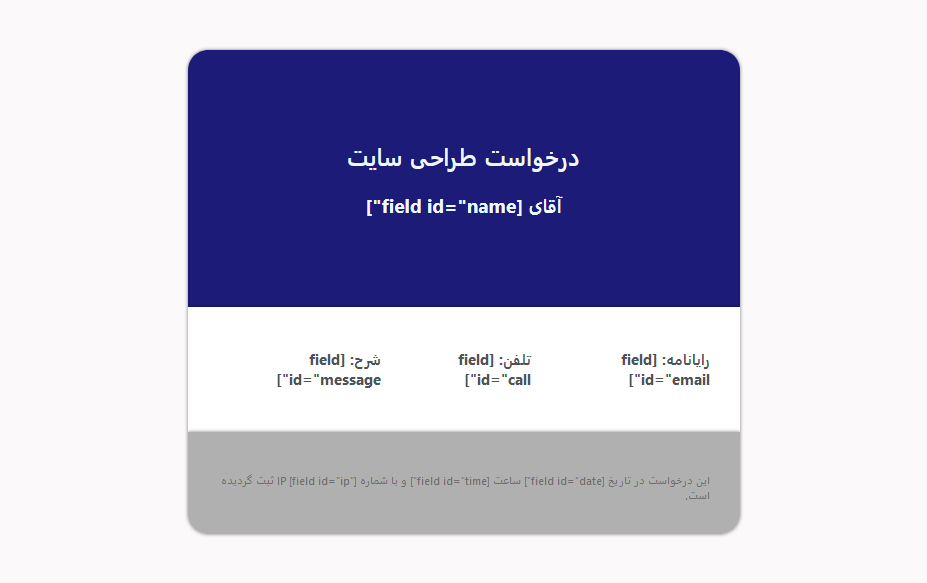
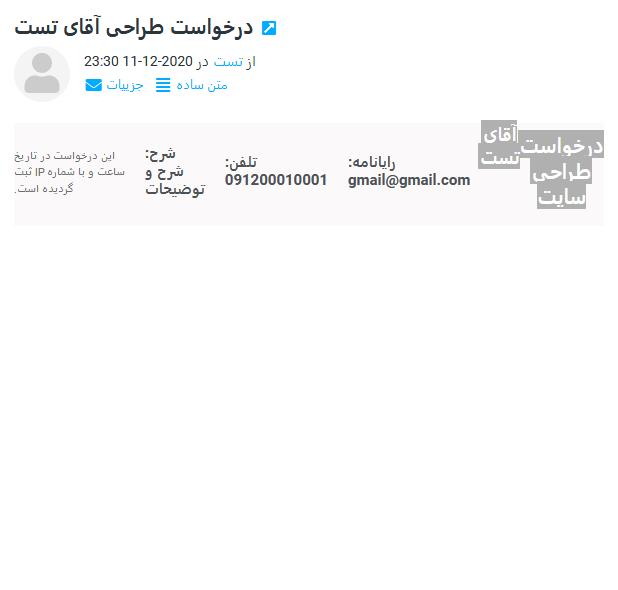
<div style="background-color: #FBF9F9; margin: 0 auto; display: flex; align-items: center; justify-content: center; position: relative; direction:RTL;"> <div> <section style="height:50px;"></section> <section style="max-width: 512px; background-color: #1C1C78; padding: 20px 20px 20px 20px; border-radius: 20px 20px 0px 0px; box-shadow: 0px 0px 3px 0px rgba(0,0,0,0.5); position: relative;"> <div style="height: 50px;"></div> <h2 style="color: #EEF8FD; text-align: center;" >درخواست طراحی سایت</h2> <h3 style="color: #EEF8FD; text-align: center; font-size: 19px;" >آقای [field id="name"]</h2> <div style="height: 50px;"></div> </section> <section style="max-width: 512px; background-color: #FFFFFF; padding: 20px 20px 20px 20px; box-shadow: 0px 0px 3px 0px rgba(0,0,0,0.5); position: relative;"> <div style="height: 50px;"></div> <div style="position: relative; display: -webkit-box; display: -ms-flexbox; display: flex; width: 100%;"> <div style="width: 50%;"><h2 style="padding: 10px; font-size: 15px; color: #4D5257;">رایانامه: [field id="email"]</h2></div> <div style="width: 50%;"><h2 style="padding: 10px; font-size: 15px; color: #4D5257;">تلفن: [field id="call"]</h2></div> </div> <div style="width: 100%;"> <h2 style="padding: 10px; font-size: 15px; color: #4D5257;">شرح: [field id="message"]</h2> </div> <div style="height: 50px;"></div> </section> <section style="max-width: 512px; background-color:#B0B0B0; padding: 20px 20px 20px 20px; border-radius: 0px 0px 20px 20px; box-shadow: 0px 0px 3px 0px rgba(0,0,0,0.5); position: relative;"> <div style="padding: 10px 10px 0px 0px; direction:RTL;"> <p style="font-size: 11px; color: #6F6E6E;">این درخواست در تاریخ [field id="date"] ساعت [field id="time"] و با شماره IP [field id="ip"] ثبت گردیده است. </p> </div> </section> <section style="height: 50px;"></section> </div> </div>این چیزی است که میبینم: و این چیزی است که در ایمیل دریافت میشود:
با سلام
آیا در تنظیمات فرم گزینه HTML را انتخاب کرده اید؟
علیک السلام.
به طور مشخص در سوال نوشته بودم: …. و فرستادن html را هم انتخاب کردم…. اگر گنگ بوده عذرخواهی میکنم.
بله انتخاب کردم.
در تصویر نهایی هم میبینید که اندکی از css و html دریافت شده اما رنگها و غیره خیر